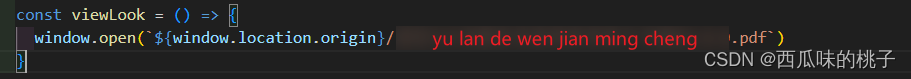
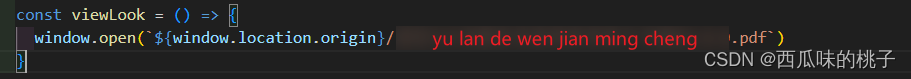
项目里要加一个使用说明这类的东西,不想重新写页面所以想着直接访问写好的PDF在新的Tab页面打开。需要预览的PDF在前端项目中。 在浏览器也可以通过文件名直接访问pdf,就说明没有问题。
在浏览器也可以通过文件名直接访问pdf,就说明没有问题。
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
项目里要加一个使用说明这类的东西,不想重新写页面所以想着直接访问写好的PDF在新的Tab页面打开。需要预览的PDF在前端项目中。 在浏览器也可以通过文件名直接访问pdf,就说明没有问题。
在浏览器也可以通过文件名直接访问pdf,就说明没有问题。
本文链接:http://m.zhangshiyu.com/post/183088.html
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1