🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
Html+Css+JavaScript期末大作业
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现截图:文末获取源码
视频演示:
HTML5期末大作业:网站设计——重工机械设备检测生产企业官网首页模板(HTML+CSS+JavaScript ) 】_哔哩哔哩_bilibili
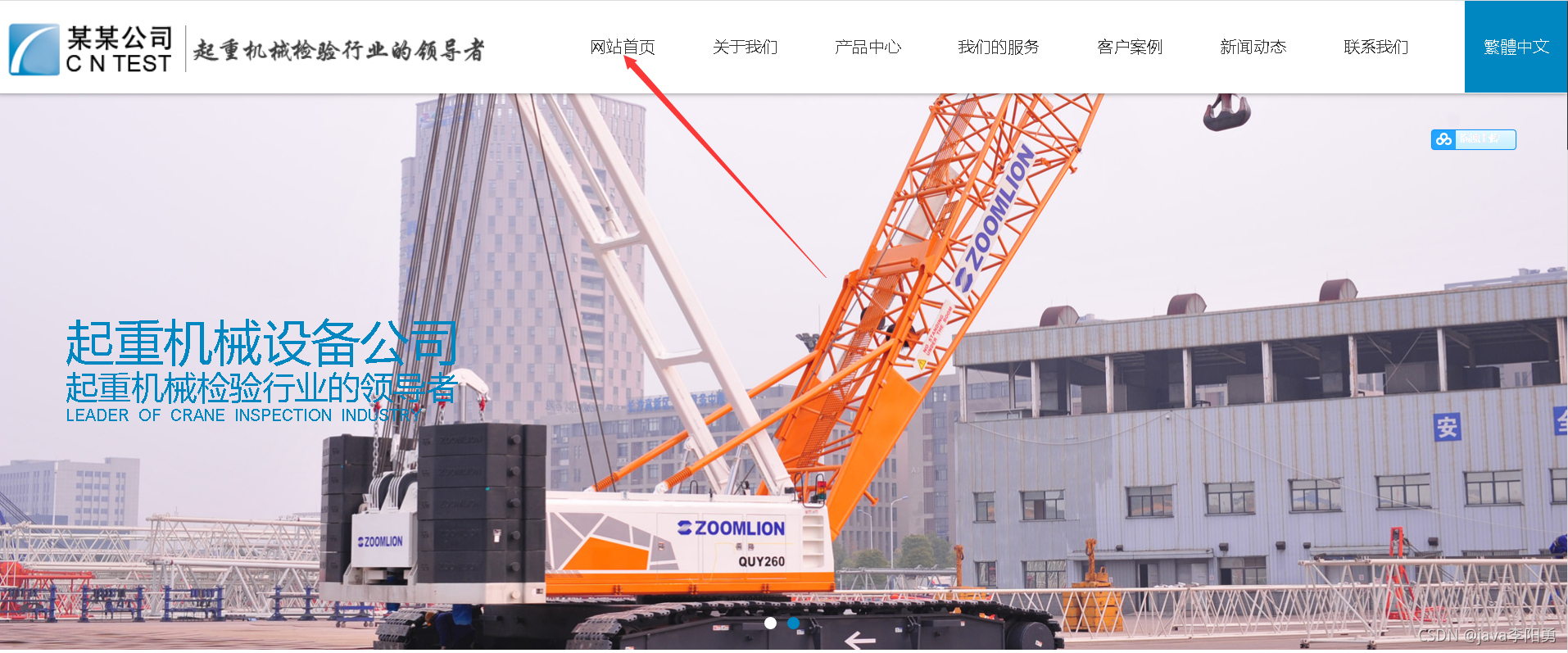
网站首页:

关于我们:


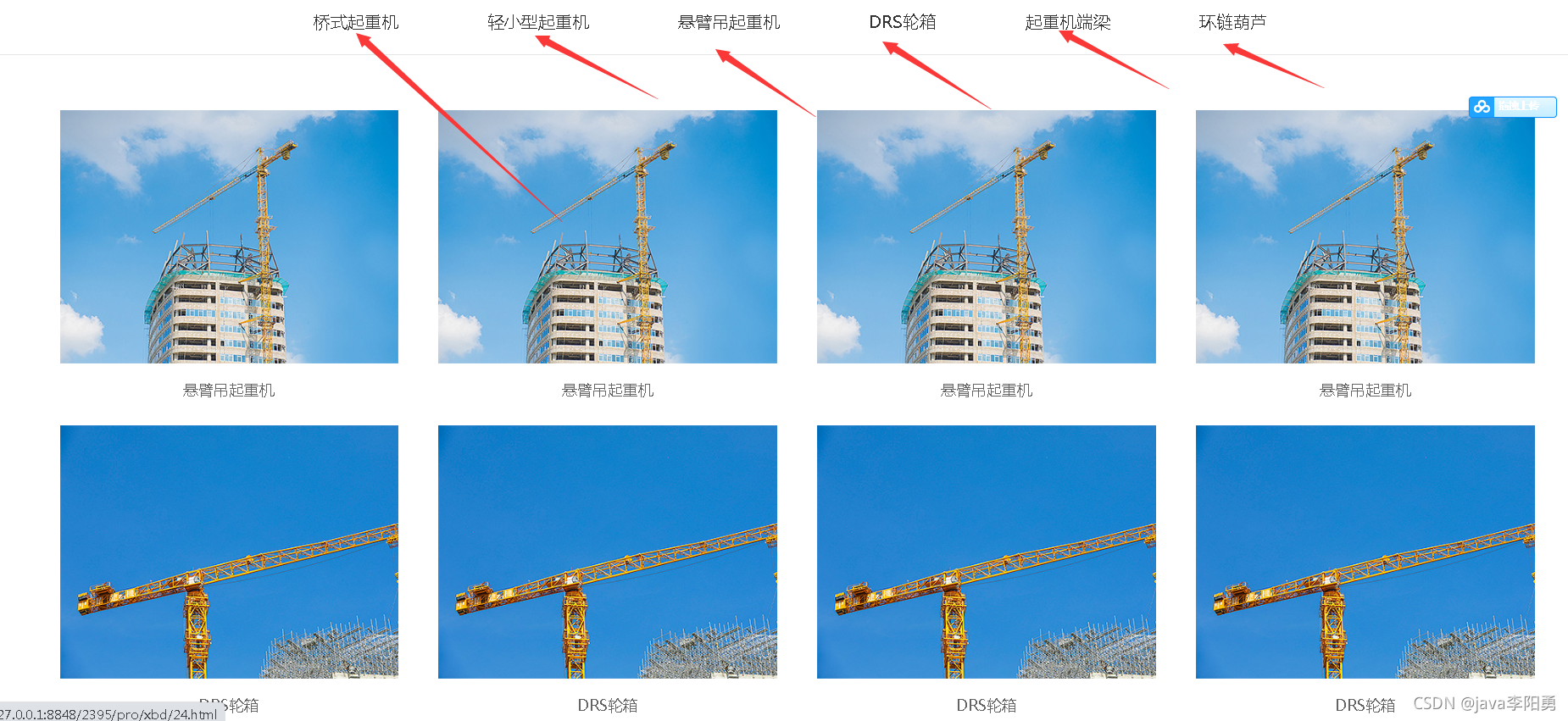
产品中心:

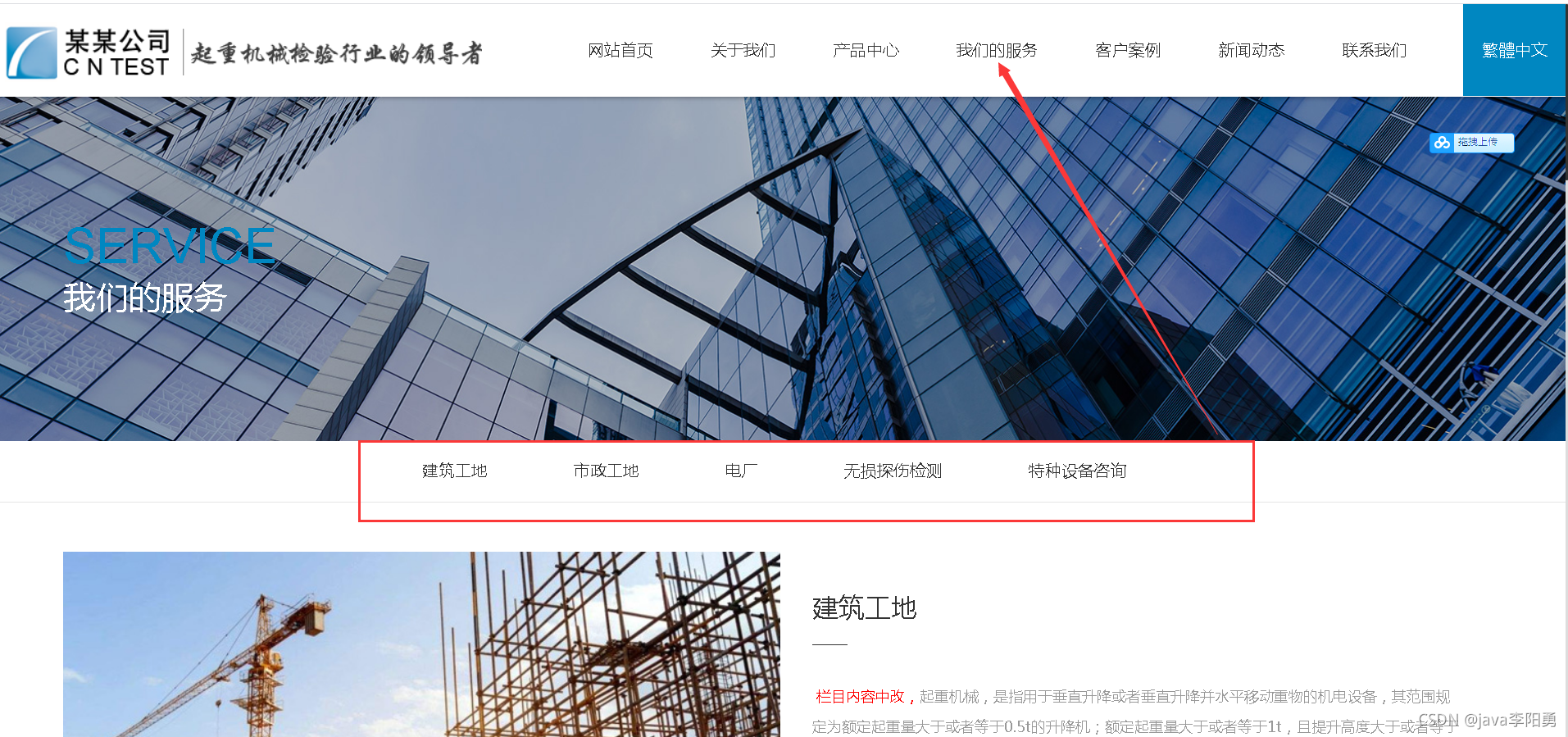
我们的服务:


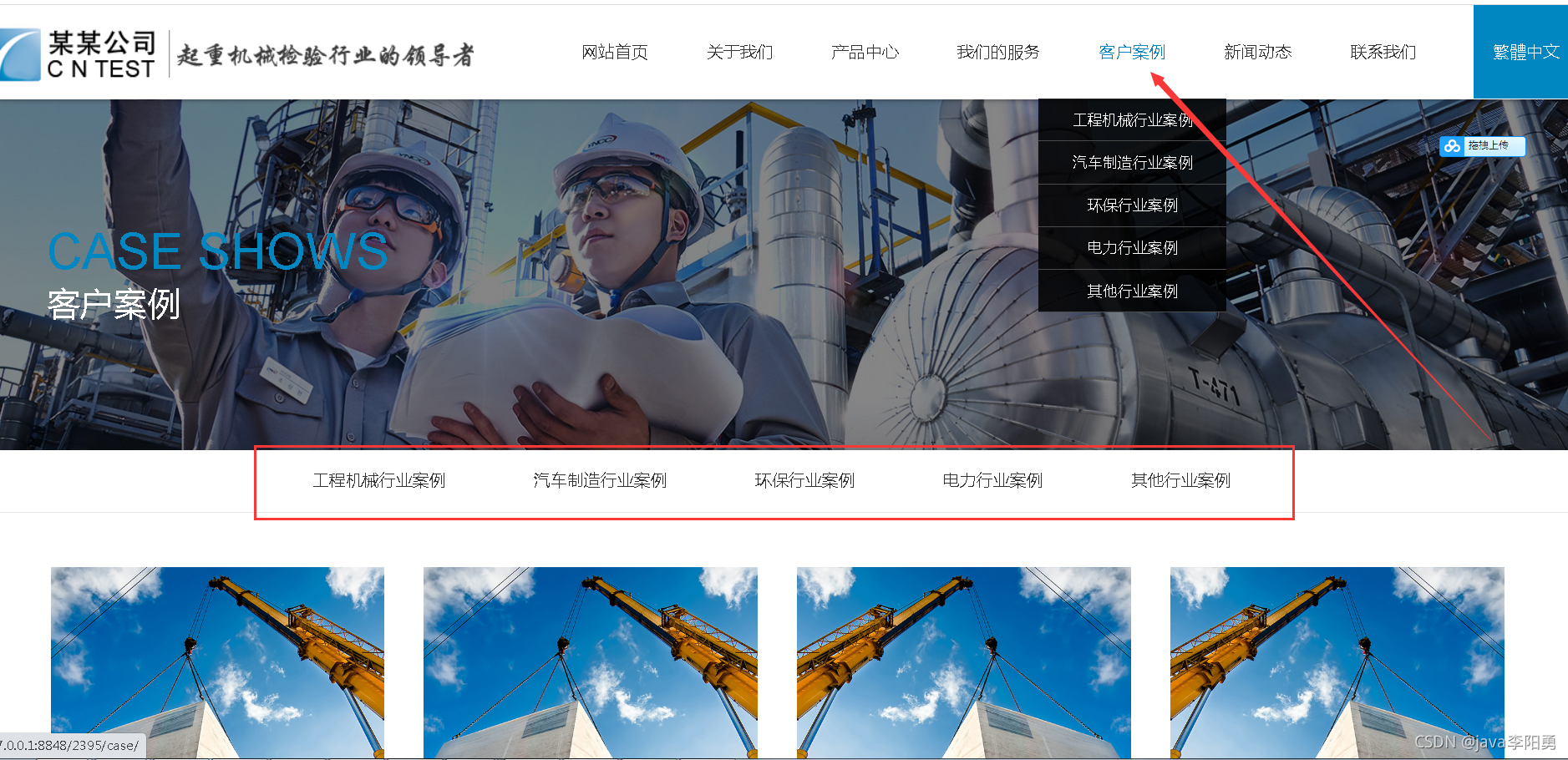
客户案例:

新闻动态:

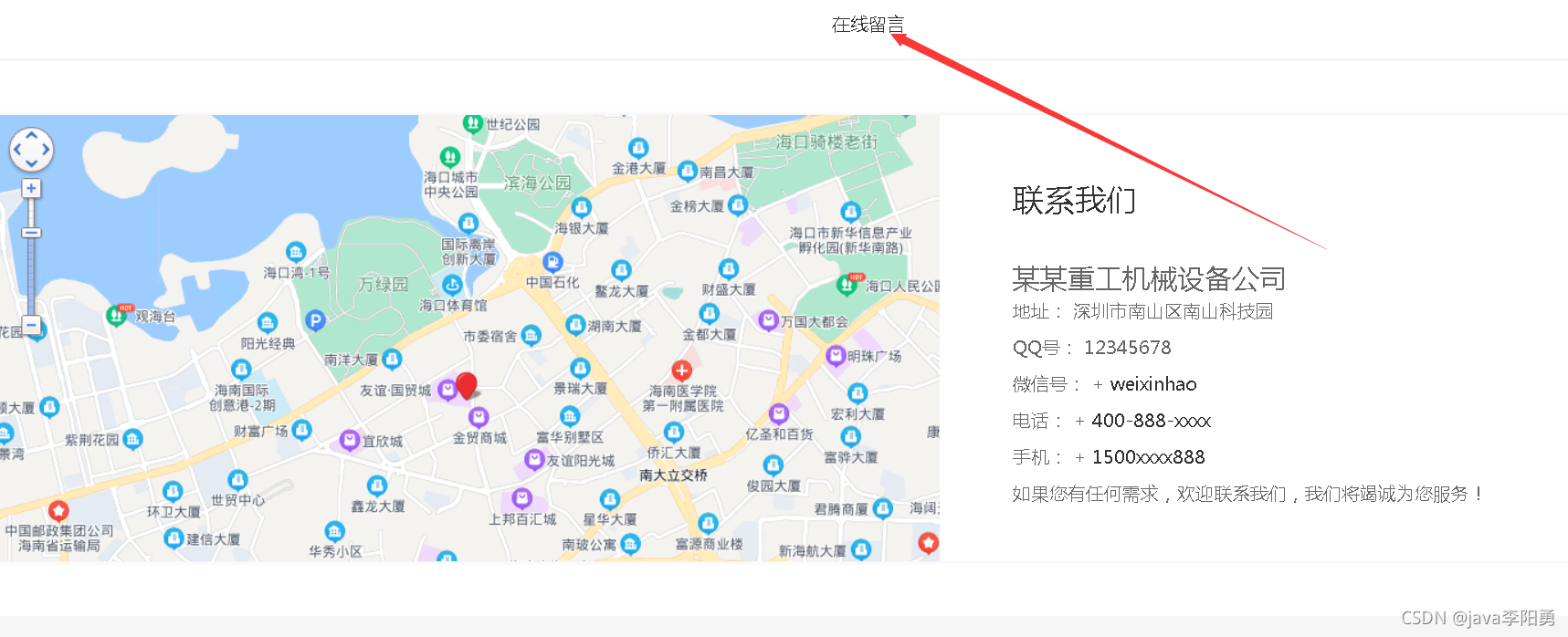
联系我们:

项目组织结构:

主要源码展示:
index.html
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>宽屏大气重工机械设备检测生产企业响应式网站模板</title>
<script type="text/javascript">
$(document).ready(function() {
$('.showpic_flash').bxSlider({
pagerCustom: '#pic-page',
adaptiveHeight: true,
