张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第367页
[Linux打怪升级之路]-重定向
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 386次
![[Linux打怪升级之路]-重定向](http://m.zhangshiyu.com/zb_users/upload/2023/01/20230103083538167270613898664.png)
前言作者:小蜗牛向前冲名言:我可以接受失败,但我不能接受放弃如果觉的博主的文章还不错的话,还请点赞,收藏,关注支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 目录一、文件描述符1、初识文件描述符 2、文件描述符的分配规则二、重定向1、认识重定向2、重定向的接口函数dup23、二种重定向 本期学习目标:知道什么是文件描述符,了解文件描述符的分配规则,认识重定向。一、文件描述符1、初识文件描述符 我们在学习打开文件的接口open函数时,他的返回值就文件描述符,当时我们认为他是一个小的整数。眼见为实,而听为虚,验证一下:#define_CRT_SECURE_NO_WARNINGS#include<stdio.h>#include
vue2.x与vue3.x中自定义指令详解
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 507次

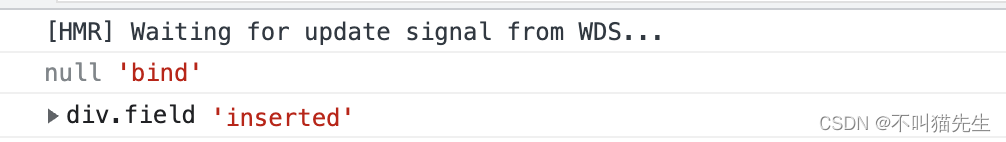
?个人主页:不叫猫先生?♂️作者简介:前端领域新星创作者、华为云享专家、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!?系列专栏:vue3从入门到精通?个人签名:不破不立?目录?前言?一、自定义指令分类?二、Vue2.x自定义指令钩子函数(1)bind与update区别(2)update与componentUpdated区别(3)钩子函数的参数(摘自官网)(4)局部自定义指令(5)全局自定义指令(6)简写形式?三、Vue3.x自定义指令钩子函数(1)指令钩子函数(摘自官网)(2)钩子函数参数(3)局部注册两种方式(4)全局注册(5)简化形式?前言vue自定义指令(2.x丨3.x)可以帮助我们实现需要操作,比如防抖、节流、懒加载、输入框自动聚焦
【双十一特辑】爱心代码(程序员的浪漫)-李峋
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 490次

前言最近《点燃我温暖你》中李峋的爱心代码超级火,看着特别心动,这不,光棍节快到了,给兄弟们教学一波爱心代码,赶在双十一前表白,让这个双十一不在是孤单一个人!目录前言C语言简易爱心代码原理代码执行结果C语言动态爱心代码涉及知识点SetConsoleTextAttribute(GetStdHandle(STD_OUTPUT_HANDLE),字体色)sheep()代码执行结果Python简易爱心代码准备工作编辑涉及知识点np.linspace()np.sin()np.cos()plt.plot()plt.show()原理 代码 执行结果Python动态爱心代码代码执行结果HTML动态爱心代码代码执行结果真表白使用的(不懂编
更深层次理解Python的 列表、元组、字典、集合(工作面试学习必需掌握的知识点)
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 657次

目录序列介绍列表 列表的创建range()创建整数列表 推导式生成列表列表对象常用方法汇总列表元素的访问和计数通过索引直接访问元素成员资格判断 切片操作 列表遍历 列表相关的其他内置函数汇总多维列表 二维列表编辑元组tuple元组的创建1.通过()创建元组,小括号可以省略编辑2.通过tuple()创建元组元组的元素访问和计数ZIP 生成器推导式创建元组 字典字典的创建 2.通过zip()创建字典对象 字典元素的访问字典元素添加、修改删除序列解包表格数据使用字典和列表存储,并实现访问 字典核心底层原理(非常重要)集合集合的创建和删除集合相关操作总结(列表、元组、字典、集合区别)序列介绍 字符
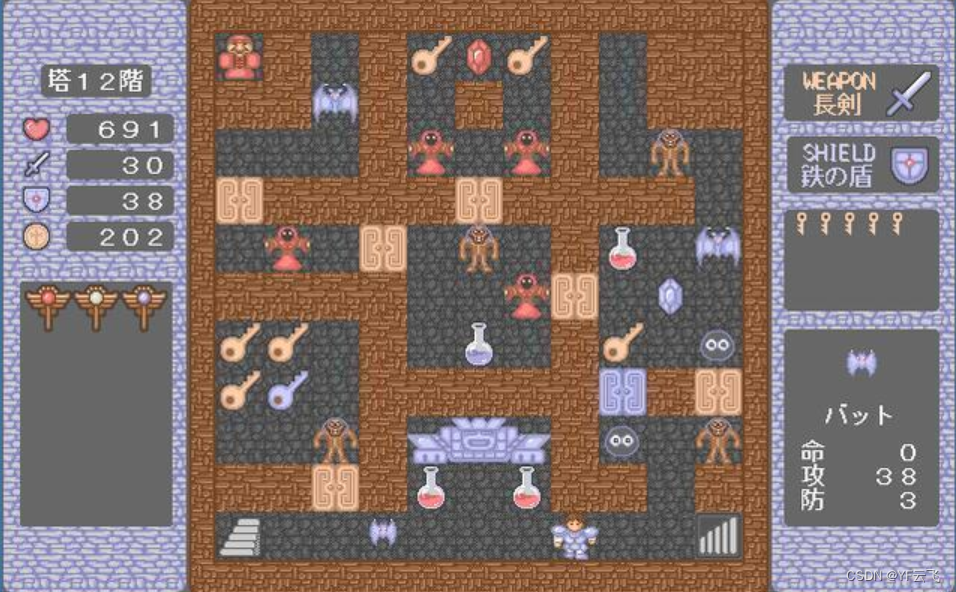
你是否还记得有一款游戏叫做“魔塔”?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 509次

