张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第422页
基于单片机的指纹门禁设计
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 608次

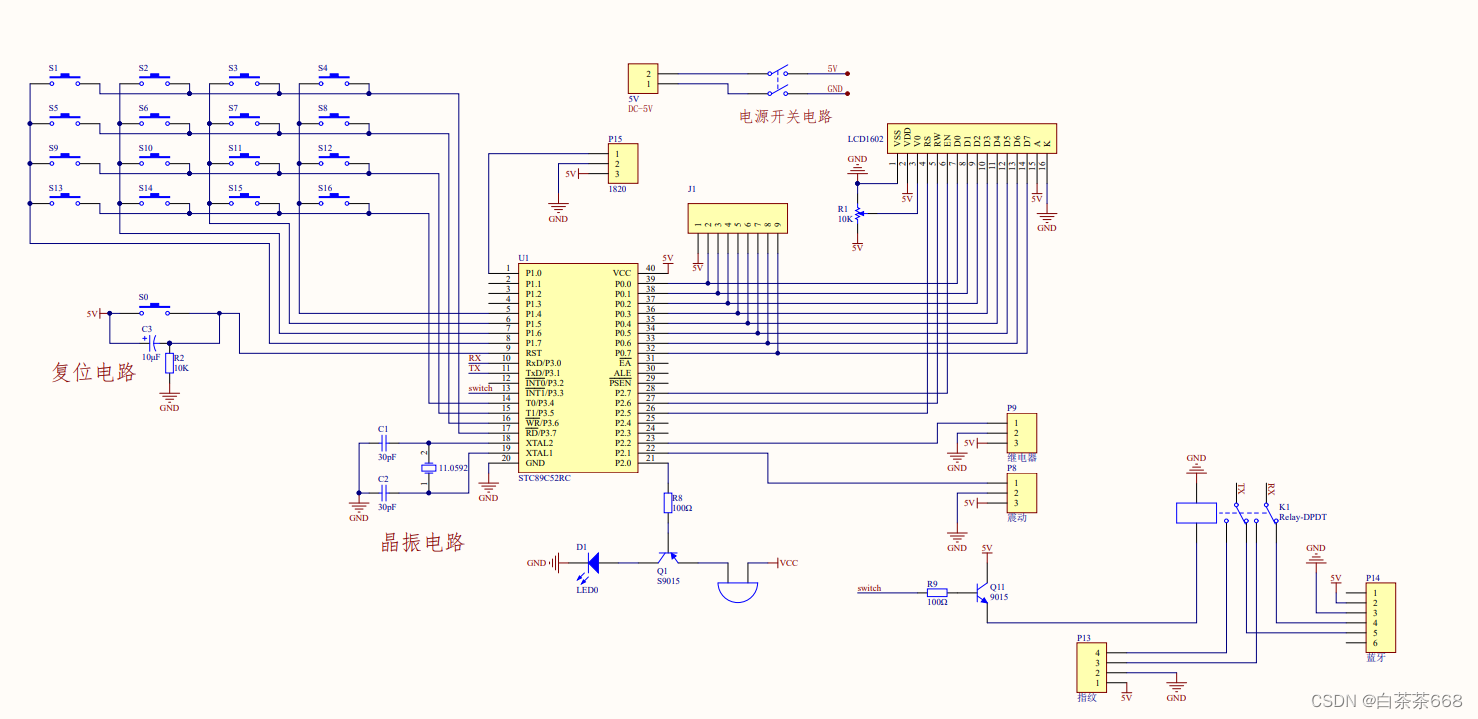
功能:研究内容:本课题以单片机为核心采用C语言来开发一指纹电子密码锁。系统拟在Altium Designer9开发平台上设计原理图,并绘制PCB并制成单片机开发板,然后根据原理图将相关元器件焊接到开发板上。软件部分在Keil uVision4开发平台上进行相关代码的编写和调试。然后利用串口助手工具将代码下载到开发板进行运行,观察硬件各模块是否可以正常运行。以及测试结果是否能够满足需求,便于及时调整设计。 课题的主要任务是设计出一个可以录入指纹,并可对录入指纹进行匹配比较,如果正确即可开锁。设置有管理员密码,管理员密码内置不可修改,密码具有掉电存储功能。输入管理员密码后进入指纹录制模式,录入自己的指纹录制成功后,支持指纹开锁,指纹匹配成功后,继电器吸合表示开门,并且语音提示开锁成功当遇
Mysql系列三:Innodb MVCC版本控制
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 442次

文章目录一、InnodbMVCC版本控制1、什么是MVCC版本控制?2、InnodbMVCC核心3、事物版本号、隐藏列、undolog日志的协调工作机制4、Readview5、举例讲解MVCC流程6、InnoDB引擎不同隔离级别MVCC的区别7、MVCC是否解决了幻读的问题一、InnodbMVCC版本控制1、什么是MVCC版本控制?MVCC是在并发访问那数据库时,通过对数据版本的控制,避免使用加锁从而造成读取阻塞的情况,比如某个事物进行写操作之后,依然可以读取旧版本的数据,这就是MVCC。2、InnodbMVCC核心事务版本号:每次开启事务都会有一个唯一id,该id是递增的,可以从id的大小来观察事物开启的顺序。表的隐藏列:DB_TRX_ID记录操作
数据挖掘-KNN算法+sklearn代码实现(六)
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 455次

