一、 写在前面的话
看多了李洵的炫酷爱心,今天来点不一样的爱心代码。需要李洵的炫酷爱心代码请看我的上一篇文章。
最近随着电视剧《点燃我温暖你》的火热播出,剧中帅气学霸李洵的炫酷爱心代码也迅速火出了圈,作为一个喜欢动手实践的我来说正是一个大好机会啊,于是我就把代码搬到了自己的网站上,源码我也放在了我的GitHub上,大家有需自取哦~?
仓库地址:https://gitee.com/longdebug/web-love-http.git
源码企鹅群号:473193131 或者本人企鹅号:483062431
后面有时间的话我会将各式各样的爱心代码更新在这个仓库里和群里,如果大家感兴趣的话就来和我一起创造爱心吧~?
二、不一样的爱心
(1)爱心PPT
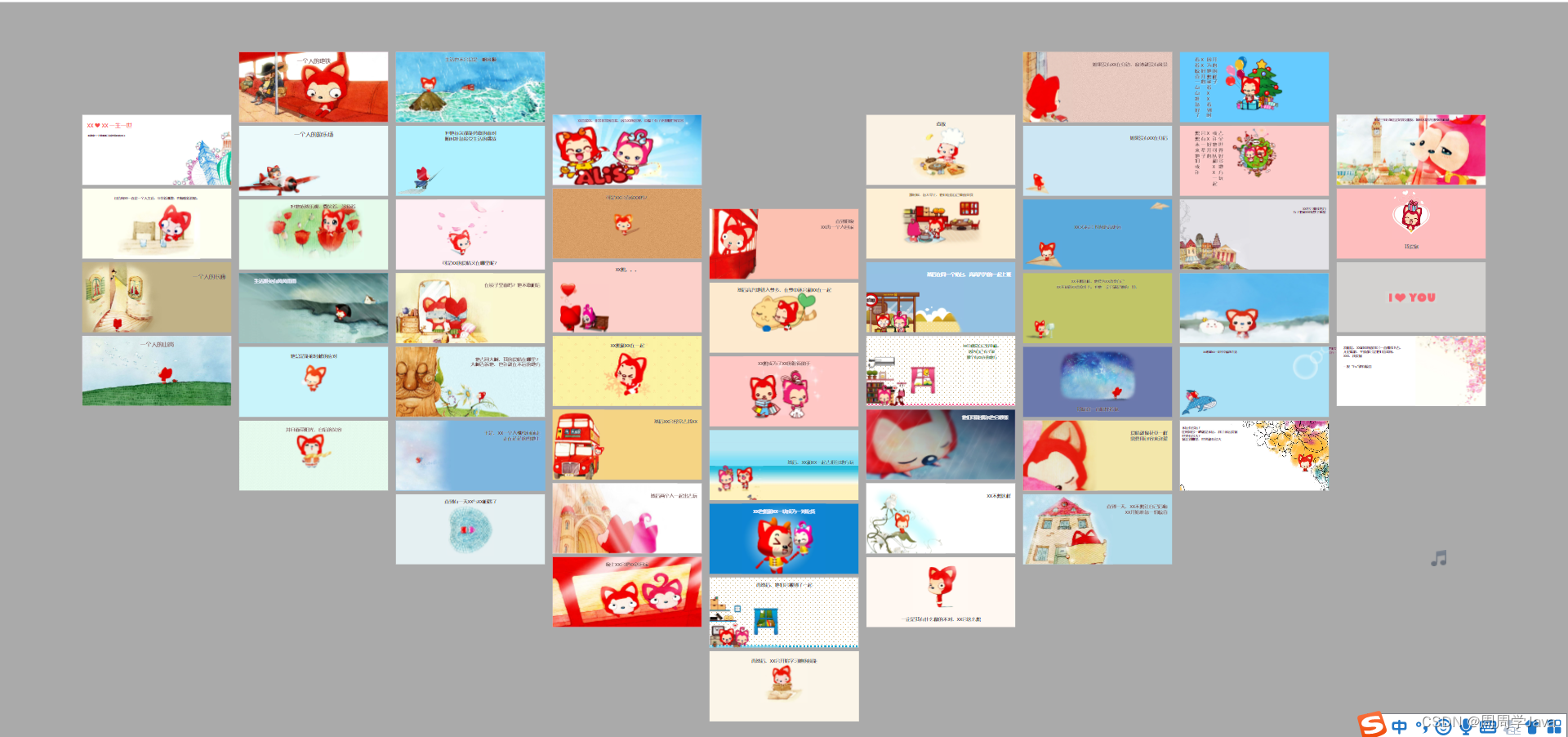
纯前端项目,Html+js照片和音乐这些都可以自行更改。先来看效果图,一张图片一张图片的播放,整体是一个爱心。如果要更改对应文字改对应图片即可。
1、效果图
整体效果

单张图片效果

2、来吧,代码展示
主要代码:
<html><!DOCTYPE HTML><!--[if IE 6]><html id="ie6" class="ie ie6 lt-ie9"><![endif]--><!--[if IE 7]><html id="ie7" class="ie ie7 lt-ie9"><![endif]--><!--[if IE 8]><html id="ie8" class="ie ie8 lt-ie9"><![endif]--><!--[if gte IE 9]><html class="ie ie9"><![endif]--><!--[if !(IE)]><!--><html><!--<![endif]--><head><meta http-equiv='Pragma' content='no-cache' /><meta charset="UTF-8"><meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><meta name="author" content="DSX,工科男表白,浪漫表白,表白网站"><meta name="description" content="这是XXX为XXX表白制作的表白网站"><title>XXX LOVE XXX</title><link rel="stylesheet" href="all.min.css" ></head><body><div class="flowtime"><div class="ft-section section-1" data-id="section-1"><div id="/section-1/page-1" class="ft-page page-1" data-id="page-1"><p class="text1"><span id="text-75" contenteditable="true">XX</span> ❤ <span id="text-76" contenteditable="true">XX</span> <span id="text-77" contenteditable="true">一生一世</span></p><p class="text2">按键盘 "↓" <span id="text-78" contenteditable="true">开始倾听工科男的浪漫表白</span></p></div><div id="/section-1/page-2" class="ft-page page-2" data-id="page-2"><p class="top-text" id="text-1" contenteditable="true">过去的XX一直是一个人生活,享受着孤独,也憧憬着爱情。</p><img src="img/iali63.jpg" tppabs="img/iali63.jpg" alt="过去的XX一直是一个人生活,享受着孤独,也憧憬着爱情。" /></div><div id="/section-1/page-3" class="ft-page page-3 left-img" data-id="page-3"><h2 class="text" id="text-2" contenteditable="true">一个人的长廊</h2><img src="img/iali35.jpg" tppabs="img/iali35.jpg" alt="一个人的长廊"/></div><div id="/section-1/page-4" class="ft-page page-4 full-img" data-id="page-4"><h2 class="center-text" id="text-3" contenteditable="true">一个人的山岗</h2><img src="img/iali6.jpg" tppabs="img/iali6.jpg" alt="一个人的山岗" /></div></div><div class="ft-section section-2" data-id="section-2"><div id="/section-2/page-1" class="ft-page page-5 full-img" data-id="page-1"><h2 class="center-text" id="text-4" contenteditable="true">一个人的地铁</h2><img src="img/iali19.jpg" tppabs="img/iali19.jpg" alt="一个人的地铁" /></div><div id="/section-2/page-2" class="ft-page page-6" data-id="page-2"><h2 class="center-text" id="text-5" contenteditable="true">一个人的游乐场</h2><img src="img/iali29.jpg" tppabs="img/iali29.jpg" alt="一个人的游乐场"/></div><div id="/section-2/page-3" class="ft-page page-7" data-id="page-3"><h3 id="text-6" contenteditable="true">但他依然乐观,微笑着,等待着</h3><img