目录前言正文游戏介绍:游戏开发制作流程 1.收集素材2.创建攻击函数2.1定义两个对象(主角和怪物)2.2函数输出为【0】表示打不过,胜利输出受损生命值,设置cancel可以撤销本次战斗即回到之前状态2.3进行战斗结果2.4设置主函数,使一些人物属性,怪物等提示信息显示2.5显示人物与怪物得初始位置3.创建魔塔函数3.1初始化设置3.2加载素材3.3背景音乐3.4一些音效:打怪,开门,通过等3.5等待1秒让mixer完成初始化3.6加载字体3.7最上面一格3.8加载属性框,包括矩形的四个参数left,top,width,height3.9获得钥匙图片所在得位置得矩形对象3.10人物类3.11一些其它判
一文带你学会python新年倒计时
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 548次

作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪个人主页:网络豆的主页目录前言一.新年介绍二.代码介绍1.应用的技术(1)Pygame库(做窗口)(2)时间函数(datetime)(3)math库的简介三.效果展示四、实现步骤 1.调用pygame库 2. 调用时间函数和数学函数3.初始化pygame(设置窗口宽高大小与标题)4.装载背景图片5.设置字体6.设置一个文本框7.设置过年时间与事件退出8.取得现在时间并且计算到新年时间9.刷上时间背景窗口五、编码实现(全部源代码)前言快新年了~和学姐花了一下午做出的新年倒计时,女朋友一看吃醋了。来看看和学姐如
基于 KubeAdmin 搭建k8s集群
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 377次

一、前言在上一篇,我们基于minikube搭建了一个单节点的k8s集群,作为学习和练习使用的话问题不大,但如果想深入学习和了解k8s的相关技术体系,还是需要搭建真正的集群才能更接近生产环境的应用,本篇将基于KubeAdmin,也是官方推荐的一种方式,实战演示下搭建一个k8s集群的完整过程;二、环境准备1、两台(或更多)虚拟机(云服务器),配置:至少2核4G,系统:centos7+;2、本篇基于阿里云centos7.5的版本进行操作演示;服务器IP角色配置120.55.XX.42master2核4G120.55.XX.5node2核4G在正式安装k8之前,需要确保当前服务器已经安装了docker三、安装docker
2023跨年烟花(浪漫烟花+美妙音乐+雪花飘飘)含前端源码直接下载---系列最终篇
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 353次

2023年快要到来啦,很高兴这次我们又能一起度过~特辑最终篇!!! 视觉中国目录一、前言二、跨年烟花三、效果展示四、详细介绍五、编码实现index.htmljs 六、获取代码需要源码,可以私信我(⊙o⊙)?关注我?一、前言时光荏苒,白驹过隙。2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!转眼间已经到了2022的尾巴,这一年对于国家来说丰富充实,冬奥会在北京举行、中国共产党第二十次全国代表大会召开
html多个好看的背景动态效果(附源码)
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 398次

文章目录1.设计来源1.1图片轮动背景1.2星空流星背景1.3动态美女背景1.4动态屋雨背景1.5动态街道背景1.6动态夜幕背景2.效果和源码2.1动态效果2.2透明度配置2.2源代码源码下载作者:xcLeigh文章地址:https://blog.csdn.net/weixin_43151418/article/details/128239241html多个好看的背景动态效果,html多个好看的背景动态效果,html背景动态效果,里面带有五种好看的,酷炫的动态背景效果,图片轮动动态背景效果,星空流星动态背景效果,动态美女背景效果,动态屋雨背景效果,动态街道背景效果,动态夜幕背景效果,可以直接嵌套在在自己的代码里。1.设计来源1.1图片轮动背
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1