文章目录
- 1 样式
- 1.1 设置路由
- 1.2 完成表格区域展示
- 1.3 实现分页功能
- 1.4 实现添加分类功能
- 1.4.1 完成弹窗绘制
- 1.4.2 完成提交添加分类功能
- 1.4.3 弹窗关闭时,重置数据
- 1.5 实现删除功能
- 1.6 实现修改分类名称功能
1 样式

1.1 设置路由
- 创建商品分类页面
../components/goods/Cate.vue,并添加一些基本的元素
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/welcome' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<!-- 添加角色按钮 -->
<el-row>
<el-col>
<el-button type="primary">添加分类</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {};
</script>
<style lang="postcss" scoped>
</style>
- 设置路由
import Cate from '../components/goods/Cate.vue'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '/home', component: Home, redirect: '/welcome', children: [
...
{ path: '/categories', component: Cate },
]
}
]
})
1.2 完成表格区域展示
- 在页面创建的时候,通过接口获取商品分类数据;
<script>
export default {
data() {
return {
// 商品分类数据列表接口查询条件
querInfo: {
type: [],
pagenum: 1,
pagesize: 5,
},
// 商品分类列表数据
cateList: [],
total: 0,
};
},
created() {
this.getCateList();
},
methods: {
// 获取商品分类数据
async getCateList() {
const { data: res } = await this.$http.get("categories", {
params: this.querInfo,
});
if (res.meta.status !== 200) {
return this.$message.error("商品分类数据列表失败!");
}
this.cateList = res.data.result;
this.total = res.data.total;
console.log(this.cateList);
},
},
};
</script>
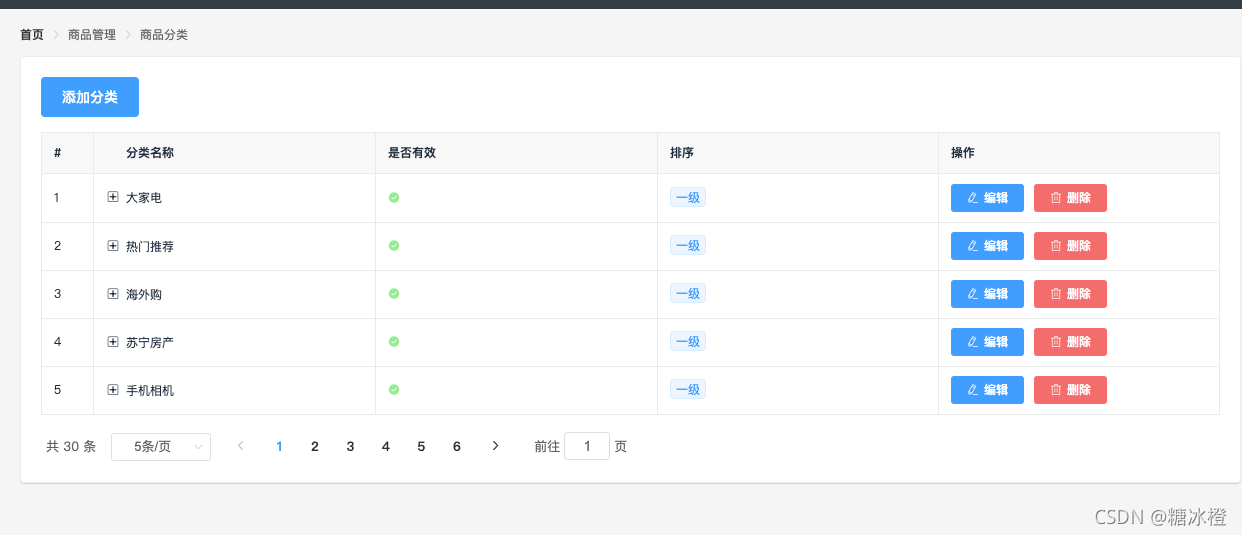
- 绘制表格区域
使用的是第三方组件:vue-table-with-tree-grid
查看官方样例
- 安装后,在main.js中配置全局导入
vue-table-with-tree-grid
// 导入vue-table-with-tree-grid
import TreeTable from 'vue-table-with-tree-grid'
// 全局注册
Vue.component('tree-table', TreeTable)
- 使用
tree-table绘制表格
<!-- 表格区域 -->
<tree-table
:data="cateList"
:columns="columns"
:selection-type="false"
:expand-type="false"
show-index
index-text="#"
border
:show-row-hover="false"
>
<!-- 是否有效 -->
<template slot="isok" scope="scope">
<i
class="el-icon-success"
v-if="scope.row.cat_deleted === false"
style="color: lightgreen"
></i>
<i class="el-icon-error" v-else style="color: red"></i>
</template>
<!-- 排序 -->
<template slot="order" scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag
size="mini"
type="success"
v-else-if="scope.row.cat_level === 1"
>二级</el-tag
>
<el-tag
size="mini"
type="warning"
v-else-if="scope.row.cat_level === 2"
>三级</el-tag
>
</template>
<!-- 操作 -->
<template slot="opt">
<el-button type="primary" size="mini" icon="el-icon-edit">编辑</el-button>
<el-button type="danger" size="mini" icon="el-icon-delete">删除</el-button>
</template>
</tree-table>
- 参数定义:
知识点:
vue-table-with-tree-grid的作用域插槽的形式
data() {
return {
...
// 为table指定列的定义
columns: [
{ label: "分类名称", prop: "cat_name" },
{
label: "是否有效",
// 表示将当前列定义成模板列
type: "template",
// 表示当前这一列使用模板名称
template: "isok",
},
{
label: "排序",
type: "template",
template: "order",
},
{
label: "操作",
type: "template",
template: "opt",
},
],
};
1.3 实现分页功能
- 绘制分页
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="querInfo.pagenum"
:page-sizes="[3, 5, 7, 10]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
- 实现监听 pagesize 和 pagenum 改变的方法
// 监听pagesize改变
handleSizeChange(newSize) {
this.querInfo.pagesize = newSize;
this.getCateList();
},
// 监听pagenum改变
handleCurrentChange(newPageNum) {
this.querInfo.pagenum = newPageNum;
this.getCateList();
},

