张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第70页
【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 )
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 400次
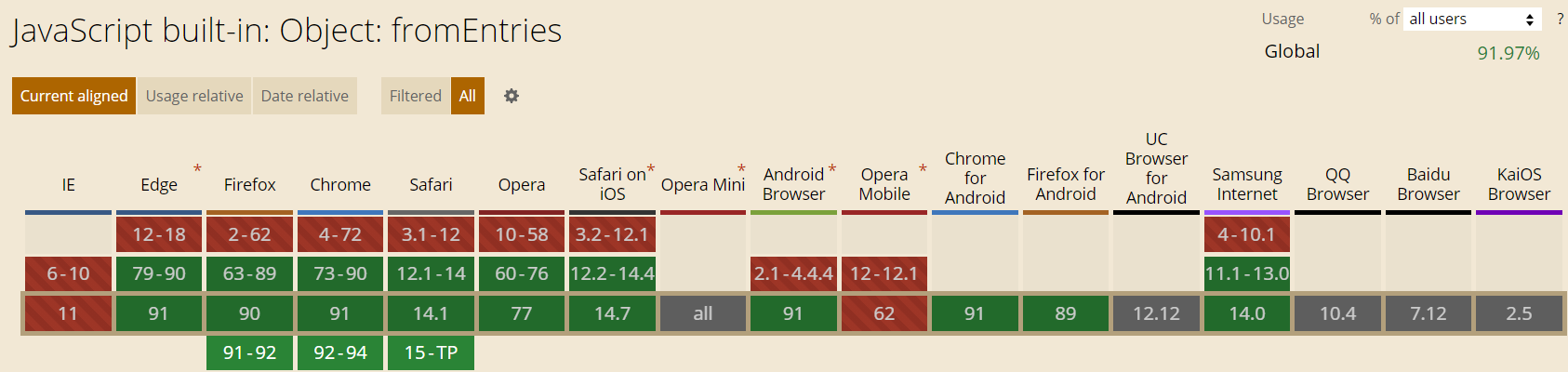
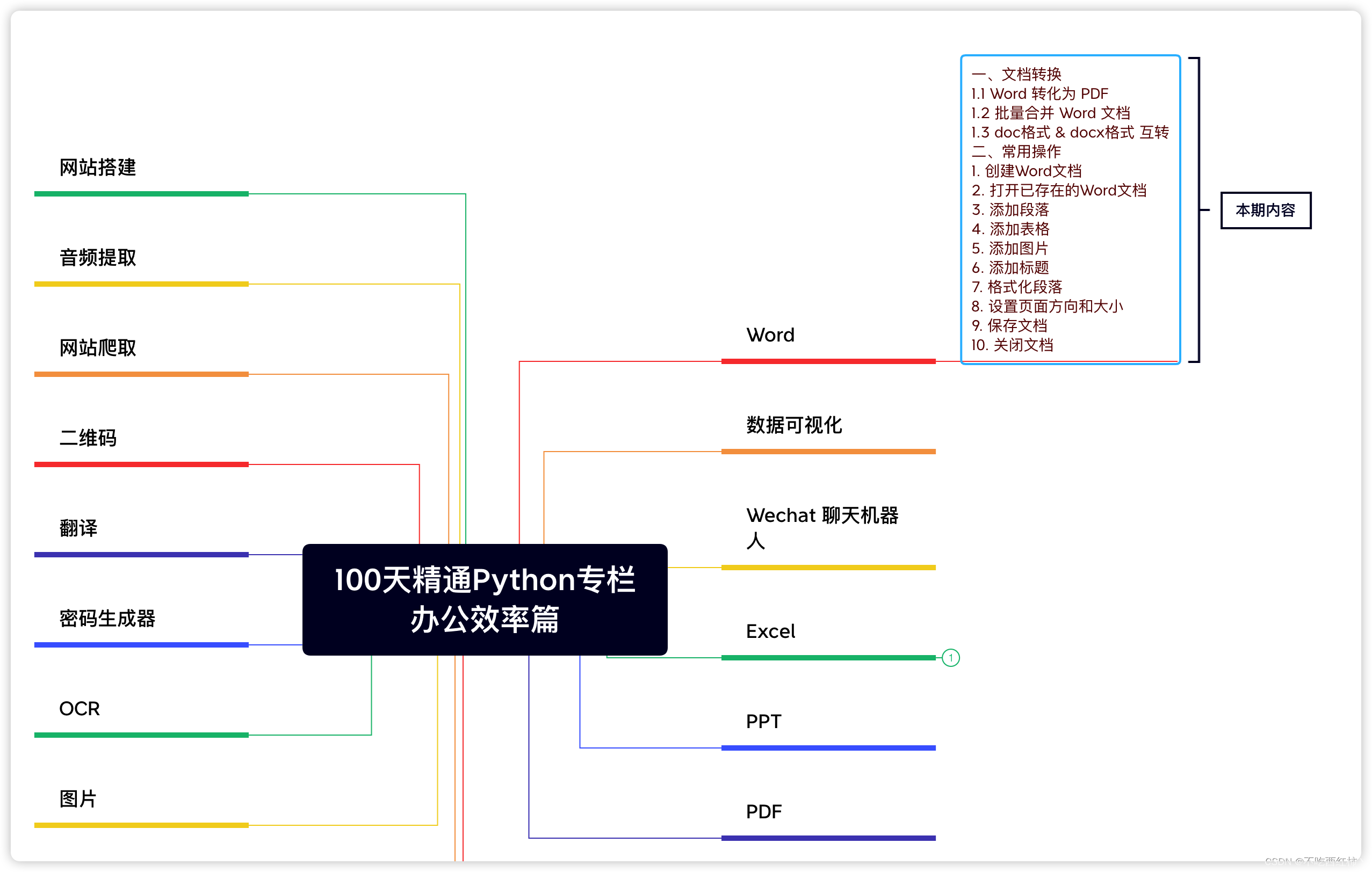
100天精通Python丨办公效率篇 —— 12、Python自动化操作 office-word(word转pdf、转docx、段落、表格、标题、页面、格式)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 340次

