张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第71页
minio查询桶中文件,桶目录中文件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 696次

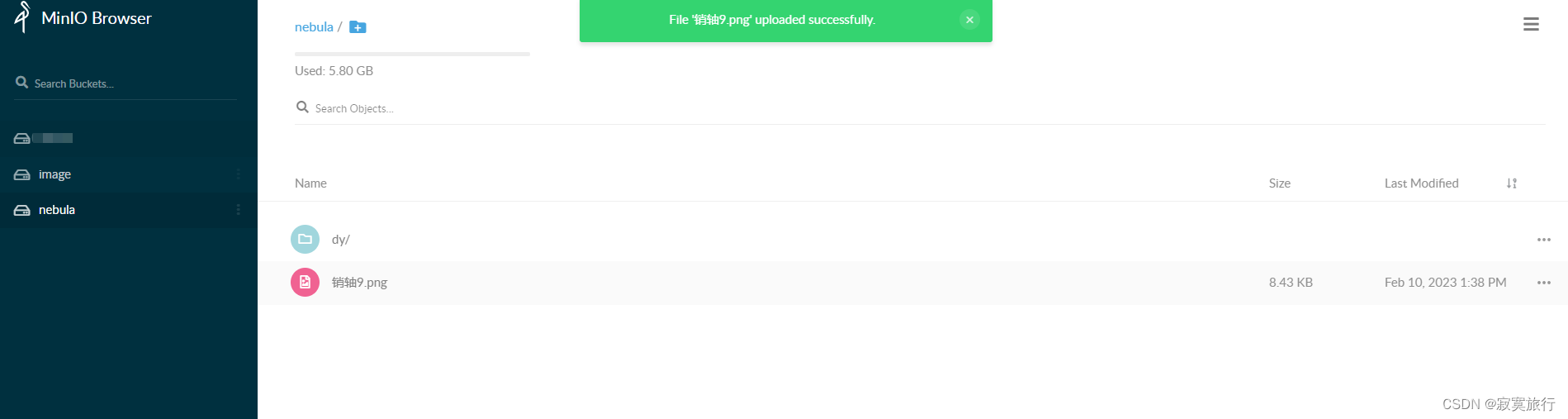
文章目录前言一、文件桶中的文件夹是什么?二、文件查询1.桶中文件查询2.桶中文件夹中的文件查询总结前言文章再续,书接上文minio进阶分页查询说到了文件,可以实现分页查询,然后上次查询的是桶中的文件列表,这次遇到了需要数据隔离的文件,也就是需要在桶中再次建立文件夹;然后查询文件桶中的文件夹中的文件列表;一、文件桶中的文件夹是什么?minio的桶中既可以放文件夹,也可以直接放文件例如本截图中桶:nubula文件夹dy文件夹中可以继续放文件文件销轴9.png二、文件查询1.桶中文件查询仔细看上文中,其实查询重点就是这一句,构造查询参数Iterable<Result<Item>>results=minioClient
人工智能实践: 基于T-S 模型的模糊推理
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 362次

模糊推理是一种基于行为的仿生推理方法,主要用来解决带有模糊现象的复杂推理问题。由于模糊现象的普遍存在,模糊推理系统被广泛的应用。模糊推理系统主要由模糊化、模糊规则库、模糊推理方法以及去模糊化组成,其基本流程如图1所示。■图1模糊推理流程图传统的模糊推理是一种基于规则的控制,它通过语言表达的模糊性控制规则实现对难以精确描述系统的控制,在设计中不需要建立被控对象的精确数学模型。T-S模糊推理模型是将正常的模糊推理规则及其推理转换成一种数学表达形式。T-S模型本质上是将全局非线性系统通过模糊划分建立多个简单的线性关系,对多个模型的输出再进行模糊推理和判决,可以表示复杂的非线性关系。01、T-S模型的模糊推理
深度学习图像识别笔记(三):yolov5检测结果分析
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 3255次

