?个人主页:「小杨」的csdn博客
?系列专栏:【JavaScript速成之路】
?希望大家多多支持?一起进步呀!
文章目录
前言1,Web API简介1.1,初识Web API1.2,Web API与API的关系 2,DOM简介2.1,DOM概述2.2,DOM树 3,元素获取3.1,根据id获取元素3.2,根据标签获取元素3.3,根据name获取元素3.4,HTML5新增获取元素3.5,document对象的属性 4,事件基础4.1,事件概述4.2,事件三要素 5,元素操作5.1,元素内容操作5.2,元素属性操作5.3,元素样式操作 6,属性操作6.1,属性值获取6.2,属性值设置6.3,属性值移除 7,自定义属性7.1,属性值设置7.2,属性值获取 结语
前言
小杨在上一篇带着大家一起学习了JavaScript中的内置对象,JavaScript基础的语法就结束了,下面我们将继续学习JavaScript中的DOM,希望大家通过阅读此文快速掌握DOM。
1,Web API简介
1.1,初识Web API
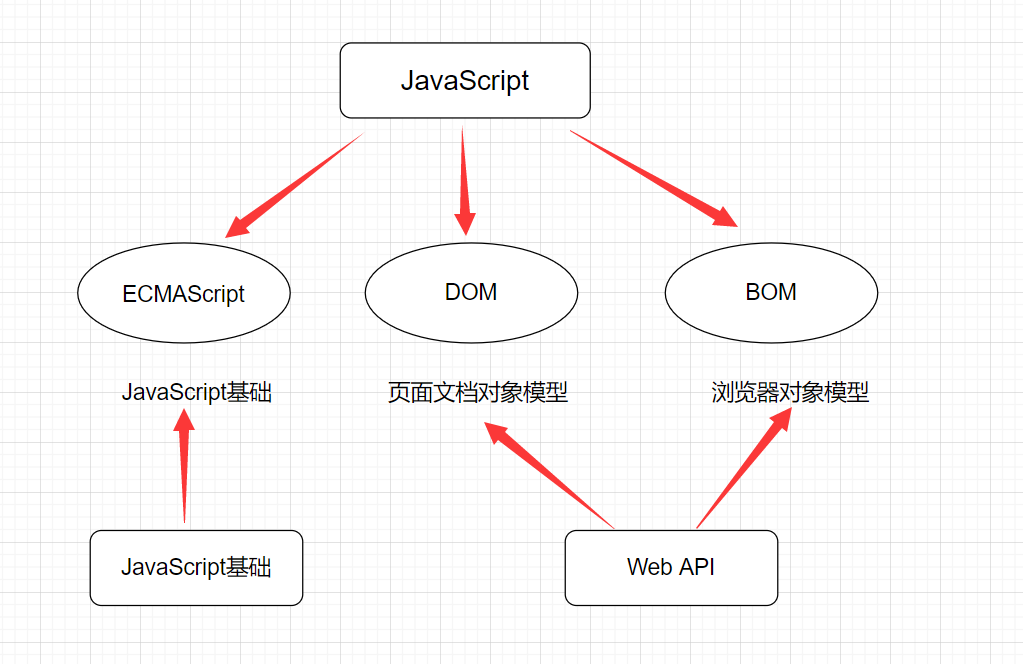
JavaScript语言由三部分组成,分别是ECMAScript,BOM和DOM,其中ECMAScript是JavaScript语言的核心,它的内容包括JavaScript基础语法,数组,函数,对象等;而Web API语法包括BOM和DOM。