src="img/iali60.jpg" tppabs="img/iali60.jpg" alt="但他依然乐观,微笑着,等待着"/></div><div id="/section-2/page-4" class="ft-page page-8 full-img" data-id="page-4"><h3 id="text-7" contenteditable="true">生活难免有风风雨雨</h3><img src="img/iali51.jpg" tppabs="img/iali51.jpg" alt="生活难免有风风雨雨" /></div><div id="/section-2/page-5" class="ft-page page-9" data-id="page-5"><h3 id="text-8" contenteditable="true">他总是能够轻松的应对</h3><img src="img/iali5.jpg" tppabs="img/iali5.jpg" /></div><div id="/section-2/page-6" class="ft-page page-10" data-id="page-6"><h3 id="text-9" contenteditable="true">并且面带阳光、自信的笑容</h3><img src="img/iali22.jpg" tppabs="img/iali22.jpg" /></div></div><div class="ft-section section-3" data-id="section-3"><div id="/section-3/page-1" class="ft-page page-11 full-img" data-id="page-1"><h3 id="text-10" contenteditable="true">生活也不会总是一帆风顺</h3><img src="img/iali24.jpg" tppabs="img/iali24.jpg" /></div><div id="/section-3/page-2" class="ft-page page-12" data-id="page-2"><h3><span id="text-11" contenteditable="true">但他每次都能勇敢的面对</span><br /><span id="text-12" contenteditable="true">随时准备接受生活的挑战</span></h3><img src="img/iali25.jpg" tppabs="img/iali25.jpg" /></div><div id="/section-3/page-3" class="ft-page page-13" data-id="page-3"><img src="img/iali64.jpg" tppabs="img/iali64.jpg" alt='可是小明的爱情又在哪里呢?' /><h3 id="text-13" contenteditable="true">可是XX的爱情又在哪里呢?</h3></div><div id="/section-3/page-4" class="ft-page page-14 left-img" data-id="page-4"><h3 id="text-14" contenteditable="true">在镜子里面吗?他不敢相信</h3><img src="img/iali46.jpg" tppabs="img/iali46.jpg" /></div><div id="/section-3/page-5" class="ft-page page-15 left-img" data-id="page-5"><h3><span id="text-15" contenteditable="true">他去问大树,我的爱情在哪里?</span><br /><span id="text-16" contenteditable="true">大树告诉他,也许就在不远的地方</span></h3><img src="img/iali45.jpg" tppabs="img/iali45.jpg" /></div><div id="/section-3/page-6" class="ft-page page-16 left-img" data-id="page-6"><h3><span id="text-17" contenteditable="true">于是,XX一个人继续向前走</span><br /><span id="text-18" contenteditable="true">走在茫茫的雪地上</span></h3><img src="img/iali66.jpg" tppabs="img/iali66.jpg" /></div><div id="/section-3/page-7" class="ft-page page-17 top-text" data-id="page-7"><h3 id="text-19" contenteditable="true">直到有一天XX与XX相遇了</h3><img src="img/iali16.jpg" tppabs="img/iali16.jpg" /></div></div><div class="ft-section section-4" data-id="section-4"><div id="/section-4/page-1" class="ft-page page-18 full-img" data-id="page-1"><p class="text" id="text-20" contenteditable="true">XX喜欢XX,非常非常的喜欢,因为XX的出现,XX脸上有了更加灿烂的笑容</p><img src="img/iali11.jpg" tppabs="img/iali11.jpg" /></div><div id="/section-4/page-2" class="ft-page page-19" data-id="page-2"><h3 id="text-21" contenteditable="true">可是XX会喜欢XX吗?</h3><img src="img/iali75.jpg" tppabs="img/iali75.jpg" /></div><div id="/section-4/page-3" class="ft-page page-20" data-id="page-3"><img src="img/iali59.png" tppabs="img/iali59.png" /><h3 id="text-22" contenteditable="true">XX想。。。