上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了:
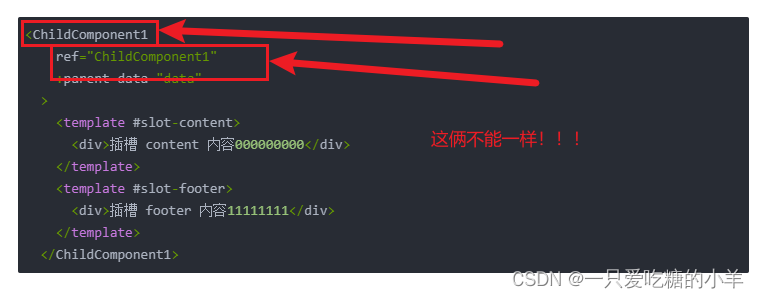
<ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot-content> <div>插槽 content 内容000000000</div> </template> <template #slot-footer> <div>插槽 footer 内容11111111</div> </template> </ChildComponent1>
给 ref 改个名字就好了。。。
使用技术:vue3+ts
用的props传值,本来都好好的,后来发现给一个子组件传值发生变化的时候,子组件展示有问题并且报警告:[Vue warn]: Component is missing template or render function
[Vue warn]: Component is missing template or render function意思很明显,好像是我写了空白的缺少 template和script的组件,但问题是我组件内容是完整的啊:
<template> <div class=""> 组件1 </div></template><script lang="ts" setup> import { ref, reactive, defineEmits, onBeforeMount, onMounted } from 'vue'; const data: any = reactive({});</script><script lang="ts"> export default { name: 'ChildComponent1', data() { return {}; }, };</script><style lang="less" scoped></style>如果你的问题不是这个,可以看看网上常见的别的解决办法:
子组件是空白的子组件引入的时候没有写.vueimport ChildComponent1from './ChildComponent1';// 改为import ChildComponent1from './ChildComponent1.vue';希望本文对您有所帮助!