简单了解vue-cli
官网地址:https://cli.vuejs.org/zh/guide/browser-compatibility.html
前提
1.安装node(js代码的运行环境)、npm;
2.全局安装vue-cli;
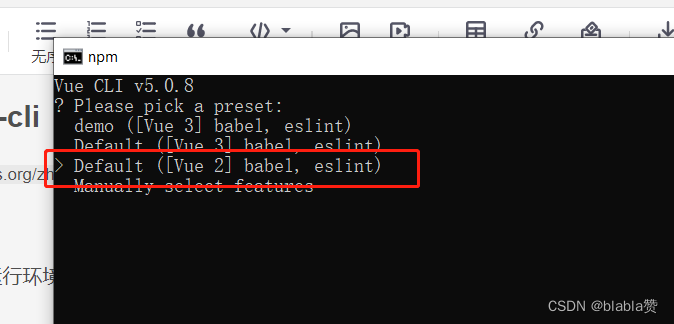
命令创建项目
vue create hello-word
等待项目创建成功即可
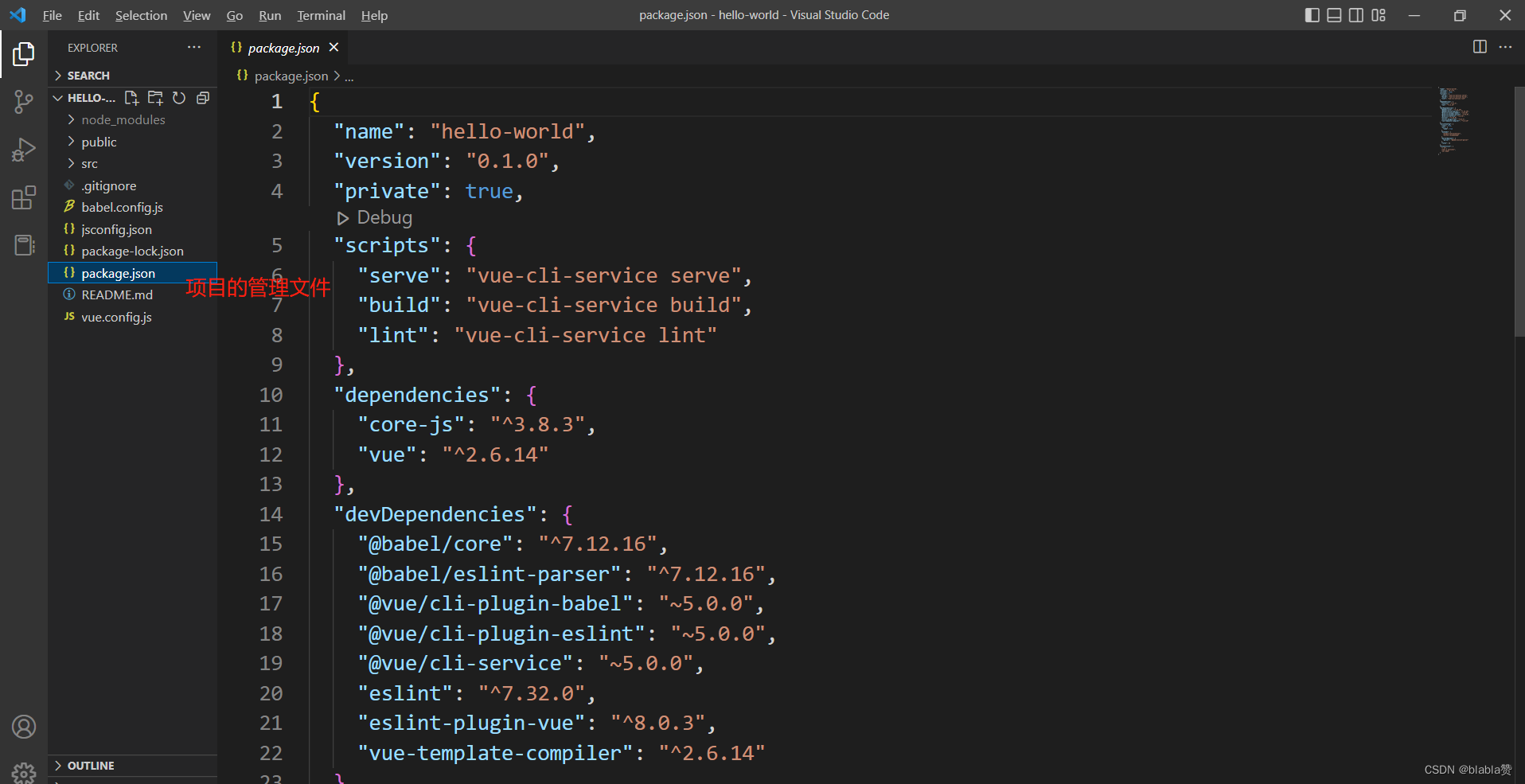
开发工具打开刚刚创建的项目
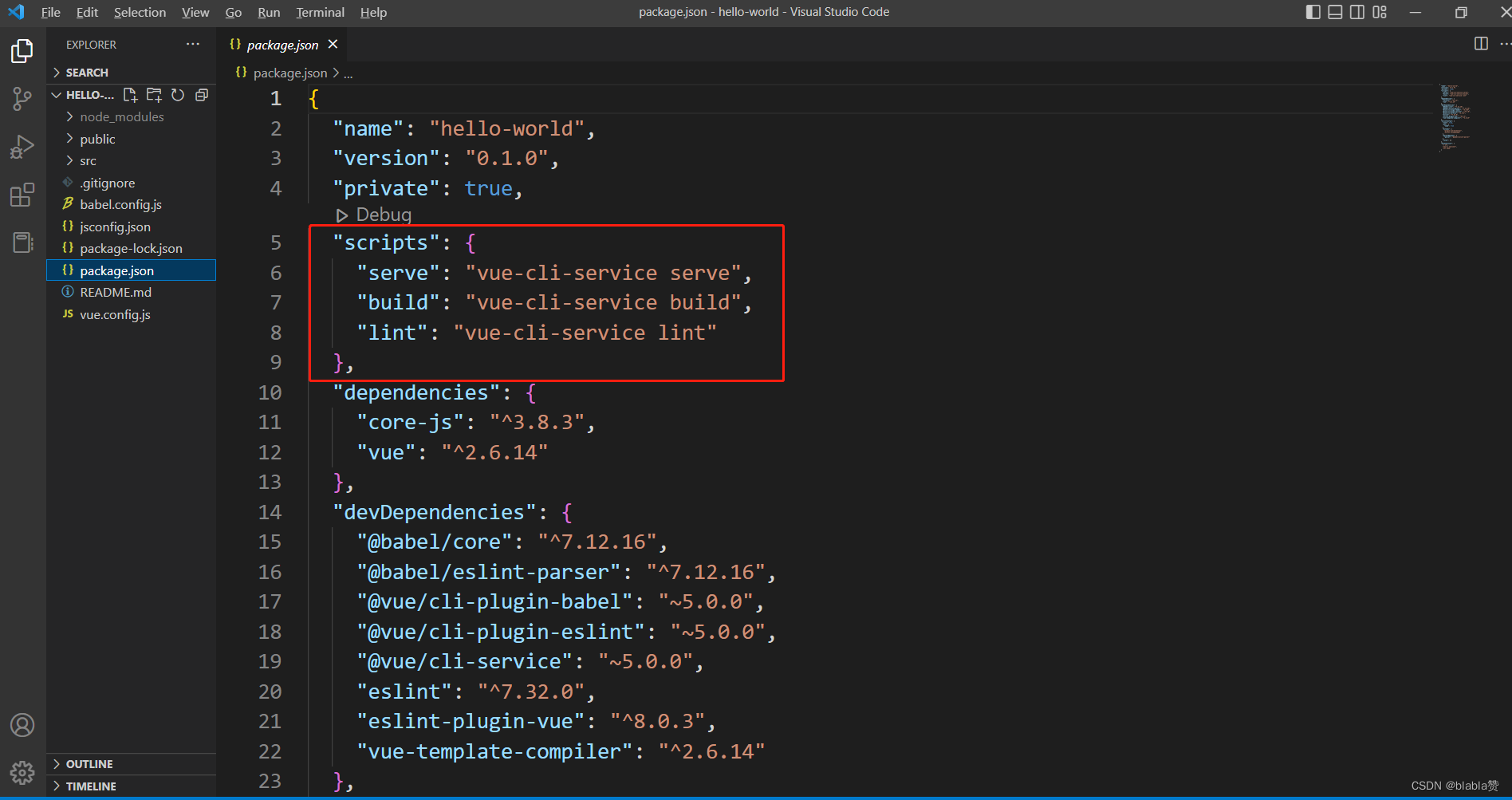
项目结构如图所示
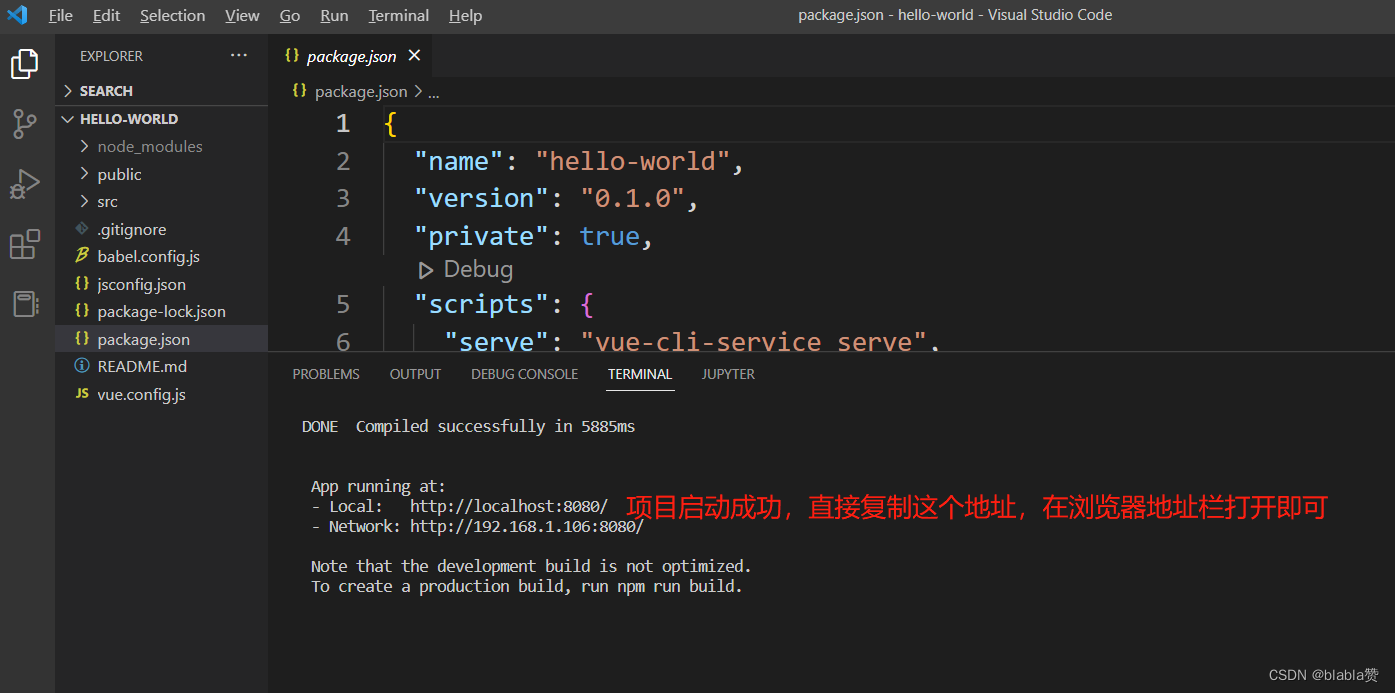
启动项目
针对cli的项目,直接 npm run serve

当前项目引入element-ui框架
使用命令引入element-ui框架
npm i element-ui -S入口文件
对于cli项目,入口文件为main.js
安装完element-ui框架之后,需要在入口文件进行引入