1.2,Web API与API的关系
1,API
API(应用程序编程接口)是一些预先定义的函数,这些函数是由某个软件开放给开发人员使用的,帮助开发者实现某种功能。开发人员无须访问源码,无须理解其内部工作机制细节,只需知道使用即可。
2,Web API
Web API是主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API。
2,DOM简介
2.1,DOM概述
文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C定义了一系列的DOM接口,利用DOM可完成对HTML文档内所有元素的获取,访问,标签属性和样式的设置等操作。
在实际开发中,诸如改变盒子的大小,标签栏的切换,购物车功能等带有交互效果的页面,都离不开DOM。
2.2,DOM树
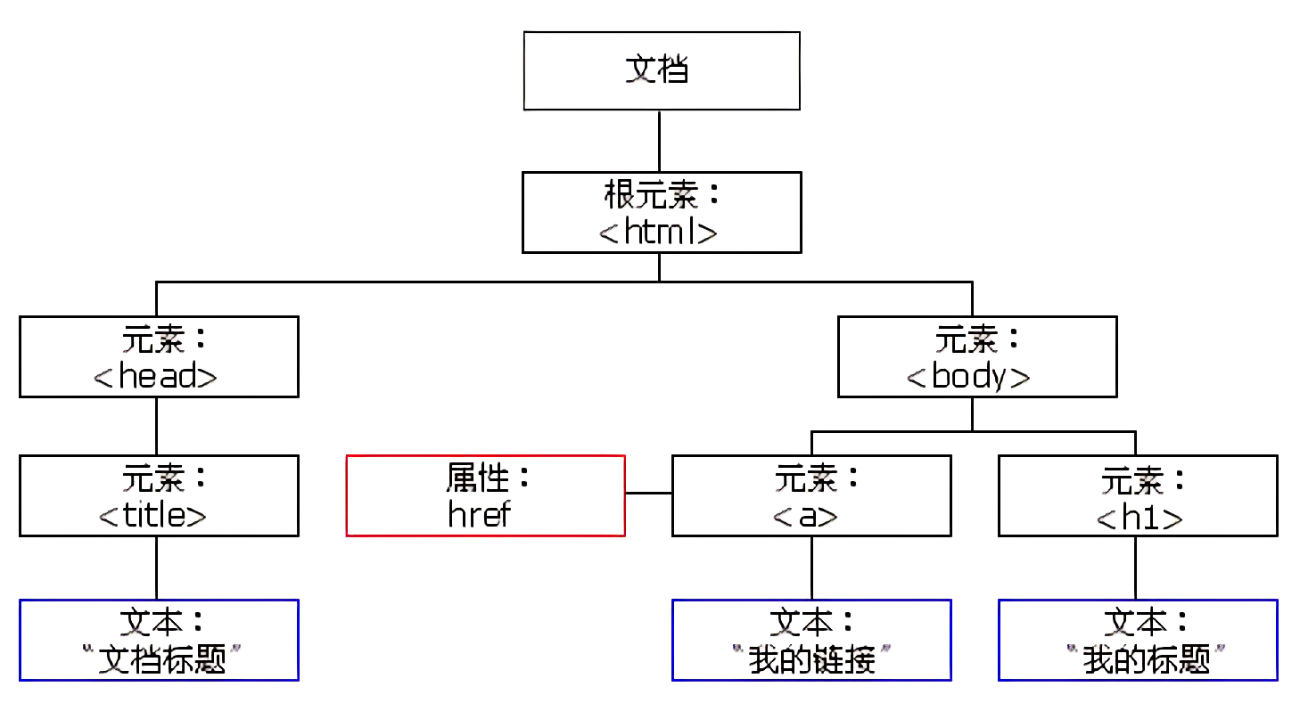
DOM中将HTML文档视为树结构,所以被称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。

DOM中的专有名词:
文档(document):一个页面就是一个文档。元素(element):页面中的所有标签都是元素。节点(node):页面中的所有内容,在文档树中都是节点(元素节点,属性节点,文档节点,注释节点等)。DOM中把所有的节点都看作成对象,这些对象拥有自己的属性和方法。3,元素获取
在开发中,想要操作页面的某一部分(如控制一个div元素的显示或隐藏,修改元素div元素的内容),需要先获取该部分对应的元素,在对其进行操作。
3.1,根据id获取元素
getElementById()方法是由document对象提供的用于查找元素的方法。
该方法返回的是拥有指定id的元素,如果没有找到指定id的元素则返回null,如果存在多个指定id的元素,则返回undefined。
需要特别注意,JavaScript中严格区分大小写,所以书写过程中一定要规范,否则程序会报错。
根据id获取元素语法格式:
document.getElementById('id');通过一示例演示document.getElementById(‘id’)方法的使用:
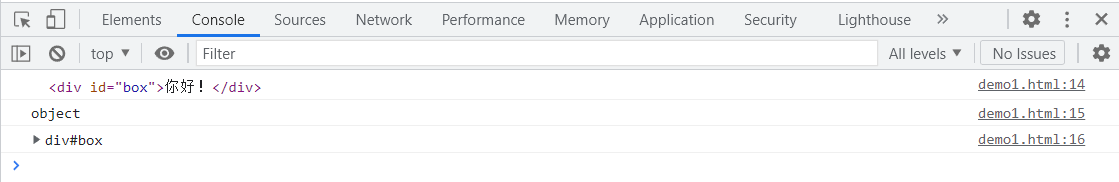
<body> <div id="box">你好!</div> <script> //使用getElementById()获取元素 var Obox = document.getElementById('box'); //通过id获取元素,并赋值给Obox console.log(Obox); //打印获取元素 console.log(typeof Obox); //检测数据类型 console.dir(Obox); //打印返回的元素对象,更好查看里面的属性和方法 </script></body>效果如下图:

3.2,根据标签获取元素
根据标签名获取元素的方式有2种,分别是通过document对象获取元素和通过element对象获取元素。
根据标签获取元素语法格式:
//方法1:通过document对象获取元素document.getElementsByTagName('标签名');//方法2:通过element对象获取元素element.getElementsByTagName('标签名');document对象是从整个文档中查找元素。
element是元素对象的统称,通过元素对象可以查找该元素的子元素或后代元素,实现局部查找元素的效果。
由于相同标签的元素可能有多个,上述方法返回的不是单个元素对象,而是一个集合。如果标签不存在,返回一个空的集合,不报错。
这个集合是一个类数组对象,或称为伪数组,它可以像数组一样通过索引访问元素,但不能使用push()等方法。
可以使用Array.isArray()方法来证明这个集合不是一个数组,而是一个伪数组。
通过具体代码演示通过document对象获取元素:
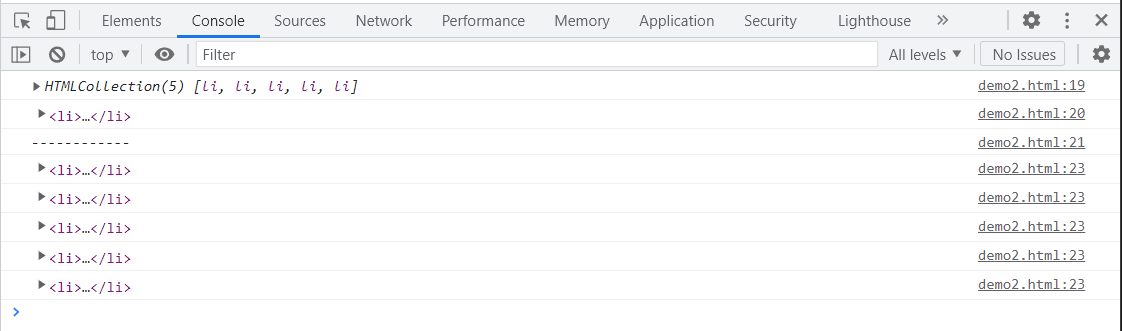
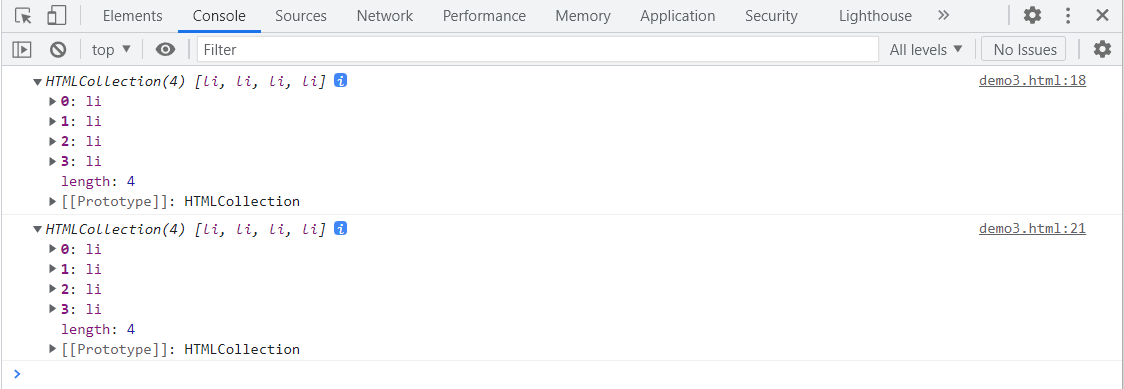
<body> <ul> <li>第1个li</li> <li>第2个li</li> <li>第3个li</li> <li>第4个li</li> <li>第5个li</li> </ul> <script> //使用getElementsByTagName()获取元素 var lis = document.getElementsByTagName('li'); //通过标签名获取元素,并赋值给lis console.log(lis); //打印获取的元素,返回的是获取过来的元素对象的集合,以伪代码的形式存储的 console.log(lis[0]); //打印lis里面的第一个元素 console.log('------------'); for(var i = 0; i < lis.length; i++){ //使用遍历的方式依次打印lis里面的元素对象 console.log(lis[i]); } </script></body>效果如下图:

通过具体代码演示通过element对象获取元素的操作:
<body> <ul> <li>苹果</li><li>香蕉</li><li>葡萄</li><li>西瓜</li> </ul> <ol id="ol"> <li>红色</li><li>绿色</li><li>黄色</li><li>蓝色</li> </ol> <script> //法1: var ol = document.getElementsByTagName('ol'); //伪数组形式不可以作为父元素 console.log(ol[0].getElementsByTagName('li')); //父元素必须是单个对象(必须指明是哪一个元素) //法2: var ol = document.getElementById('ol'); console.log(ol.getElementsByTagName('li')); </script></body>效果如下图:

3.3,根据name获取元素
通过name属性获取元素应使用document.getElementsByName()方法,一般用于获取表单元素。
name属性的值不要求必须是唯一的,多个元素也可以有相同的名字,如表单中的单选框和复选框。
根据name获取元素的语法格式:
document.getElementsByName('name属性值');通过以复选框为例演示根据name获取元素的操作:
<body> <p>请选择你最喜欢的游戏(多选)</p> <label for=""><input type ='checkbox' name = 'game' value = '王者'>王者荣耀</label> <label for=""><input type ='checkbox' name = 'game' value = '和平'>和平精英</label> <label for=""><input type ='checkbox' name = 'game' value = '炫斗'>QQ炫斗</label> <script> //getElementsByName()获取元素 var games = document.getElementsByName('game'); games[0].checked = true; </script></body>效果如下图:

3.4,HTML5新增获取元素
HTML5中为document对象新增了getElementsByClassName(),querySelector()和querySelectorAll()方法,在使用时考虑兼容性问题。
1,根据类名获取
getElementsByClassName()方法,用于通过类名来获取某些元素的集合。
根据类名获取元素语法格式:
document.getElementsByClassName('类名');下述对根据类名获取元素的操作进行演示:
<body> <span class='one'>语文</span> <span class='two'>数学</span> <span class='one'>化学</span> <span class='two'>英语</span> <script> //根据类名获取元素getElementsByClassName() var Ospan1 = document.getElementsByClassName('one'); var Ospan2 = document.getElementsByClassName('two'); Ospan1[0].style.fontWeight = 'bold'; Ospan2[1].style.background = 'red'; </script></body>效果如下图:

2,querySelector()和querySelectorAll()
querySelector()方法用来访问指定选择器的第一个元素对象。querySelectorAll()方法用于访问指定选择器的所有元素对象集合。下述对querySelector()和querySelectorAll()两种方法的使用进行演示:
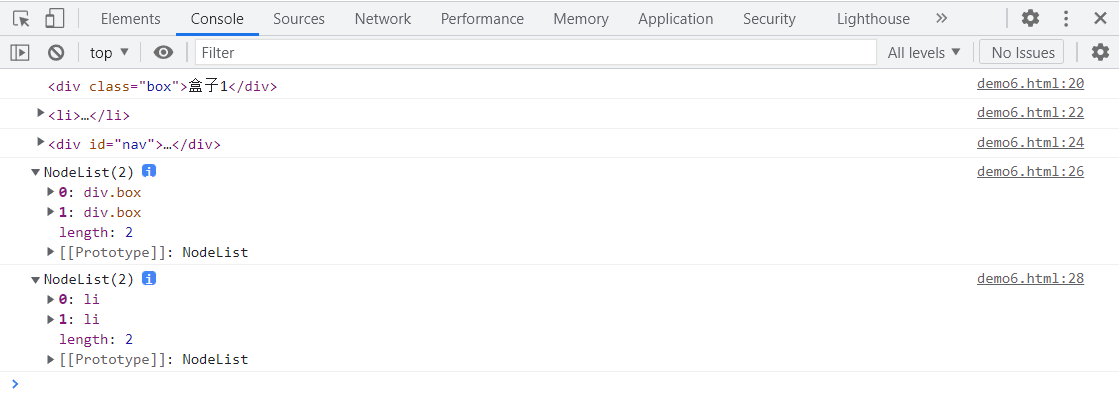
<body> <div class="box">盒子1</div> <div class="box">盒子2</div> <div id="nav"> <ul> <li>首页</li> <li>产品</li> </ul> </div> <script> var firstBox = document.querySelector('.box'); console.log(firstBox); //获取class为box的第一个div var list = document.querySelector('li'); console.log(list); //获取匹配到的第一个li var nav = document.querySelector('#nav'); console.log(nav); //获取id为nav的第一个div var allBox = document.querySelectorAll('.box'); console.log(allBox); //获取class为box的所有div var lists = document.querySelectorAll('li'); console.log(lists); //获取匹配到的所有li </script></body>效果如下图:

3.5,document对象的属性
| 属性 | 说明 |
|---|---|
| document.body | 返回文档的body元素 |
| document.title | 返回文档的title元素 |
| document.documentElement | 返回文档的html元素 |
| document.forms | 返回对文档所有的form对象的引用 |
| document.images | 返回对文档所有的image对象的引用 |
对document对象的属性操作进行演示:
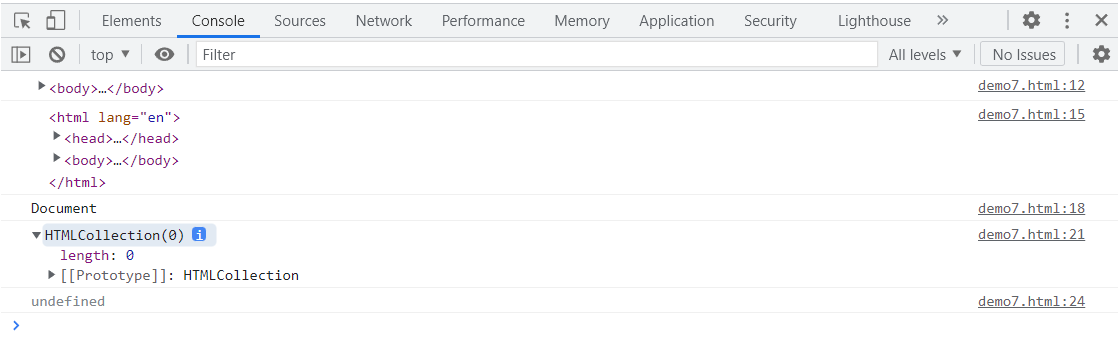
<body> <script> var bodyElement = document.body; console.log(bodyElement); //返回文档的body元素 var htmlElement = document.documentElement; console.log(htmlElement); //返回文档的html元素 var titleElement = document.title; console.log(titleElement); //返回文档的title元素 var fromElement = document.forms; console.log(fromElement); //返回文档的form元素 var imageElement = document.image; console.log(imageElement); //返回文档的image元素 </script> </body>效果如下图:

4,事件基础
4.1,事件概述
在开发中,JavaScript帮助开发者创建带有交互效果的页面,是依靠事件来实现的。
事件是指可以被JavaScript侦测到的行为,是一种“触发-响应”的机制。
这些行为指的是页面的加载,鼠标点击页面,鼠标指针滑过区域等具体操作动作,它对实现交互效果有很重要的作用。
4.2,事件三要素
事件由事件源,事件类型,事件处理程序3部分组成,又称事件三要素。
事件源:触发事件的元素事件类型:如onclick 单击事件事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数。简便理解为:谁触发了事件,触发了什么事件,触发事件以后要做什么。
在开发中,为了元素在触发事件时执行特定的代码,需要为元素注册事件,绑定事件和处理函数。
具体步骤:首先获取元素,其次注册事件,最后编写事件处理代码。
通过演示为按钮绑定点击事件来演示事件的使用:
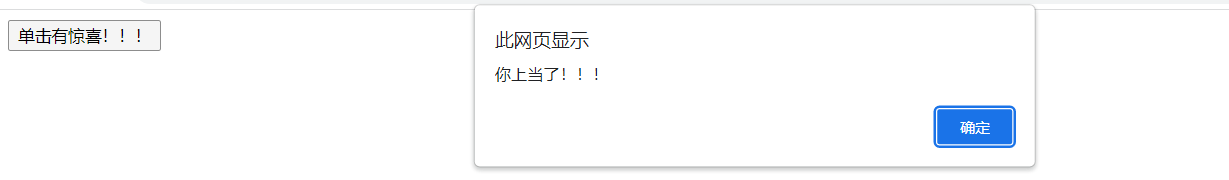
<body> <button id="btn">单击有惊喜!!!</button> <script> //步骤1:获取事件源 var btn = document.getElementById('btn'); //步骤2:注册事件btn.onclick btn.onclick = function(){ //步骤3:添加事件处理程序(采取函数赋值的方式) alert('你上当了!!!'); } </script></body>效果如下图:

5,元素操作
在JavaScript中,DOM操作可以改变网页内容,结构和样式。
5.1,元素内容操作
在JavaScript中,想要操作元素内容,必须先获取到该元素。
| 属性 | 说明 |
|---|---|
| element.innerHTML | 设置或返回元素开始和结束标签之间的HTML,包括HTML标签,同时保留空格和换行 |
| element.innerText | 设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格,换行,在设置时会进行特殊字符转义 |
| element.textContent | 设置或返回指定节点的文本内容,同时保留空格和换行 |
分别使用innerHTML,innerText,textContent属性在控制台输出一段HTML文本:
<body> <div>床前明月光</div> <p> 疑是地上霜 <a href="">举头望明月</a> </p> <script> //获取元素 var div = document.querySelector('div'); //通过innerText修改元素内容 div.innerText = '低头思故乡'; //获取元素 var p = document.querySelector('p'); //通过innerHTML打印元素内容 console.log(p.innerHTML); //通过innerText打印元素内容 console.log(p.innerText); //通过textContent打印元素内容 console.log(p.textContent); </script></body>效果如下图:

总结:
innerHTML在使用时会保持编写的格式以及标签样式。innerText则是去掉所有的格式以及标签的纯文本内容。textContent属性在去掉标签后保留原有的文本格式。5.2,元素属性操作
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。
一个元素包含多个属性。例如,对于一个img图片来说,可以操作的属性有src,title等属性。
通过单击按钮操作img元素属性来演示操作元素的属性:
<body> <button id="wz">王者独角兽</button> <button id="sl">圣灵草王</button> <br> <img src="" alt="" > <script> //1,获取元素 var btn1 = document.getElementById('wz'); var btn2 = document.getElementById('sl'); var img = document.querySelector('img'); //2,注册事件 btn1.onclick = function(){ img.src = 'img1.png'; }; btn2.onclick = function(){ img.src = 'img2.png'; }; </script></body>效果如下图:

5.3,元素样式操作
操作元素样式的方法有两种方式,一是通过操作style属性,另外一种是通过操作className属性。
1,操作style属性
对于元素对象的样式,可以直接通过“元素对象.style.样式属性名’的方式操作。
样式属性名对应css样式名,但需要去掉css样式中的半字线"-",并将半字线后面的英文的首字母大写。
例如,设置字体大小的样式名font-size,对应的样式属性名为fontSize…
常见style属性中CSS样式名称:
| 名称 | 说明 |
|---|---|
| background | 设置或返回元素的背景属性 |
| backgroundColor | 设置或返回元素的背景色 |
| display | 设置或返回元素的显示类型 |
| fontSize | 设置或返回元素的字体大小 |
| height | 设置或返回元素的高度 |
| left | 设置或返回定位元素的左部位置 |
| listStyleType | 设置或返回列表项标记的类型 |
| overflow | 设置或返回如何处理呈现在元素框外的内容 |
| textAlign | 设置或返回文本的水平对齐方式 |
| textDecoration | 设置或返回文本的修饰 |
| textIndex | 设置或返回文本第一行的缩进 |
| transform | 向元素应用2D或3D转换 |
通过对元素样式的添加来演示如何采取style属性来操作元素样式:
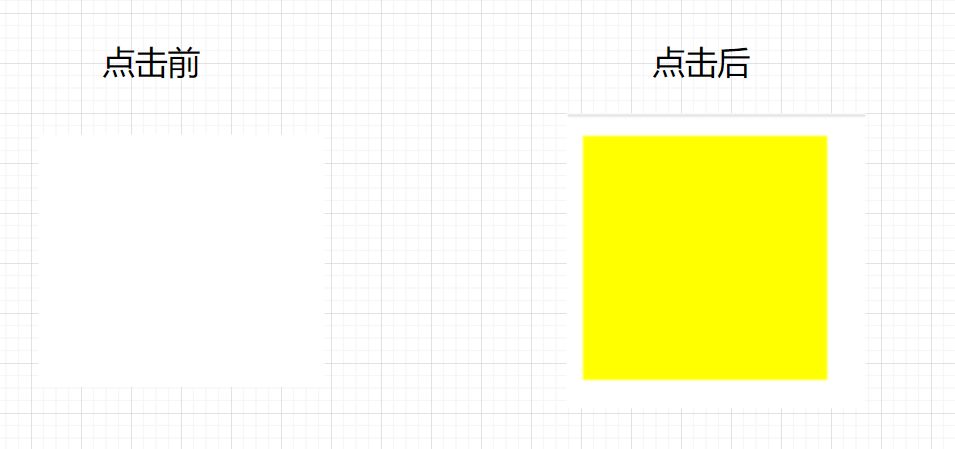
<style> div{ background-color: red; }</style><body> <div id="box"></div> <script> //操作style属性操作元素样式 //1,获取元素对象 var box = document.querySelector('#box'); //添加元素对象的样式width,height box.style.width = '100px'; box.style.height = '100px'; //修改元素对象的样式backgroundColor box.style.backgroundColor = 'yellow'; </script></body>效果如下图:

2,操作className属性
在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式,语法为“对象.className”。
访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名。
如果元素有多个类名,在className中以空格分隔。
如何使用className更改元素的样式?
1)编写html结构代码
2)单击div元素更改元素的样式
3)在style中添加一个charge类
4)单击div盒子,查看效果
通过具体代码演示通过使用className更改元素的样式的操作:
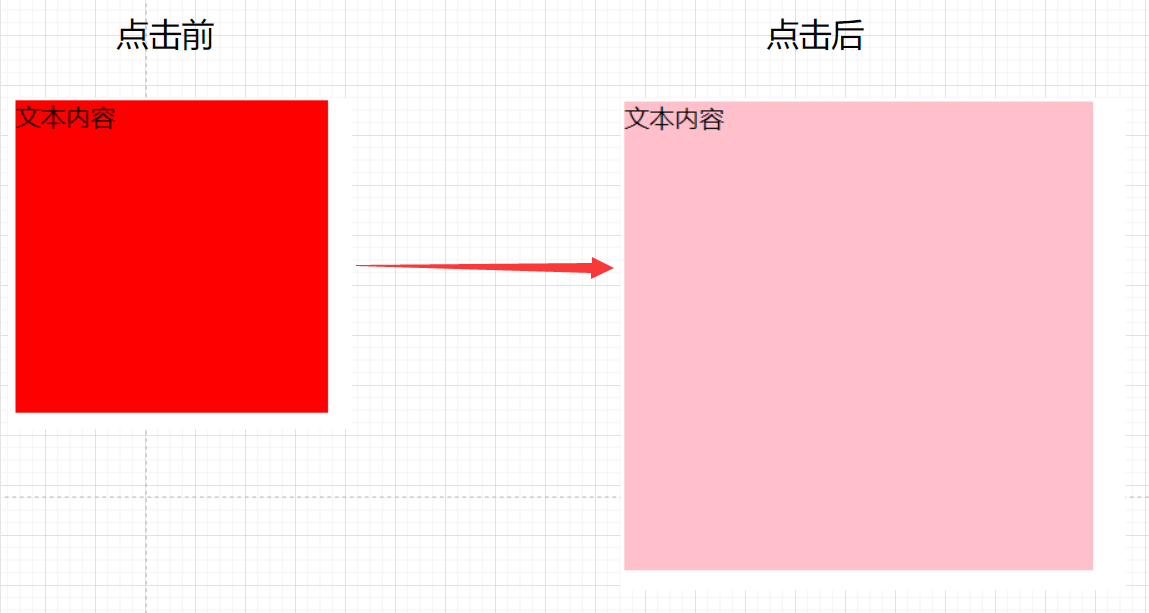
<style> div{ width:200px; height:200px; background-color: red; } .charge{ width:400px; height:400px; background-color: pink; }</style><body> <div class="one">文本内容</div> <script> var test = document.querySelector('div'); test.onclick = function(){ this.className = 'charge'; } </script></body>效果如下图:

6,属性操作
在HTML中,元素可被划分为2类,即内置属性和自定义属性。
内置属性就是元素自带的属性,如id,class,style,title,hidden等自定义属性就是程序猿在实际开发时为元素添加的属性,如index …6.1,属性值获取
在DOM中,内置属性值的获取可以使用elememt.属性 ,而自定义属性的获取却不能直接使用该语法。
那么如何对自定义属性进行获取呢? 在DOM中,自定义属性的获取可以使用element.getAttribute('属性')。
通过具体代码演示属性值获取的操作:
<body> <div id="demo" index="1"></div> <script> var div = document.querySelector('div'); //获取元素的属性值法1:element.属性 获取内置属性值(元素本身自带的属性) index为自定义属性 故无法获取 console.log(div.id); console.log(div.index); //获取元素的属性值法2:element.getAttribute('属性') 只要获取自定义属性(标准) 我们自己自定义的属性称为自定义属性 console.log(div.getAttribute('id')); console.log(div.getAttribute('index')); </script></body>示例效果:

6.2,属性值设置
在DOM中,内置属性值的设置可以使用elememt.属性 = 属性值 的方式,而自定义属性的获取却不能直接使用该语法。
那么如何对自定义属性进行设置呢? 在DOM中,自定义属性的设置可以使用element.setAttribute('属性')。
通过具体代码演示内置属性值设置的操作:
<body> <div></div> <script> div = document.querySelector('div'); //设置元素的属性值法1:element.属性 = '值' 针对内置属性(标准) div.id = 'demo1'; div.className = 'nav'; div.index = '1'; </script></body>示例效果:

通过具体代码演示自定义属性值设置的操作:
<body> <div></div> <script> div = document.querySelector('div'); //设置元素的属性值法2:element.setAttribute('属性','值') 主要针对自定义属性(标准) div.setAttribute('index','2'); div.setAttribute('class','footer'); </script></body>示例效果:

6.3,属性值移除
在DOM中,内置属性和自定义属性的值移除都是通过element.removeAttribute('属性') 的方式。
通过具体代码演示属性值移除的操作:
<body> <div id="demo" class="nav" index="2"></div> <script> var div = document.querySelector('div'); div.removeAttribute('id'); div.removeAttribute('class'); div.removeAttribute('index'); </script></body>示例效果:

7,自定义属性
一般自定义属性可以通过getAttribute('属性') 方法来获取。
但有些自定义的属性很容易引起歧义,难以判断其是内置属性还是自定义属性。
因此,HTML5新增了自定义属性的规范,通过data-属性名 的方式来进行自定义属性的设置。
7.1,属性值设置
元素的data-属性名 自定义属性的设置有2种方式,即在HTML中设置和在JavaScript中设置的两种方式。
1,在HTML中设置自定义属性
<body> <div data-index="2"></div></body>
2,在JavaScript中设置自定义属性
在JavaScript中,设置自定义属性的方式有两种,
元素对象.dataset.属性名='属性值'元素对象.setAttribute('属性',属性值) <body> <div></div> <script> var div = document.querySelector('div'); div.dataset.index = '2'; div.setAttribute('data-name','anna'); </script></body>
7.2,属性值获取
在DOM中,自定义属性的属性值的获取方式有2种。
元素对象.getAttribute('属性') ,该方法可以获取内置属性或者自定义属性,无兼容性问题,推荐使用。HTML5新增的元素对象.dataset('属性')或者元素对象.dataset['属性'] ,有兼容性问题,从IE 11 才支持使用,不推荐使用。 如果自定义属性里面包含有多个连字符(-)时,获取的时候采用驼峰命名法。
HTML5新增的获取自定义属性的方法,只能只能获取以data-开头的自定义属性。
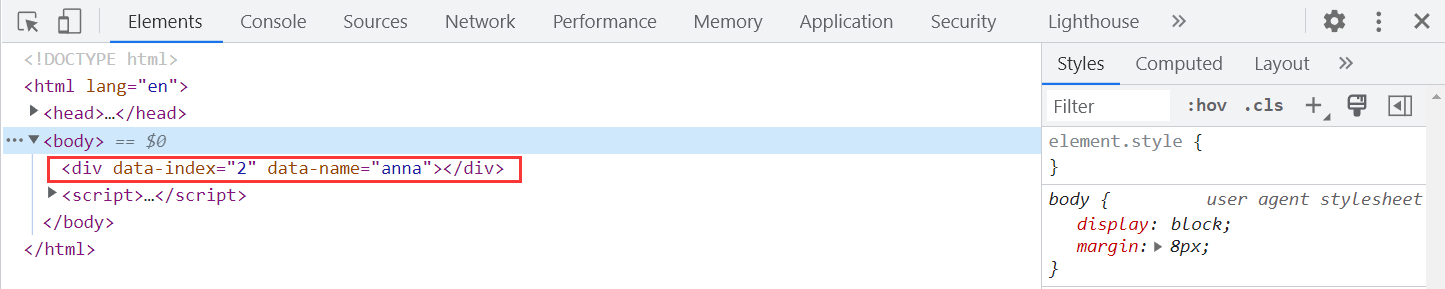
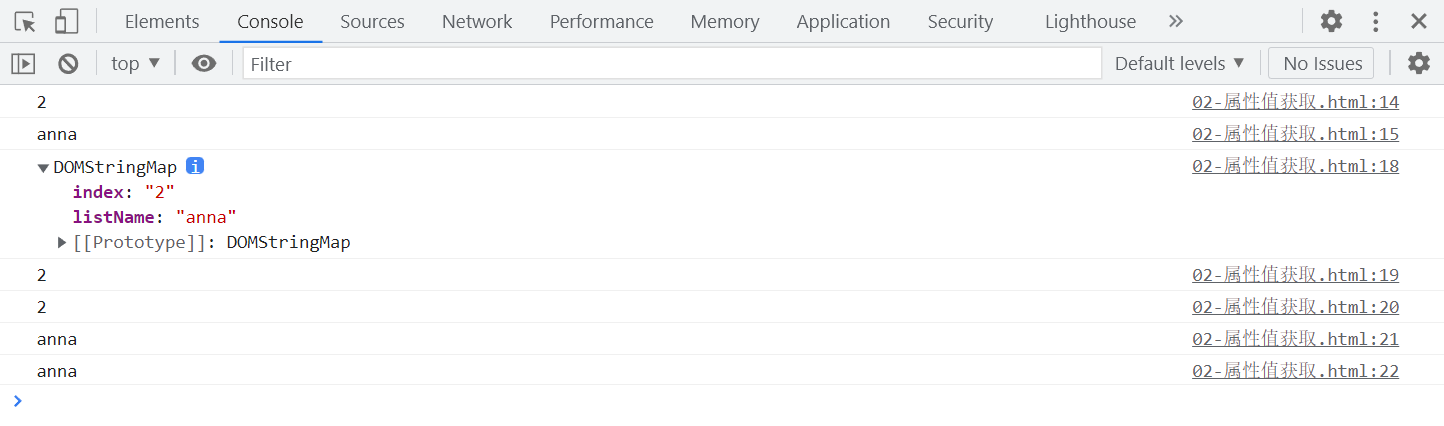
<body> <div getTim="20" data-index="2" data-list-name="anna"></div> <script> var div = document.querySelector('div'); // 方式1:通过`元素对象.getAttribute('属性')`获取属性值 console.log(div.getAttribute('data-index')); console.log(div.getAttribute('data-list-name')); // 方式2:通过HTML5新增的方式来获取属性值,只能获取以data-开头的自定义属性 console.log(div.dataset); console.log(div.dataset.index); console.log(div.dataset['index']); console.log(div.dataset.listName); console.log(div.dataset['listName']); </script></body>效果如下:

结语
这就是本期博客的全部内容啦,想必大家已经对Javascript中的DOM的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞?,评论✍,收藏?),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!