vue打印可编辑文本
前言:最近写项目时候遇到一个打印的问题,分享给大家,有遇到这种问题的小伙伴可以参考一下。
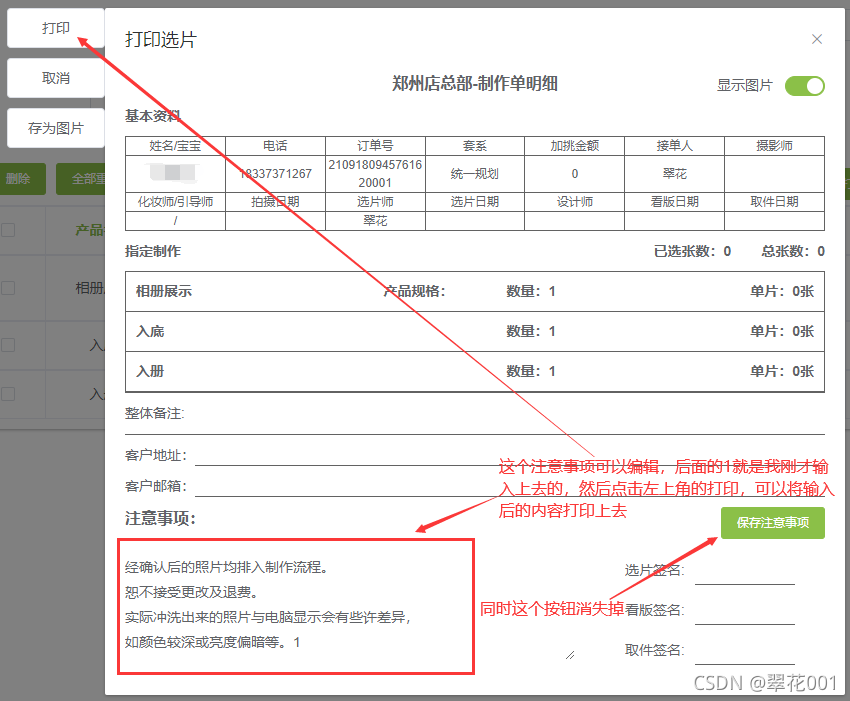
问题描述:


<div>
<div class="warning">注意事项:</div>
// onPrintShow 值默认为false,在点击打印的事件中将值改为true,目的是为了在打印的时候将按钮消失
<el-button @click="BtnUser" v-if="onPrintShow == false" type="primary" size="small" style="float: right;margin: 10px 0px 6px;">保存注意事项</el-button>
</div>
<div class="print_footer">
<div class="liUser">
// 在编辑的时候使用这个框
<el-input type="textarea" v-if="onPrintShow == false" v-model="textarea" placeholder="请输入内容" autosize>
</el-input>
// 在点击打印时使用这个框,他们的区别在于在DOM元素里面,input中的值是不在元素内,只有纯文本的才可以被print(),所以这个框使用v-text进行渲染
<el-input type="textarea" style="max-width: 400px;padding: 5px 0px;border: 0px;line-height: 1.8;" v-else v-text="textarea" placeholder="请输入内容" autosize>
</el-input>
</div>
<div class="col2">
<div class="row">选片签名:</div>
<div class="row">看版签名:</div>
<div class="row">取件签名:</div>
</div>
</div>