本文收录于《100天精通Python专栏-快速入门到黑科技》专栏,是由CSDN内容合伙人丨全站排名Top4的硬核博主不吃西红柿倾力打造。基础知识篇以理论知识为主,旨在帮助没有语言基础的小伙伴,学习我整理成体系的精华知识,快速入门构建起知识框架;黑科技应用篇以实战为主,包括办公效率小工具、爬虫、数据分析、机器学习、计算机视觉、自然语言处理、数据可视化等等,让你会用一段简单的Python程序,自动化解决工作和生活中的问题,甚至成为红客。———————————?订阅福利:原价299,限时1折订阅专栏进入千人全栈VIP答疑群,作者优先解答机会(代码指导/学习方法指引),群里大佬可以抱团取暖(大厂/外企内推机会)?订阅福利:简历指导、招聘内推、80G全栈学习视
Python中的8种运算符
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 427次

✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主、新星计划第三季python赛道Top1??个人主页:hacker707的csdn博客?系列专栏:零基础入门篇?个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬请期待???Python中的5种运算符Python运算符(持续更新中)算术运算符赋值运算符比较(关系)运算符逻辑运算符位运算符(了解即可)成员运算符身份运算符三目运算符运算符优先级结束语?Python运算符(持续更新中)算术运算符✅算术运算符是处理四则运算的符号,数字处理应用方面最多,在Python中,常用的算术运算符如下表所示运
VIte+Vue3 打包在FIle本地index.html打开项目(不需要起服务)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 527次

VIte+Vue3打包在FIle本地index.html打开项目(不需要起服务)参考原文链接:https://www.jianshu.com/p/41dc11b94c92,增加了一些问题处理。一、安装插件pnpmadd@vitejs/plugin-legacy二、配置vite.config.jsimport{defineConfig}from'vite';importvuefrom'@vitejs/plugin-vue';importlegacyfrom'@vitejs/plugin-legacy';exportdefaultdefineConfig({base:"./",plugins:[vue(),legacy({targets:["
USB基础知识总结
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 6574次