});
});
</script>
</head>
<dl class='nav_sub'>
<dd><a href="/2395/about#Profile">公司简介</a></dd>
<dd><a href="/2395/about#Develop">发展愿景</a></dd>
<dd><a href="/2395/about#Ability">荣誉资质</a></dd>
<dd><a href="/2395/about#Test">品牌实力</a></dd>
<dd><a href="/2395/about#Partner">合作伙伴</a></dd>
</dl>
</li>
<li class=""><a href="/2395/pro/" class="v1">产品中心</a>
<dl class='nav_sub'>
<dd><a href="/2395/pro/qs/">桥式起重机</a></dd>
<dd><a href="/2395/pro/qxx/">轻小型起重机</a></dd>
<dd><a href="/2395/pro/xbd/">悬臂吊起重机</a></dd>
<dd><a href="/2395/pro/drs/">DRS轮箱</a></dd>
<dd><a href="/2395/pro/qzj/">起重机端梁</a></dd>
<dd><a href="/2395/pro/hlhl/">环链葫芦</a></dd>
</dl>
</li>
<li class=""><a href="/2395/service/" class="v1">我们的服务</a>
<dl class='nav_sub'>
<dd><a href="/2395/service/jzgd/">建筑工地</a></dd>
<dd><a href="/2395/service/szgd/">市政工地</a></dd>
<dd><a href="/2395/service/dc/">电厂</a></dd>
<dd><a href="/2395/service/wss/">无损探伤检测</a></dd>
<dd><a href="/2395/service/tzsb/">特种设备咨询</a></dd>
</dl>
</li>
<li class=""><a href="/2395/case/" class="v1">客户案例</a>
<dl class='nav_sub'>
<dd><a href="/2395/case/gongcheng/">工程机械行业案例</a></dd>
<dd><a href="/2395/case/qiche/">汽车制造行业案例</a></dd>
<dd><a href="/2395/case/huanbao/">环保行业案例</a></dd>
<dd><a href="/2395/case/dianli/">电力行业案例</a></dd>
<dd><a href="/2395/case/qita/">其他行业案例</a></dd>
</dl>
</li>
<li class=""><a href="/2395/news/" class="v1">新闻动态</a>
<dl class='nav_sub'>
<dd><a href="/2395/news/company/">公司新闻</a></dd>