</h3><img src="img/iali9.jpg" tppabs="img/iali9.jpg" /></div><div id="/section-4/page-4" class="ft-page page-21" data-id="page-4"><h3 id="text-23" contenteditable="true">XX想和XX在一起</h3><img src="img/iali59.png" tppabs="img/iali59.png" /></div><div id="/section-4/page-5" class="ft-page page-22 left-img" data-id="page-5"><h3 id="text-24" contenteditable="true">然后XX会经常去找XX</h3><img src="img/iali4.jpg" tppabs="img/iali4.jpg" /></div><div id="/section-4/page-6" class="ft-page page-23 left-img" data-id="page-6"><h3 id="text-25" contenteditable="true">然后两个人一起出去玩</h3><img src="img/iali44.jpg" tppabs="img/iali44.jpg" /></div><div id="/section-4/page-7" class="ft-page page-24 full-img" data-id="page-7"><h3 id="text-26" contenteditable="true">晚上XX会把XX送回家</h3><img src="img/iali32.jpg" tppabs="img/iali32.jpg" /></div></div><div class="ft-section section-5" data-id="section-5"><div id="/section-5/page-1" class="ft-page page-25 left-img" data-id="page-1"><h3><span id="text-27" contenteditable="true">直到很晚</span><br /><span id="text-28" contenteditable="true">XX再一个人回家</span></h3><img src="img/iali37.jpg" tppabs="img/iali37.jpg" /></div><div id="/section-5/page-2" class="ft-page page-26 top-text" data-id="page-2"><h3 id="text-29" contenteditable="true">然后高兴地进入梦乡,在梦中还会和XX在一起</h3><img src="img/iali10.gif" tppabs="img/iali10.gif" /></div><div id="/section-5/page-3" class="ft-page page-27" data-id="page-3"><h3 id="text-30" contenteditable="true">XX想成为了XX的逛街助手</h3><img src="img/iali67.jpg" tppabs="img/iali67.jpg" /></div><div id="/section-5/page-4" class="ft-page page-28" data-id="page-4"><h3 id="text-31" contenteditable="true">然后,XX和XX一起去很多地方玩</h3><img src="img/iali40.jpg" tppabs="img/iali40.jpg" /></div><div id="/section-5/page-5" class="ft-page page-29" data-id="page-5"><h3 id="text-32" contenteditable="true">XX也想和XX一块成为一对吃货</h3><img src="img/iali12.jpg" tppabs="img/iali12.jpg" /></div><div id="/section-5/page-6" class="ft-page page-30" data-id="page-6"><h3 id="text-33" contenteditable="true">再然后,他们会搬到了一起</h3><img src="img/iali76.gif" tppabs="img/iali76.gif" /></div><div id="/section-5/page-7" class="ft-page page-31" data-id="page-7"><h3 id="text-34" contenteditable="true">再然后,XX会开始学习她的技能</h3><img src="img/iali77.jpg" tppabs="img/iali77.jpg" /></div></div><div class="ft-section section-6" data-id="section-6"><div id="/section-6/page-1" class="ft-page page-32" data-id="page-1"><h3 id="text-35" contenteditable="true">煮饭</h3><img src="img/iali62.jpg" tppabs="img/iali62.jpg" /></div><div id="/section-6/page-2" class="ft-page page-33 top-text" data-id="page-2"><h3 id="text-36" contenteditable="true">那时候,每天早上,他们吃着自己做的美食</h3><img src="img/iali3.jpg" tppabs="img/iali3.jpg" /></div><div id="/section-6/page-3" class="ft-page page-34 left-img" data-id="page-3"><h3 id="text-37" contenteditable="true">然后在同一个站台,高高兴兴的一起上班</h3></div><div id="/section-6/page-4" class="ft-page page-35" data-id="page-4"><h3><span id="text-38" contenteditable="true">XX会感觉自己好幸福。