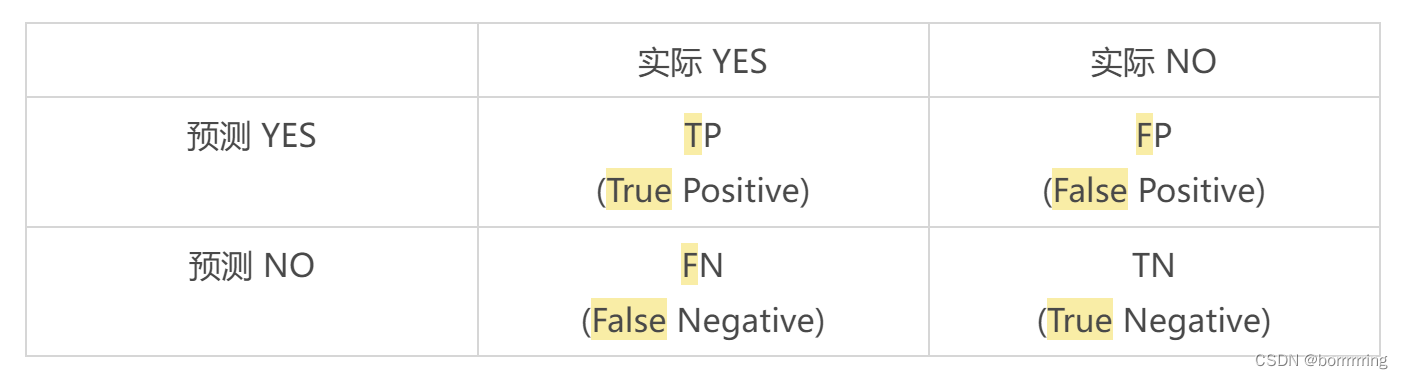
一、Confusionmatrix混淆矩阵是一种可视化工具,特别用于监督学习。通过这个矩阵,可以很清晰地看出机器是否将两个不同的类混淆了。上图的表格其实就是confusionmatrixTrue/False:预测结果是否正确Positive/Negative:预测的方向是正方向还是负方向真阳性(TruePositive,TP):预测为正样本,实际为正样本,预测正确真阴性(TrueNegative,TN):预测为负样本,实际为负样本,预测正确假阳性(FalsePositive,FP):预测为正样本,实际为负样本,预测错误(预测为正样本是错的)假阴性(FalseNegative,FN):预测为负样本,实际为正样本,预测错误(预测为负样本是错的)举例说明:假设
Rsync之Windows用法
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 323次

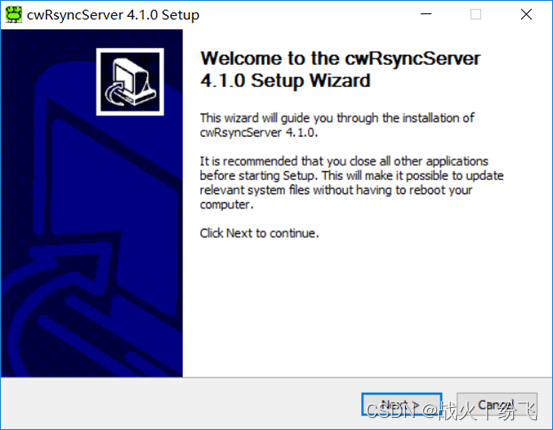
概述Rsync是一款不错的文件免费同步软件,可以镜像保存整个目录树和文件系统,同时保持原来文件的权限、时间、软硬链接。第一次同步时rsync会复制全部内容,下次只传输修改过的文件部分。传输数据过程中可以实行压缩及解压缩操作,减少带宽流量。支持scp、ssh及直接socket方式连接,支持匿名传输。安装配置Rsync服务端点击服务端安装程序进行安装,安装过程中提示输入服务端程序以服务运行时的用户名,密码。可以自定义。安装完成之后,进入程序安装目录根目录,打开配置文件(如:C:\ProgramFiles\ICW\rsyncd.conf),进入配置。这里也可以使用默认的用户名和密码,最好自定义一个修改服务端rsync.conf默认配置usechroot=
超详细Redis入门教程——Redis命令(上)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1175次

