目录
最终项目目录文件夹和文件
1.初始化项目
2. 安装相关依赖
3.配置webpack
4.编写项目文件和配置webpack
5.下面为它添加其他功能
(1)ts的使用
(2)less的使用
(3)配置babel
(4)路由vue-router的使用
(5)状态管理pinic的使用
(6)使用webpack-merge进行多环境配置
最后页面
最终项目目录文件夹和文件
|-/node_modules |-/dist |-/public |-index.html |-/src |-/assets |-/components |-App.vue |-/router |-index.js |-/store |-index.ts |-/views |-about.vue |-home.vue|-App.vue|-main.ts |-shims-vue.d.ts |-package-lock.json |-package.json |-webpack.common.js |-webpack.dev.js |-webpack.prod.js |-.babelrc 1.初始化项目
npm init2. 安装相关依赖
(1)安装webpack,注意这里是在本地安装,而不是全局安装。
npm install webpack webpack-cli --save-dev(2)安装Vue3和解析模块
npm install vue@nextnpm install vue-loader@nextnpm install @vue/compiler-sfcnpm install vue@next 时遇到
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
使用npm install -g npm 将npm升到最新版
todo1:
@vue/compiler-sfc依赖的作用和使用场景,构建项目中没用到?
vue-loader具体做了什么
(3)安装css解析模块
npm install css-loadernpm install style-loader(4)安装url-loader filr-loader (处理图片,文件)
npm install url-loadernpm install file-loader3.配置webpack
(1)安装html-webpack-plugin
htmlWebpackPlugin能让你省去在dist下创建index.html的麻烦,它能够自动根据main.js创建html文件,或者可以自定义模板。
npm install --save-dev html-webpack-plugin(2)安装webpack-dev-server
webpack-dev-server提供了一个基本的web server环境,并且内置了热更新功能,但是我们并不需要,因为vue-loader已经有热更新了
npm install --save-dev webpack-dev-server4.编写项目文件和配置webpack
接下来配置各个文件
配置根目录下webpack.config.js文件
const path = require('path');//vue-loader@next版本之后需要引入这个插件const { VueLoaderPlugin } = require('vue-loader');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/main.js', //打包的入口 //设置打包的出口 output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist'), clean: true, }, //设置别名 resolve: { alias: { '@': path.join(__dirname, 'src'), }, extensions: ['.vue', '.js'], }, //添加模块 module: { rules: [ { //设置.vue文件的解析规则 test: /\.vue$/, use: 'vue-loader', }, { //设置css的解析规则 test: /\.css$/, use: [{ loader: 'style-loader' }, { loader: 'css-loader' }], }, { //设置加载图片资源的规则 test: /\.(png|jpe?g|gif)$/i, use: [ { loader: 'url-loader', }, ], }, ], }, plugins: [ new VueLoaderPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', //配置输出后的html文件名(可携带目录) template: './public/index.html', //配置模板 title: 'Production', }), ], performance: { hints: 'warning', // 枚举 maxAssetSize: 30000000, // 整数类型(以字节为单位) maxEntrypointSize: 50000000, // 整数类型(以字节为单位) assetFilter: function (assetFilename) { // //只给出 js 文件的性能提示 return assetFilename.endsWith('.js'); }, },};配置src > components >App.vue 文件
<template> <div>搭建Vue项目成功</div></template><style>div{color:red;}</style>配置 src > main.js 文件
import { createApp } from 'vue'import App from './components/App.vue'const app = createApp(App)app.mount('#app')修改package.json文件
{ -"main": "index.js",//符号“ - ”代表删除这一行代码 "scripts": { +"build": "webpack", +"dev": "webpack-dev-server", },}配置 public >index.html文件内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div id="app"></div></body></html>启动项目