</span><br /><span id="text-39" contenteditable="true">因为自己有了家</span><br /><span id="text-40" contenteditable="true">那个有XX在的地方</span></h3><img src="img/iali8.gif" tppabs="img/iali8.gif" /></div><div id="/section-6/page-5" class="ft-page page-36 full-img" data-id="page-5"><h3 id="text-41" contenteditable="true">他们可能偶尔也会吵架</h3><img src="img/iali31.jpg" tppabs="img/iali31.jpg" /></div><div id="/section-6/page-6" class="ft-page page-37 left-img" data-id="page-6"><h3 id="text-42" contenteditable="true">XX不想这样</h3><img src="img/iali49.jpg" tppabs="img/iali49.jpg" /></div><div id="/section-6/page-7" class="ft-page page-38 bottom-text" data-id="page-7"><img src="img/iali21.jpg" tppabs="img/iali21.jpg" /><h3 id="text-43" contenteditable="true">一定是我有什么做的不对,XX会这么想</h3></div></div><div class="ft-section section-7" data-id="section-7"><div id="/section-7/page-1" class="ft-page page-39 left-img" data-id="page-1"><h3 id="text-44" contenteditable="true">如果没有XX在身边,窗外就没有风景</h3><img src="img/iali2.jpg" tppabs="img/iali2.jpg" /></div><div id="/section-7/page-2" class="ft-page page-40" data-id="page-2"><h3 id="text-45" contenteditable="true">如果没有XX在身后</h3><img src="img/iali14.jpg" tppabs="img/iali14.jpg" /></div><div id="/section-7/page-3" class="ft-page page-41" data-id="page-3"><img src="img/iali30_1.jpg" tppabs="img/iali30_1.jpg" class='img1'/><img src="img/iali30_2.jpg" tppabs="img/iali30_2.jpg" class='img2'/><h3 id="text-46" contenteditable="true"> XX又怎会飞的更高更远</h3></div><div id="/section-7/page-4" class="ft-page page-42" data-id="page-4"><h3><span id="text-47" contenteditable="true">XX不想这样。他要为XX改变自己</span><br /><span id="text-48" contenteditable="true">XX不知道XX喜欢什么,但他一定会满足她的一切。</span></h3><img src="img/iali69.jpg" tppabs="img/iali69.jpg" /></div><div id="/section-7/page-5" class="ft-page page-43" data-id="page-5"><img src="img/iali42.jpg" tppabs="img/iali42.jpg" /><h3 id="text-49" contenteditable="true">我愿意一直陪伴着你</h3></div><div id="/section-7/page-6" class="ft-page page-44 left-img" data-id="page-6"><h3><span id="text-50" contenteditable="true">爱情就像花草一样</span><br /><span id="text-51" contenteditable="true">需要用包容来浇灌</span></h3><img src="img/iali0.jpg" tppabs="img/iali0.jpg" /></div><div id="/section-7/page-7" class="ft-page page-45 left-img" data-id="page-7"><h3><span id="text-52" contenteditable="true">直到一天,XX不想让自己后悔</span><br /><span id="text-53" contenteditable="true">XX开始准备一份惊喜</span></h3><img src="img/iali18.jpg" tppabs="img/iali18.jpg" /></div></div><div class="ft-section section-8" data-id="section-8"><div id="/section-8/page-1" class="ft-page page-46" data-id="page-1"><img src="img/iali57.gif" tppabs="img/iali57.gif" /><h3><span