<dd><a href="/2395/news/industry/">行业新闻</a></dd>
<dd><a href="/2395/news/question/">常见问题</a></dd>
</dl>
</li>
<li class=""><a href="/2395/contact/" class="v1">联系我们</a>
<dl class='nav_sub'>
<dd><a href="/2395/message/">在线留言</a></dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<div id="slideNav">
<ul>
<li><a href="/2395/">网站首页</a></li>
<li><a href="#mm-2">关于我们</a>
<ul>
<li><a href="/2395/about#Profile">公司简介</a></li>
<li><a href="/2395/about#Develop">发展愿景</a></li>
<li><a href="/2395/about/honor/">荣誉资质</a></li>
<li><a href="/2395/about/shili/">品牌实力</a></li>
<li><a href="/2395/about/coop/">合作伙伴</a></li>
</ul>
</li>
<li><a href="#mm-3">产品中心</a>
<ul>
<li><a href="/2395/pro/qs/">桥式起重机</a></li>
<li><a href="/2395/pro/qxx/">轻小型起重机</a></li>
<li><a href="/2395/pro/xbd/">悬臂吊起重机</a></li>
<li><a href="/2395/pro/drs/">DRS轮箱</a></li>
<li><a href="/2395/pro/qzj/">起重机端梁</a></li>
<li><a href="/2395/pro/hlhl/">环链葫芦</a></li>
</ul>
</li>
<li><a href="#mm-4">我们的服务</a>
<ul>
<li><a href="/2395/service/jzgd/">建筑工地</a></li>
<li><a href="/2395/service/szgd/">市政工地</a></li>
<li><a href="/2395/service/dc/">电厂</a></li>
<li><a href="/2395/service/wss/">无损探伤检测</a></li>
<li><a href="/2395/service/tzsb/">特种设备咨询</a></li>
</ul>
</li>
<li><a href="#mm-5">客户案例</a>
<ul>
<li><a href="/2395/case/gongcheng/">工程机械行业案例</a></li>
<li><a href="/2395/case/qiche/">汽车制造行业案例</a></li>
<li><a href="/2395/case/huanbao/">环保行业案例</a></li>
<li><a href="/2395/case/dianli/">电力行业案例</a></li>
<li><a href="/2395/case/qita/">其他行业案例</a></li>
</ul>
</li>
<li><a href="#mm-6">新闻动态</a>
<ul>
<li><a href="/2395/news/company/">公司新闻</a></li>
<li><a href="/2395/news/industry/">行业新闻</a></li>
<li><a href="/2395/news/question/">常见问题</a></li>
</ul>
</li>
</body>
</html>部分style.css样式布局
abbr,
acronym {
border: 0;
}
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
.l,
.col-l,
.col_l,
.col-c,
.col_c {
float: left;
}
.r,
.col-r,
.col_r,
dt span,
.ul-txt li span,
.ul_txt li span {
float: right;
}
.c {
clear: both;
}
.n,
em {
font-weight: normal;
font-style: normal;
}
.b {
font-weight: bold;
}
.i {
font-style: italic;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻
本文链接:http://m.zhangshiyu.com/post/34218.html
<< 上一篇
下一篇 >>