npm run dev命令执行完毕后,我们可以通过上图红框的地址访问我们的项目。
到了这一步,已经有了一个简易的Vue3的开发环境了,实现了热更新开发,和打包项目的基本功能。
5.下面为它添加其他功能
(1)less的使用
npm install less less-loader --save-dev在.vue文件中使用less
在App.vue文件中,只需要在style节点加上lang="less"属性,即可可直接使用less
<style lang="less">@color: blue;div { color: @color;}</style>在webpack.config.js中module.rules中增加less的rules
{ test: /\.less$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'less-loader' }, ], },引入全局的less文件
假设有一个包含全局样式的less文件,路径是src/assets/common.less,内容如下
@beautiful-color: red;
body {
background-color: @beautiful-color;
}
接下来在main.js中引入一下即可
import '@/assets/common.less';
(2)ts的使用
npm install ts-loader typescript --save-dev在webpack.config.js中修改,
新增'.ts'
extensions: ['.js', '.vue', '.ts'],打包入口改为
entry: './src/main.ts', module.rules中增加ts的rules
{ test: /\.tsx?$/, loader: 'ts-loader', exclude: /node_modules/, options: { appendTsSuffixTo: [/\.vue$/], }, },在项目根目录下新增tsconfig.json
{ "compilerOptions": { "target": "esnext", "module": "esnext", "strict": false, "jsx": "preserve", "moduleResolution": "node" }}由于 TypeScript 默认并不支持 *.vue 后缀的文件,所以在 vue 项目中引入的时候需要创建一个 vue-shim.d.ts 文件,放在根目录下
declare module '*.vue' { import type { DefineComponent } from 'vue'; const component: DefineComponent<{}, {}, any>; export default component;}在.vue文件中使用ts测试
<template> <div>{{ test }}</div></template><script lang="ts" setup>type abc = { index?: number}const test: string = 'hello'const val: abc = {}</script><style>div{color:red;}</style>(3)配置babel
npm install babel-loader --save -devnpm install @babel/plugin-transform-runtime --save --devnpm install @babel/preset-env --save -dev在webpack.config.js中module.rules新增
{ test: /\.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], // *引入预设 plugins: [ [ '@babel/plugin-transform-runtime' // *配置插件信息 ] ] } }}todo2:
babel7+支持对ts文件的转换,可以使用@babel/preset-typescript,替代ts-loader
但其缺少ts对文件的类型检查功能
(4)路由vue-router的使用
npm i vue-router --save 配置router/index.js,
import { createRouter, createWebHashHistory } from 'vue-router'const routes = [ { path: '/', name: 'Home', component: () => import('../views/home.vue') }, { path: '/about', name: 'About', component: () => import(/* webpackChunkName: "about" */ '../views/about.vue') }]const router = createRouter({ history: createWebHashHistory(), routes})export default router在main.js中引入vue-router
import { createApp } from 'vue'import App from './components/App.vue'import router from './router'let app = createApp(App)app.use(router)app.mount('#app')在App.vue中添加
<template> <div>{{ test }}</div> <p> <button> <router-link to="/about">跳转</router-link> </button> <button> <router-link to="/">返回主页面</router-link> </button> </p> <router-view></router-view></template>配置测试页面(home.vue,about.vue)
about.vue