id="text-54" contenteditable="true">看着惊喜一点点准备好了</span><span id="text-55" contenteditable="true">XX好开心</span><span id="text-56" contenteditable="true">因为他想象着XX看到时</span><span id="text-57" contenteditable="true">开心的样子</span></h3></div><div id="/section-8/page-2" class="ft-page page-47 top-text" data-id="page-2"><img src="img/iali58.jpg" tppabs="img/iali58.jpg" /><h3><span id="text-58" contenteditable="true">想想未来他们或许</span> <span id="text-59" contenteditable="true">会有一辈子</span><span id="text-59" contenteditable="true">XX好开心</span><span id="text-60" contenteditable="true">或许他可以和XX一起</span><span id="text-61" contenteditable="true">去全世界好多地方玩</span></h3></div><div id="/section-8/page-3" class="ft-page page-48 left-img" data-id="page-3"><p><span id="text-62" contenteditable="true">XX也会继续努力</span><br /><span id="text-63" contenteditable="true">为了他和XX的梦之城堡</span></p><img src="img/iali65.jpg" tppabs="img/iali65.jpg" /></div><div id="/section-8/page-4" class="ft-page page-49 full-img" data-id="page-4"><img src="img/iali71.jpg" tppabs="img/iali71.jpg" /><p class="text"><span class='text' id="text-64" contenteditable="true">XX很幸福,因为他遇到了XX。他相信后面的每天都会是快乐的</span><br /><span class='text' id="text-65" contenteditable="true">简简单单,体会与XX在一起的每一个刻</span></p></div><div id="/section-8/page-5" class="ft-page page-50" data-id="page-5"><p class='text' id="text-66" contenteditable="true">XX想和XX一起过幸福的生活</p><img src="img/iali50_1.jpg" tppabs="img/iali50_1.jpg" class='img1' /><img src="img/iali50_2.jpg" tppabs="img/iali50_2.jpg" class='img2' /></div><div id="/section-8/page-6" class="ft-page page-51" data-id="page-6"><p><span id="text-67" contenteditable="true">永远有多远?</span><br /><span id="text-68" contenteditable="true">比时间多一秒就是永远,我会永远爱你</span><br /><span id="text-69" contenteditable="true">世界有多大?</span><br /><span id="text-70" contenteditable="true">你走到哪里,世界就有多大</span></p></div></div><div class="ft-section section-9" data-id="section-9"><div id="/section-9/page-1" class="ft-page page-52 full-img" data-id="page-1"><h3 id="text-71" contenteditable="true">如果三年后你注定是我女朋友,你何不提早行使你的权利</h3><img src="img/iali20.jpg" tppabs="img/iali20.jpg" /></div><div id="/section-9/page-2" class="ft-page page-53" data-id="page-2"><img src="img/iali68.jpg" tppabs="img/iali68.jpg" alt='happy birthday' /><h3 id="text-72" contenteditable="true">我爱你</h3></div><div id="/section-9/page-3" class="ft-page page-54 center-img" data-id="page-3" ><div class="center-img">I love you</div></div><div id="/section-9/page-4" class="ft-page page-55 right-img" data-id="page-4"><img src="img/14915.jpg" tppabs="img/14915.jpg" /><p class="text"><span id="text-73" contenteditable="true">我相信,XX和XX的故事会一直继续下去。</span><br /><span id="text-74" contenteditable="true">无论精彩、平淡都会是他们喜欢的。