目录介绍算法的例子KNN算法原理KNN算法的关键:算法的优点:算法的缺点:关于k值的选取代码实现总结KNN(K-NearestNeighbor)最邻近分类算法是数据挖掘分类(classification)技术中最简单的算法之一,其指导思想是”近朱者赤,近墨者黑“,即由你的邻居来推断出你的类别。介绍算法的例子小河的左侧是有钱人的别墅,右侧是普通的居民,如果左侧搬来了一家房屋,能确定他是有钱人吗? KNN算法原理KNN最邻近分类算法的实现原理:为了判断未知样本的类别,以所有已知类别的样本作为参照,计算未知样本与所有已知样本的距离,从中选取与未知样本距离最近的K个已知样本,根据少数服从多数的投票法则(majority-voting),将未知样本与K个最邻近样本中
Vue复刻华为官网(三)
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 471次

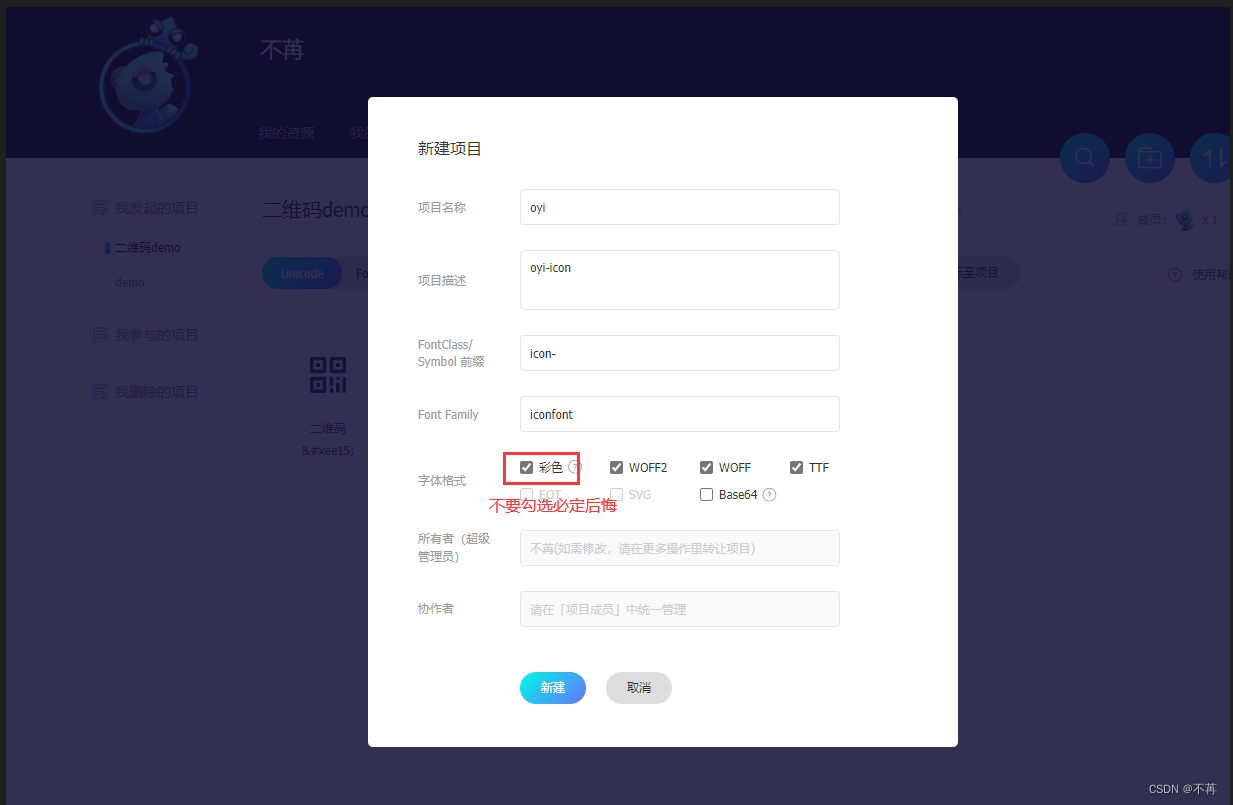
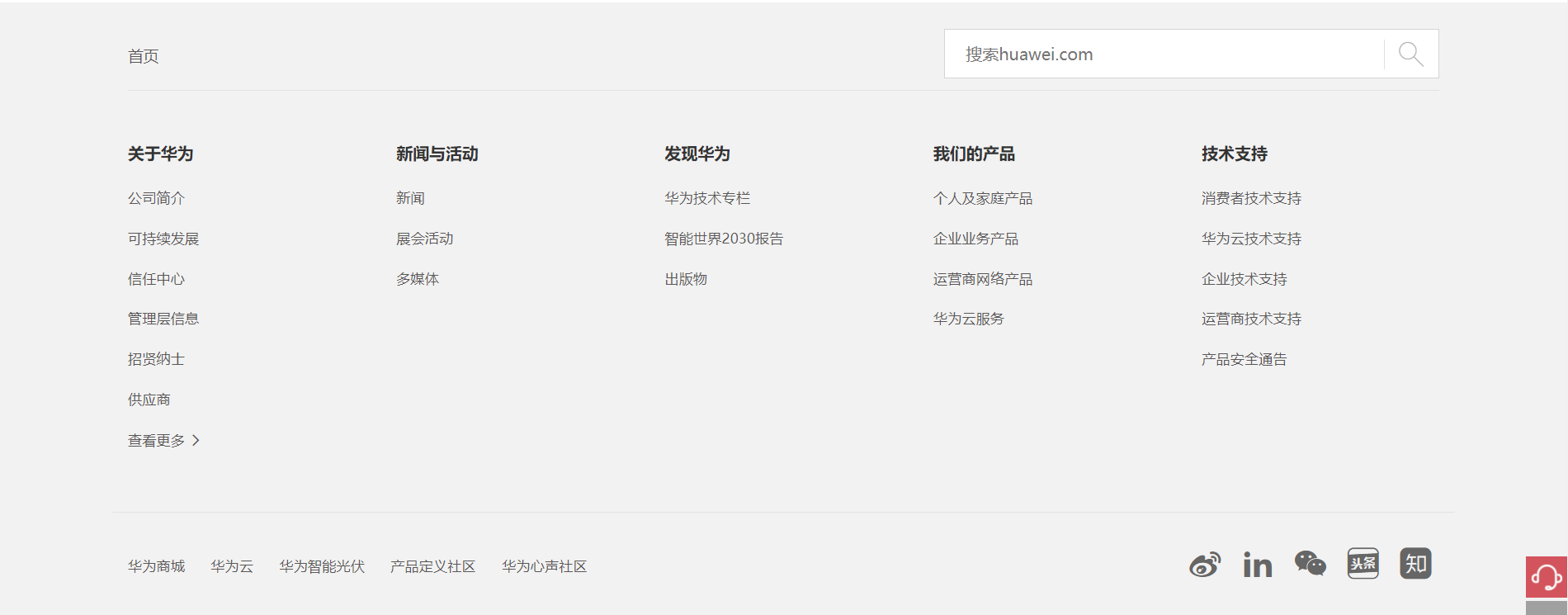
文章目录1底部列表1.1思路1.2代码1.3效果图1.3.1搜索框1.3.2商标2公司信息2.1思路2.2代码2.3效果图3上升按钮3.1思路3.2代码3.3效果图4图标完善4.1思路4.2安利图标库1底部列表1.1思路如上图,这整个的大盒子,又可以被分为上中下三个小盒子,上、下盒子都被分为左右两个小盒子。这部分的难点主要体现在搜索栏上,特别是搜索栏聚焦的时候,会有一个阴影的效果,失去聚焦之后阴影效果会消失。如下这部分可以使用两个鼠标事件搞定,@focus(组件获取焦点的时候触发)、@blur(组件失去焦点的时候触发)。当事件被触发的时候,操作Dom,更改组件的样式,从而达到想要的效果。另外一个难点就是下盒子右侧图
让学前端不再害怕英语单词(一)
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 447次