1.4 实现添加分类功能

1.4.1 完成弹窗绘制
- 展开添加弹窗时,需要获取一、二级父级数据
// 添加分类弹窗中获取父级数据
async getParentCateList() {
const { data: res } = await this.$http.get("categories", {
params: { type: 2 },
});
if (res.meta.status !== 200) {
return this.$message.error("父级数据列表失败!");
}
this.parentCateList = res.data;
},
- 绘制
<!-- 添加分类对话框 -->
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%"
@close="addCateDialogClosed"
>
<!-- 添加分类表单 -->
<el-form
:model="addCateForm"
:rules="addCateFormRules"
ref="addCateFormRef"
label-width="100px"
>
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<!-- 使用级联选择器展示添加分类菜单中的父分类 -->
<el-form-item label="父级分类:">
<el-cascader
expand-trigger="hover"
v-model="selectKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChange"
clearable
change-on-select
></el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCate()">确 定</el-button>
</span>
</el-dialog>
父级分类的选择器使用的是
Cascader 级联选择器.
1.4.2 完成提交添加分类功能
- 在选择父级分类时,需要做好响应参数的修改
// 添加分类选择项变化触发方法
parentCateChange() {
console.log(this.selectKeys);
// 如果selectKeys的长度大于0,则证明选中了父级分类
if (this.selectKeys.length > 0) {
// 父id
this.addCateForm.cat_pid = this.selectKeys[this.selectKeys.length - 1];
// 当前分类的等级赋值
this.addCateForm.cat_level = this.selectKeys.length;
return;
} else {
// 长度为0时,添加的分类为一级分类
// 父id
this.addCateForm.cat_pid = 0;
// 当前分类的等级赋值
this.addCateForm.cat_level = 0;
}
},
- 提交添加请求
// 添加分类确定按钮
addCate() {
this.$refs.addCateFormRef.validate(async (valid) => {
if (!valid) return;
// post 添加分类操作
const { data: res } = await this.$http.post(
"categories",
this.addCateForm
);
// 针对状态码做提示
if (res.meta.status !== 201) {
return this.$message.error("添加分类失败!");
}
this.$message.success("添加分类成功!");
// 获取页面列表数据
this.getCateList();
// 关闭添加分类弹窗
this.addCateDialogVisible = false;
});
},
1.4.3 弹窗关闭时,重置数据
- 重置表单数据
// 监听添加分类dialg的关闭事件,重置表单数据
addCateDialogClosed() {
this.$refs.addCateFormRef.resetFields();
this.selectKeys = [];
this.addCateForm.cat_level = 0;
this.addCateForm.cat_pid = 0;
},
1.5 实现删除功能
- 实现删除方法
// 通过id删除分类
async removeCateById(id) {
const confirmResult = await this.$confirm(
"此操作将永久删除该分类, 是否继续?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}
).catch((err) => {
return err;
});
// 如果用户确认删除,则返回值为字符串 confirm
// 如果用户取消了删除,则返回值为字符串cancel
console.log(confirmResult);
if (confirmResult === "cancel") {
this.$message.info("已取消删除");
} else {
const { data: res } = await this.$http.delete("categories/" + id);
if (res.meta.status !== 200) {
userinfo.mg_state = !userinfo.mg_state;
return this.$message.error("删除分类失败!");
}
this.$message.success("删除分类成功!");
this.getCateList();
}
},
1.6 实现修改分类名称功能

- 绘制分类弹窗
<!-- 编辑分类对话框 -->
<el-dialog
title="修改分类名称"
:visible.sync="editCateDialogVisible"
width="50%"
@close="editCateDialogClosed()"
>
<!-- 编辑分类表单 -->
<el-form
:model="editCateForm"
:rules="editCateFormRules"
ref="editCateFormRef"
label-width="100px"
>
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="editCateForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editCate()">确 定</el-button>
</span>
</el-dialog>
- 打开编辑弹窗时,默认填充当前的分类名称
// 通过id获取分类信息
async showCateEditDialog(id) {
// 通过接口获取用户信息
const { data: res } = await this.$http.get("categories/" + id);
if (res.meta.status !== 200) {
return this.$message.error("查询分类信息失败");
}
this.editCateForm = res.data;
// 展示编辑弹窗
this.editCateDialogVisible = true;
// 获取级联选择器的数据
this.getParentCateList();
// 级联选择器的数据填充
let cat_level = this.editCateForm.cat_level;
console.log(cat_level);
},
- 实现修改名称方法
// 提交编辑弹窗的内容
editCate() {
this.$refs.editCateFormRef.validate(async (valid) => {
if (!valid) return;
// put 编辑分类操作
const { data: res } = await this.$http.put(
"categories/" + this.editCateForm.cat_id,
{
cat_name: this.editCateForm.cat_name,
}
);
// 针对状态码做提示
if (res.meta.status !== 200) {
return this.$message.error("编辑分类失败!");
}
this.$message.success("编辑分类成功!");
// 获取页面列表数据
this.getCateList();
// 关闭添加分类弹窗
this.editCateDialogVisible = false;
});
},