</span><br /> <span id="text-74" contenteditable="true">XXX,我爱你</span><br /><br /><br /><span> -- 按“Esc"键有惊喜</span></p></div></div></div><div class="nojavascript">您的浏览器禁用了javascript,无法正常浏览本页面</div><audio id="bgmMusic" src="lovebgm.mp3" autoplay="autoplay" loop preload="auto" type="audio/mp3"></audio><script src="jquery.min.js" tppabs="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script><script src="all.min.js" ></script><script src="love.min.js" ></script><div class="mPower"><span id="on" title="点击暂停" style=""></span><span id="off" title="点击播放" style=""></span></div></body></html>整体文件夹:

需要下载文件的请加群下载或者文章开头提到的下载仓库。
(2)简单跳动爱心
看了上一个比较难的爱心,这下来一个简单的爱心教程吧,直接一个文件搞定。


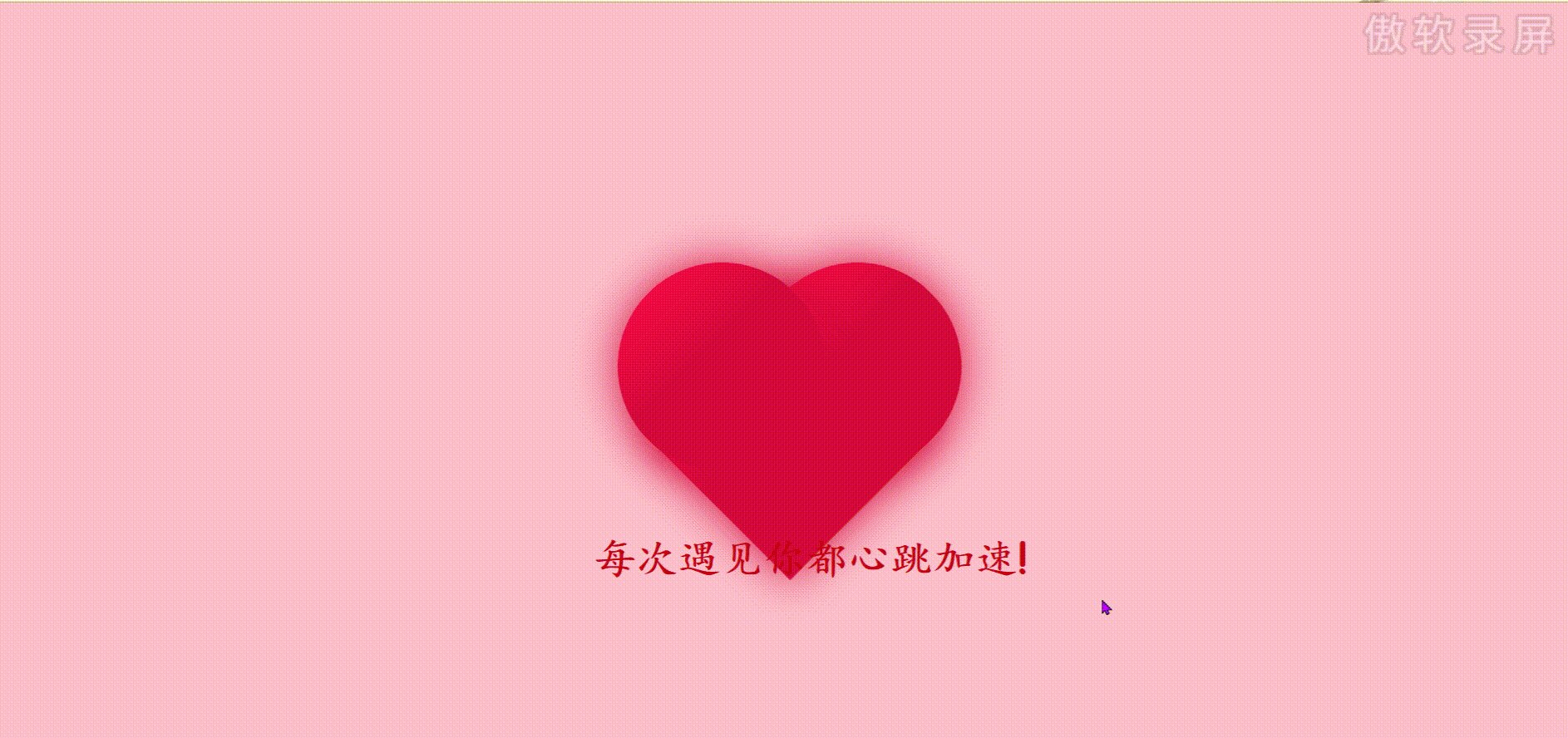
1、老规矩先看效果。

开玩笑的这不是真的。来了来了,它来了。

2、代码展示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>小龙同学</title> <meta name="language" content="zh-CN"> <link rel="icon" type="image/x-icon" href="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/img/20210715233345.png"> <style> * { padding: 0; margin: 0; } body { background-color: pink; } #frame { position: relative; width: 400px; height: 300px; margin: 250px auto; } .left, .right { top: 0; width: 200px; height: 200px; border-radius: 50%; } .left { left: 35px; } .right { right: 35px; z-index: -1; } .bottom { bottom: 36px; left: 100px; width: 200px; height: 200px; transform: rotate(45deg); z-index: -1; } .heart { position: absolute; box-shadow: 0 0 40px #d5093c; animation: beat .4s ease infinite normal; background: linear-gradient(-90deg, #F50A45 0%, #d5093c 40%); } @keyframes beat { 0% { transform: scale(1) rotate(225deg); box-shadow: 0 0 40px #d5093c; } 50% { transform: scale(1.1) rotate(225deg); box-shadow: 0 0 70px #d5093c; } 100% { transform: scale(1) rotate(225deg); box-shadow: 0 0 40px #d5093c; ; } } .word { position: absolute; width: 50%; top: 75%; left: 25%; text-align: center; transform: translateY(-50%); font-family: 'Love Ya Like A Sister', cursive; font-size: 40px; color: #c70012; padding: 0 20px; } </style></head><body> <div id="frame"> <div class="heart left"></div> <div class="heart right"></div> <div class="heart bottom"></div> </div> <b class="word">每次遇见你都心跳加速!</b> <audio autoplay="autopaly" loop="loop" id="audios" preload="auto"> <source src="http://music.163.com/song/media/outer/url?id=526464145.mp3" /> </audio> <script> var b = document.body; var c = document.getElementsByTagName('canvas')[0]; var a = c.getContext('2d'); document.body.clientWidth; with (m = Math) C = cos, S = sin, P = pow, R = random; c.width = c.height = f = 600; h = -250; function p(a, b, c) { if (c > 60) return [S(a * 7) * (13 + 5 / (.2 + P(b * 4, 4))) - S(b) * 50, b * f + 50, 625 + C(a * 7) * (13 + 5 / (.2 + P(b * 4, 4))) + b * 400, a * 1 - b / 2, a]; A = a * 2 - 1; B = b * 2 - 1; if (A * A + B * B < 1) { if (c > 37) { n = (j = c & 1) ? 