有很多跟着我学习的学生经常跟我抱怨前端的单词很多,学了css又忘了html的单词,学了js又忘了css的单词,所以本着给跟着我学习的学生提供一个学习前端不怕英语单词的课程,就打算写一篇博客去讲述如何增强在学习前端的时候巩固语法并且加强对英语单词的熟悉度这一章节我们先讲下html,css和js的部分重点单词和联想记忆法ps:自学团里的同学可以找我要typora文档htmlhtml全称HyperTextMarkupLanguage,即超文本标记语言Hyper超过Text文本Markup标记Language语言虽然说我们不用怎么去记html,但万一面试官问起你html全称是什么,记不住可就完蛋Hyper不用记,Text文本,我们平时在桌面创建的“新建文本文档”的
科技与狠活儿丨Vue项目中Pinia状态管理工具的使用
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 522次

目录Pinia与Vuex的区别使用Pinia直接修改数据的两种方式使用actions修改数据重置state中数据Pinia持久化存储Pinia模块化实现Pinia中store之间互相调用Pinia官网介绍说:Pinia是Vue的存储库,它允许您跨组件/页面共享状态。Vuex同样可以作为状态管理工具,那么两者有什么区别呢?Pinia与Vuex的区别pinia只有store、getter、actions,么有mutations,简化了状态管理的操作pinia模块划分不需要modules,pinia自动化代码拆分pinia对ts支持很好以及vue3的compositionAPIpinia体积更小,性能更好使用PiniadefineStore()方法的第一个参数:容
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1