<template> <div>跳转页面成功</div></template><script>export default { data(){ return { } }}</script><style></style>home.vue
<template> <div>现在处于主页面</div></template><script>export default { data(){ return { } }}</script><style></style>配置和引入完成后,vue-router就可以正常使用了
(5)状态管理pinic的使用
npm install pinia --save -devmain.ts中添加
// main.ts 文件import { createApp } from 'vue'import App from './components/App.vue'import {createPinia} from 'pinia'import router from './router'// 创建 Pinia 实例const pinia = createPinia()// 创建 Vue 实例const app = createApp(App)// 挂载到 Vue 根实例app.use(pinia)app.use(router)app.mount('#app')在src文件下创建一个store文件夹,并添加index.ts
import { defineStore } from 'pinia';export const useMainStore = defineStore('main', { state: () => { return { info: 'pinia 可以使用', count: 0, }; }, getters:{ count10(){ return this.count += 10 } }, actions:{ changeState (){ this.count += 10 this.info = "actions修改数据" } }});App.vue为
<template> <div>{{ test }}</div> <hr /> <p> <button> <router-link to="/about">跳转</router-link> </button> <button> <router-link to="/">返回主页面</router-link> </button> </p> <router-view></router-view> <hr /> <div>{{ info }} , 结果为{{ count }}</div> <p> <button @click="alertData">数据加十</button> </p></template><script lang="ts" setup>type abc = { index?: number}const test: string = 'hello'const val: abc = {}import { toRefs } from 'vue'import { storeToRefs } from 'pinia'import { useMainStore } from '../store'const mainStore = useMainStore()const { count, info } = storeToRefs(mainStore)const alertData = () => { mainStore.changeState()}</script><style lang="less">@color: blue;div { color: @color;}</style>(6)使用webpack-merge进行多环境配置
npm install --save-dev webpack-merge将webpack.config.js 全局webpack配置 改名为 webpack.common.js 公共配置,并去掉mode参数
示例,不同环境下项目启动端口不同,只写增量不同的部分
+ |- webpack.dev.js // 新建开发环境配置
// 引入webpack-mergeconst { merge } = require('webpack-merge');// 引入公共配置const common = require('./webpack.common.js');// 第一个参数是公共配置 第二个参数是环境里的配置module.exports = merge(common, { mode: 'development', devtool: 'inline-source-map', //配置webpack-dev-server将dist下的目录代理到web server devServer: { static: './dist', open: true, // 端口号 port: 8082, },});+ |- webpack.prod.js // 新建生产环境配置
// 引入webpack-mergeconst { merge } = require('webpack-merge');// 引入公共配置const common = require('./webpack.common.js');// 第一个参数是公共配置 第二个参数是环境里的配置module.exports = merge(common, { mode: 'production', devtool: 'inline-source-map', //配置webpack-dev-server将dist下的目录代理到web server devServer: { static: './dist', open: true, // 端口号 port: 8083, },});todo3:
生产环境配置完善
修改package.json中的启动命令
"scripts": { "build": "webpack", "dev": "webpack-dev-server --config webpack.dev.js", "prod": "webpack-dev-server --config webpack.prod.js" },使用npm run dev,开发环境下服务成功启动,端口号为8082
使用npm run prod,生产环境下服务成功启动,端口号为8083
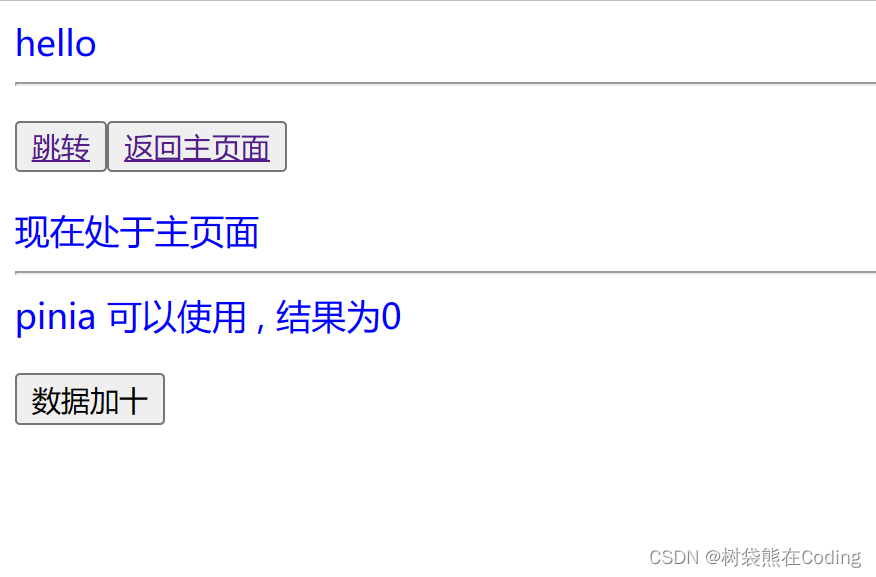
最后页面