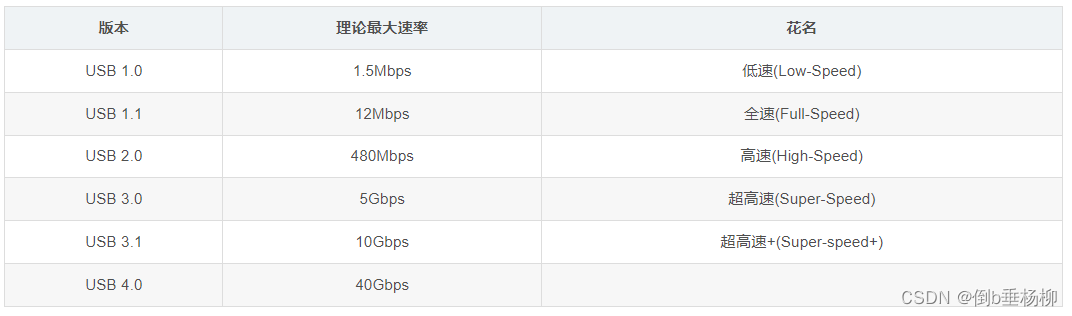
1.USB基本概念介绍USB(UniversalSerialBus,通用串行总线)是1995年英特尔和微软等公司联合倡导发起的一种新的PC串行通信协议。它基于通用连接技术,实现外设的简单快速连接,达到方便用户、降低成本、扩展PC连接外设范围的目的。其最大特点是支持热插拔和即插即用。最多可串接下127个外设,它可以向低压设备提供5伏电源,同时可以减少PC机I/O接口数量。USB出现之前,计算机领域中的接口太多太繁杂,USB出现之后减少了接口的种类,总的来说就是设计出了一个万能的接口,各种外设都能用同一种接口,所以才冠以“通用(是Universal)”为名。1.1USB常用术语在进行USB系统开发之前,有必要了解USB开发中可能遇到的一些常用术语,USB系统开发
npm install 报错 Error: EPERM: operation not permitted, rename
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 607次

报错的解决方案原因1:权限不足原因2:缓存出错方法1方法2原因3:npm版本不够原因4:网络不稳定方法1方法2原因5:杀毒软件问题方法1方法2其他:待补充原因1:权限不足用管理员身份打开终端再执行命令。原因2:缓存出错方法1删除C:\Users{账户}\下的.npmrc文件删除node_modules文件夹执行命令npmcacheclean-f然后执行安装命令方法2删除node_modules文件夹执行命令npmcacheclean-f重启电脑再次执行安装命令原因3:npm版本不够执行npminstallnpm@6.0.0执行安装命令原因4:网络不稳定方法1切换npm的下载源:npmconfigsetregi
2.2 在Matlab中进行相机标定
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 2560次

MATLAB是美国MathWorks公司出品的商业数学软件,用于数据分析、无线通信、深度学习、图像处理与计算机视觉、信号处理、量化金融与风险管理、机器人,控制系统等领域。 MATLAB是matrix&laboratory两个词的组合,意为矩阵工厂(矩阵实验室),软件主要面对科学计算、可视化以及交互式程序设计的高科技计算环境。它将数值分析、矩阵计算、科学数据可视化以及非线性动态系统的建模和仿真等诸多强大功能集成在一个易于使用的视窗环境中,为科学研究、工程设计以及必须进行有效数值计算的众多科学领域提供了一种全面的解决方案,并在很大程度上摆脱了传统非交互式程序设计语言的编辑模式。相机标定的原理相机标定(Cameracalibration)是从世界坐标系换到图像坐标系的过程,
【进阶C语言】各大常用库函数的模拟实现
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 378次

前言今天恒川带给大家的是平常应用的库函数,恒川来给大家都模拟实现一下,希望对大家有帮助!!各大常用库函数的模拟实现1.模拟实现strlen2.模拟实现strcpy3.模拟实现strcat4.模拟实现strstr5.模拟实现strcmp6.模拟实现memcpy7.模拟实现memmove1.模拟实现strlen三种方式:方式1://计数器方式intmy_strlen(constchar*str){intcount=0;while(*str){count++;str++;}returncount;}intmain(){intlen=my_strlen("abcdef");printf("%d\n",len);return
html制作好看的个人简历(附源码)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 438次

文章目录1.设计来源1.1主界面1.2基本资料页面1.3个人名言页面1.4教育经历页面1.5联系方式页面1.6自我评价页面1.7工作经历页面1.8兴趣爱好页面1.9沟通交流页面2.效果和源码2.1动态效果2.2源代码2.3相关个人简历源码源码下载作者:xcLeigh文章地址:https://blog.csdn.net/weixin_43151418/article/details/129833983html制作好看的个人简历(附源码)html制作好看的个人简历(附源码),代码简单,通俗易懂,html实现好看的个人简历,界面酷炫,简洁明了,附件源码,下载后直接使用,可以用文本、工具(vscode,Hbuilder,dw)打开编辑自
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1