6 : 4; o = .5 / (a + .01) + C(b * 125) * 3 - a * 300; w = b * h; return [o * C(n) + w * S(n) + j * 610 - 390, o * S(n) - w * C(n) + 550 - j * 350, 1180 + C(B + A) * 99 - j * 300, .4 - a * .1 + P(1 - B * B, -h * 6) * .15 - a * b * .4 + C(a + b) / 5 + P(C((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * .1 * (1 - B * B), o / 1e3 + .7 - o * w * 3e-6] } if (c > 32) { c = c * 1.16 - .15; o = a * 45 - 20; w = b * b * h; z = o * S(c) + w * C(c) + 620; return [o * C(c) - w * S(c), 28 + C(B * .5) * 99 - b * b * b * 60 - z / 2 - h, z, (b * b * .3 + P((1 - (A * A)), 7) * .15 + .3) * b, b * .7] } o = A * (2 - b) * (80 - c * 2); w = 99 - C(A) * 120 - C(b) * (-h - c * 4.9) + C(P(1 - b, 7)) * 50 + c * 2; z = o * S(c) + w * C(c) + 700; return [o * C(c) - w * S(c), B * 99 - C(P(b, 7)) * 50 - c / 3 - z / 1.35 + 450, z, (1 - b / 1.2) * .9 + a * .1, P((1 - b), 20) / 4 + .05] } } setInterval('for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=~~(s[0]*f/z-h);y=~~(s[1]*f/z-h);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle="rgb("+~(s[3]*h)+","+~(s[4]*h)+","+~(s[3]*s[3]*-80)+")",a.fillRect(x,y,1,1)}', 0) </script></body></html>需要文件也可以到群文件下载。
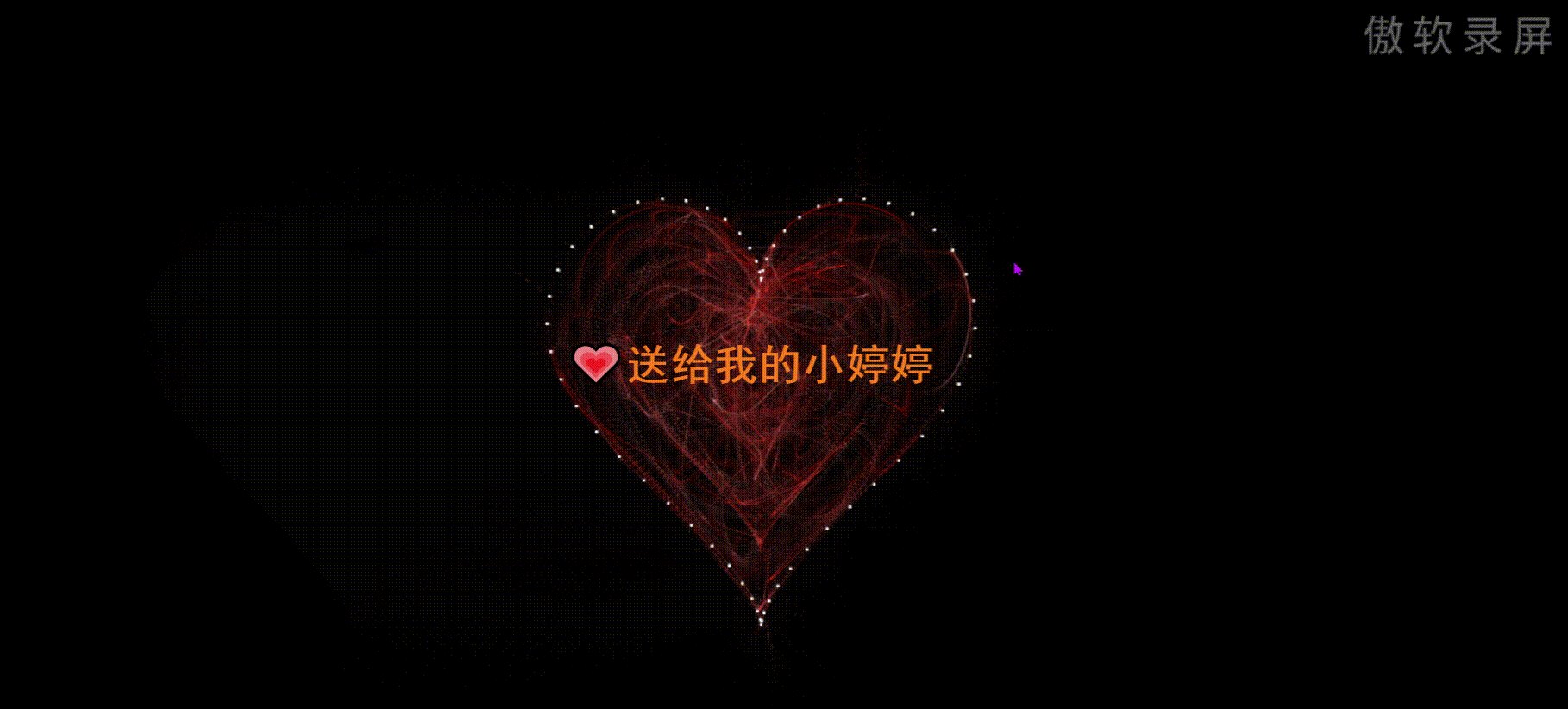
(3)收缩的专属爱心

爱心千千万,还不如一颗专属爱心。
1、效果演示

2、代码展示
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>送给哩哩</title> <style> canvas { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, .2); } #child{ position: fixed; top:55%; left: 50%; margin-top: -55px; margin-left:-100px ; }h4{font-family:"黑体";font-size: 40px;color:#f47920;position: relative;top: -70px;left: -80px;} </style></head><body><canvas id="heart"></canvas><script> window.requestAnimationFrame = window.__requestAnimationFrame || window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || (function () { return function (callback, element) { var lastTime = element.__lastTime; if (lastTime === undefined) { lastTime = 0; } var currTime = Date.now(); var timeToCall = Math.max(1, 33 - (currTime - lastTime)); window.setTimeout(callback, timeToCall); element.__lastTime = currTime + timeToCall; }; })(); window.isDevice = (/android|webos|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(((navigator.userAgent || navigator.vendor || window.opera)).toLowerCase())); var loaded = false; var init = function () { if (loaded) return; loaded = true; var mobile = window.isDevice; var koef = mobile ? 0.5 : 1; var canvas = document.getElementById('heart'); var ctx = canvas.getContext('2d'); var width = canvas.width = koef * innerWidth; var height = canvas.height = koef * innerHeight; var rand = Math.random; ctx.fillStyle = "rgba(0,0,0,1)"; ctx.fillRect(0, 0, width, height); var heartPosition = function (rad) { //return [Math.sin(rad), Math.cos(rad)]; return [Math.pow(Math.sin(rad), 3), -(15 * Math.cos(rad) - 5 * Math.cos(2 * rad) - 2 * Math.cos(3 * rad) - Math.cos(4 * rad))]; }; var scaleAndTranslate = function (pos, sx, sy, dx, dy) { return [dx + pos[0] * sx, dy + pos[1] * sy]; }; window.addEventListener('resize', function () { width = canvas.width = koef * innerWidth; height = canvas.height = koef * innerHeight; ctx.fillStyle = "rgba(0,0,0,1)"; ctx.fillRect(0, 0, width, height); }); var traceCount = mobile ? 