前言本文小新为大家带来超详细Redis入门教程——Redis命令(上)相关知识,具体内容包括Redis基本命令,Key操作命令,String型Value操作命令,Hash型Value操作命令,List型Value操作命令,Set型Value操作命令,有序Set型Value操作命令,benchmark测试工具等进行详尽介绍~不积跬步,无以至千里;不积小流,无以成江海。每天进步一点点,在成为强者的路上,小新与大家共同成长!?博主主页:小新要变强的主页?Java全栈学习路线可参考:【Java全栈学习路线】最全的Java学习路线及知识清单,Java自学方向指引,内含最全Java全栈学习技术清单~?算法刷题路线可参考:算法刷题路线总结与相关资料分
JavaEE-轻松了解网络原理之TCP协议
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 353次

目录TCP协议TCP协议数据格式TCP原理确认应答超时重传连接管理三次握手四次挥手滑动窗口流量控制拥塞控制延迟应答捎带应答面向字节流异常问题TCP协议TCP,即TransmissionControlProtocol,传输控制协议.TCP协议数据格式16位源端口号与16位目的端口号表示数据从那个进程来要到那个进程去.32位序号表示一次TCP通信(从TCP连接建立到断开)过程中某一个传输方向上的字节流的每个字节的编号(TCP将每个字节的数据都进行了编号,称为序列号).32为确认序号表示接收方对发送的tcp报文段的响应。其值是收到的TCP报文段的序号值加1.4位TCP报文长度表示该TCP头部有多少个32位bit(有多少个4字节),所以TCP头部最大
JavaScript实现背景图像切换3D动画效果
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 323次

?个人主页:不叫猫先生?♂️作者简介:2022年度博客之星前端领域TOP2,前端领域优质作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!?优质专栏:vue3从入门到精通、TypeScript从入门到实践?资料领取:前端进阶资料以及文中源码可以找我免费领取?前端学习交流:博主建立了一个前端交流群,汇集了各路大神,一起交流学习,期待你的加入!(文末有我wx或者私信)。目录一、项目需求二、代码实现三、问题一、项目需求给一张长图,长图中有好多个图像,图像的动作是连续的,当鼠标在容器内移动时,背景图像会随之切换,呈现出连续的动画效果,实现效果类似于3D动画,用JS怎么实现?以下是实现效果。示例图片如下,可拿去自己测试:二、代码实
search zhannei
最新文章
-
- 老婆将我价值千万的游艇,送给了她的男助理知乎热门_妹妹林以棠念念后续_小说后续在线阅读_无删减免费完结_
- 家宴过后,我捉奸了庶妹和我老公后续+番外_庶妹老公侍卫读者推荐_小说后续在线阅读_无删减免费完结_
- 首富老公为三姐妹点天灯挥金如土,我换嫁贺总轰动全国强推_胥淮岁岁过敏最新阅读_小说后续在线阅读_无删减免费完结_
- 未婚夫和同事孕期领证,我转身嫁入豪门推荐_沈泽光安南拿泽光小编推荐_小说后续在线阅读_无删减免费完结_
- 重回奥运种子选手陷害我的这天番茄热门_林子李梦冷笑在线看_小说后续在线阅读_无删减免费完结_
- 知微向海完结全文_陆知衍纪瑶奶奶最新阅读_小说后续在线阅读_无删减免费完结_
- 被污蔑送错外卖后,我杀疯了阅读_小徐胡闹阅读_小说后续在线阅读_无删减免费完结_
- 我坐上评委席后,把我踢出乐队的男友悔疯了快手热门_乔枝姐阿媛程戬常读_小说后续在线阅读_无删减免费完结_
- 当风吹落了雨TOP10_老公陈角鹰薇薇大反击_小说后续在线阅读_无删减免费完结_
- 未婚夫逼我放弃继承权后,全家悔疯了一口气完结_沈雨雨柔养老校园甜文_小说后续在线阅读_无删减免费完结_
- 手撕无耻老婆一家宝藏文_小姨子钟琳老公人气小说_小说后续在线阅读_无删减免费完结_
- 愿得一人心常读_萧城蒋雪柔华冉优质全文_小说后续在线阅读_无删减免费完结_
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1