20 : 50; var pointsOrigin = []; var i; var dr = mobile ? 0.3 : 0.1; for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 210, 13, 0, 0)); for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 150, 9, 0, 0)); for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 90, 5, 0, 0)); var heartPointsCount = pointsOrigin.length; var targetPoints = []; var pulse = function (kx, ky) { for (i = 0; i < pointsOrigin.length; i++) { targetPoints[i] = []; targetPoints[i][0] = kx * pointsOrigin[i][0] + width / 2; targetPoints[i][1] = ky * pointsOrigin[i][1] + height / 2; } }; var e = []; for (i = 0; i < heartPointsCount; i++) { var x = rand() * width; var y = rand() * height; e[i] = { vx: 0, vy: 0, R: 2, speed: rand() + 5, q: ~~(rand() * heartPointsCount), D: 2 * (i % 2) - 1, force: 0.2 * rand() + 0.7, f: "hsla(0," + ~~(40 * rand() + 60) + "%," + ~~(60 * rand() + 20) + "%,.3)", trace: [] }; for (var k = 0; k < traceCount; k++) e[i].trace[k] = {x: x, y: y}; } var config = { traceK: 0.4, timeDelta: 0.01 }; var time = 0; var loop = function () { var n = -Math.cos(time); pulse((1 + n) * .5, (1 + n) * .5); time += ((Math.sin(time)) < 0 ? 9 : (n > 0.8) ? .2 : 1) * config.timeDelta; ctx.fillStyle = "rgba(0,0,0,.1)"; ctx.fillRect(0, 0, width, height); for (i = e.length; i--;) { var u = e[i]; var q = targetPoints[u.q]; var dx = u.trace[0].x - q[0]; var dy = u.trace[0].y - q[1]; var length = Math.sqrt(dx * dx + dy * dy); if (10 > length) { if (0.95 < rand()) { u.q = ~~(rand() * heartPointsCount); } else { if (0.99 < rand()) { u.D *= -1; } u.q += u.D; u.q %= heartPointsCount; if (0 > u.q) { u.q += heartPointsCount; } } } u.vx += -dx / length * u.speed; u.vy += -dy / length * u.speed; u.trace[0].x += u.vx; u.trace[0].y += u.vy; u.vx *= u.force; u.vy *= u.force; for (k = 0; k < u.trace.length - 1;) { var T = u.trace[k]; var N = u.trace[++k]; N.x -= config.traceK * (N.x - T.x); N.y -= config.traceK * (N.y - T.y); } ctx.fillStyle = u.f; for (k = 0; k < u.trace.length; k++) { ctx.fillRect(u.trace[k].x, u.trace[k].y, 1, 1); } } ctx.fillStyle = "rgba(255,255,255,1)"; for (i = u.trace.length + 13; i--;) ctx.fillRect(targetPoints[i][0], targetPoints[i][1], 2, 2); window.requestAnimationFrame(loop, canvas); }; loop(); }; var s = document.readyState; if (s === 'complete' || s === 'loaded' || s === 'interactive') init(); else document.addEventListener('DOMContentLoaded', init, false);</script><div id="child"><h4>?送给我的小婷婷</h4></div><!--这里写名字❤!!!--></body></html>三、写在最后的小福利
一个三个爱心够了,不能再多了

第一个比较难,有多个文件相互引用,想实现跨越直接下载群里的文件,修改照片和音乐就可以了,第二个和第三个比较简单,只有一个文件。如果是手机实现第二个和第三可以先创建一个txt文件再把代码复制进去,最后修改后缀名为html就可以了。需要了解更多和有问题的地方欢迎加群讨论并下载。