Nginx是一款非常流行的Web服务器,作为后端程序员我们会经常使用到它。在我们修改Nginx配置的时候,经常需要登录服务器使用Vim编辑器来手写配置。最近发现了一款Nginx可视化管理工具Nginx UI,用起来非常方便,今天就以我的mall电商实战项目部署为例,来聊聊它的使用。
Nginx UI简介
Nginx UI 是一款全新的 Nginx 可视化管理工具,旨在简化 Nginx 服务器的管理和配置,目前在Github上已有4.4k+Star。
Nginx UI主要包括如下功能:
服务器指标监控:能实时监控服务器的CPU、内存、平均负载和磁盘的使用情况。证书功能:ssl证书一键部署和自动续期。配置管理:在线编辑Nginx配置:支持代码高亮显示。日志管理:Nginx日志在线查看。暗黑模式:带有深色和浅色两种主题模式。用户管理:支持用户登录认证和管理。安装
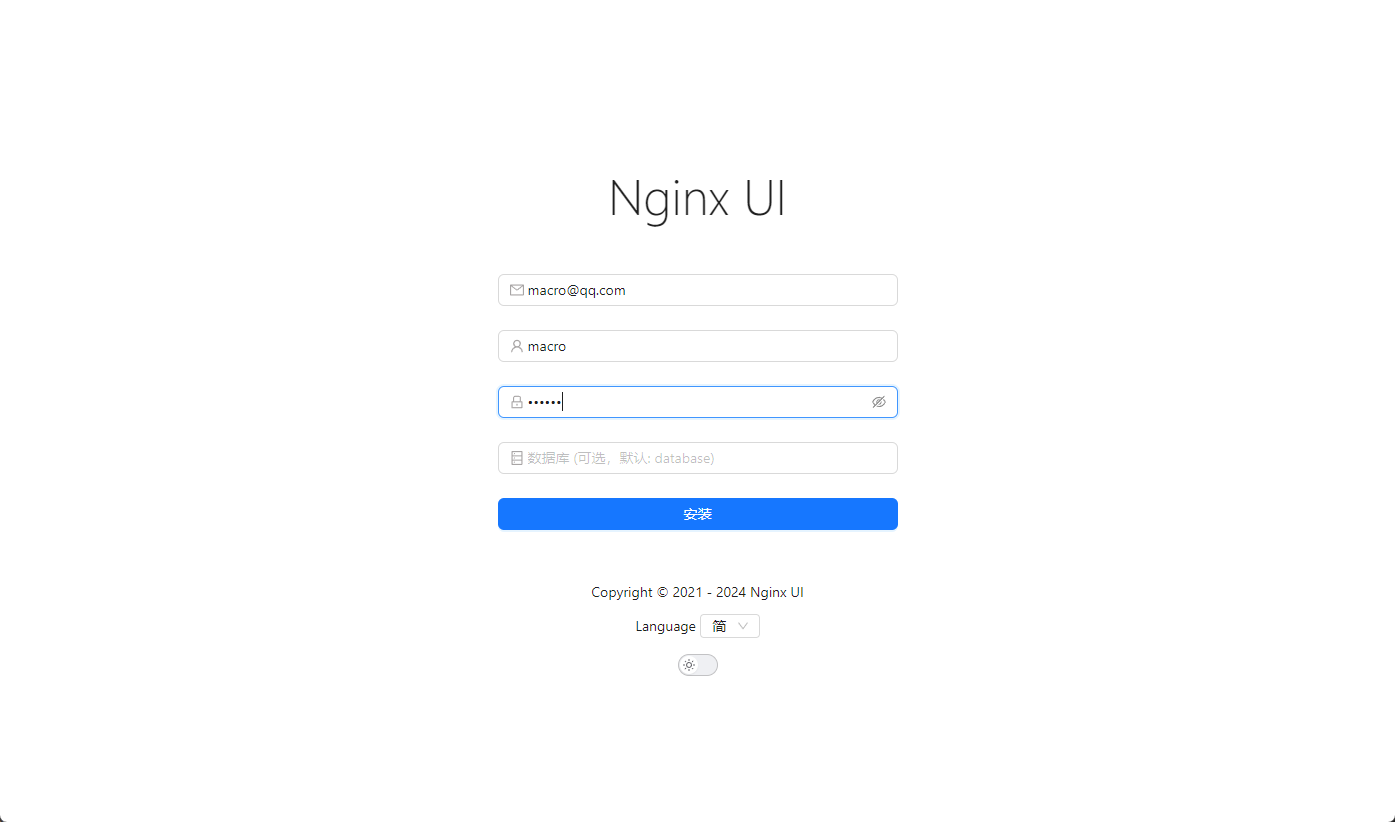
使用Docker来安装Nginx UI是非常方便的,可以直接安装一个带Nginx UI的Nginx服务,连Nginx都省的安装了。
首先我们使用如下命令下载Nginx UI的Docker镜像;docker pull uozi/nginx-ui:latestdocker run -p 80:80 -p 443:443 --name=nginx-ui \--restart=always \-v /mydata/nginx-ui/ngetc:/etc/nginx \-v /mydata/nginx-ui/uietc:/etc/nginx-ui \-v /mydata/nginx-ui/www:/var/www \-e TZ=Asia/Shanghai \-dit uozi/nginx-ui:latest
使用
接下来就以我的mall电商实战项目的部署为例,演示下Nginx UI的使用。
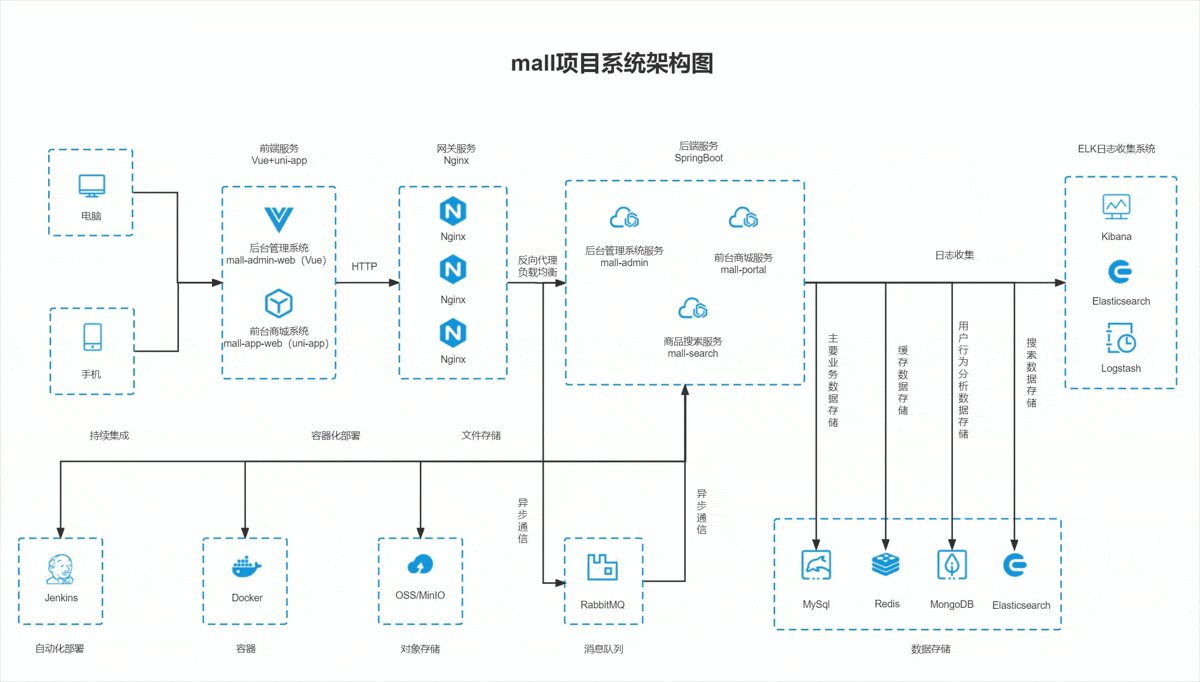
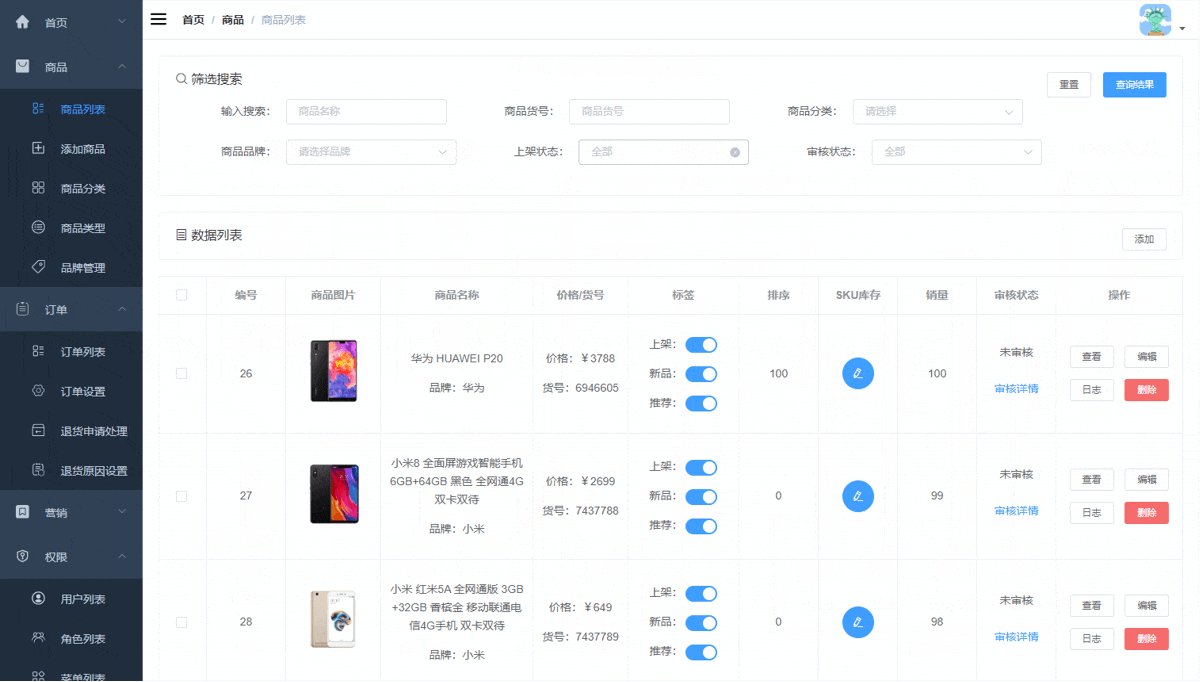
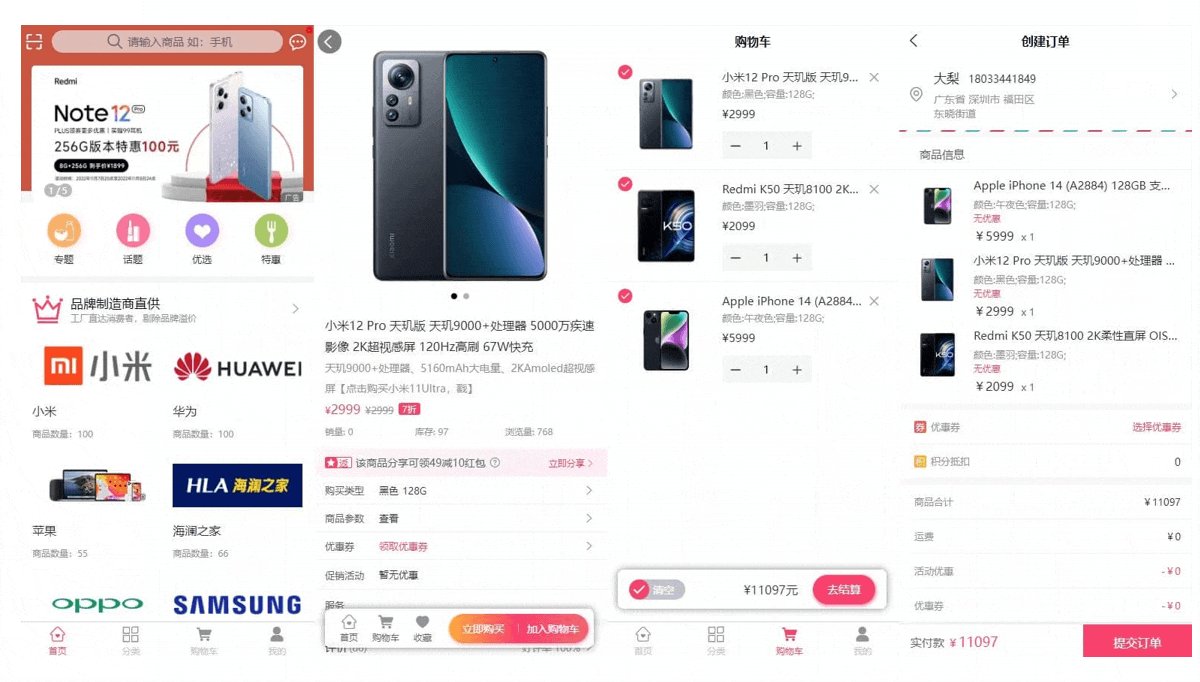
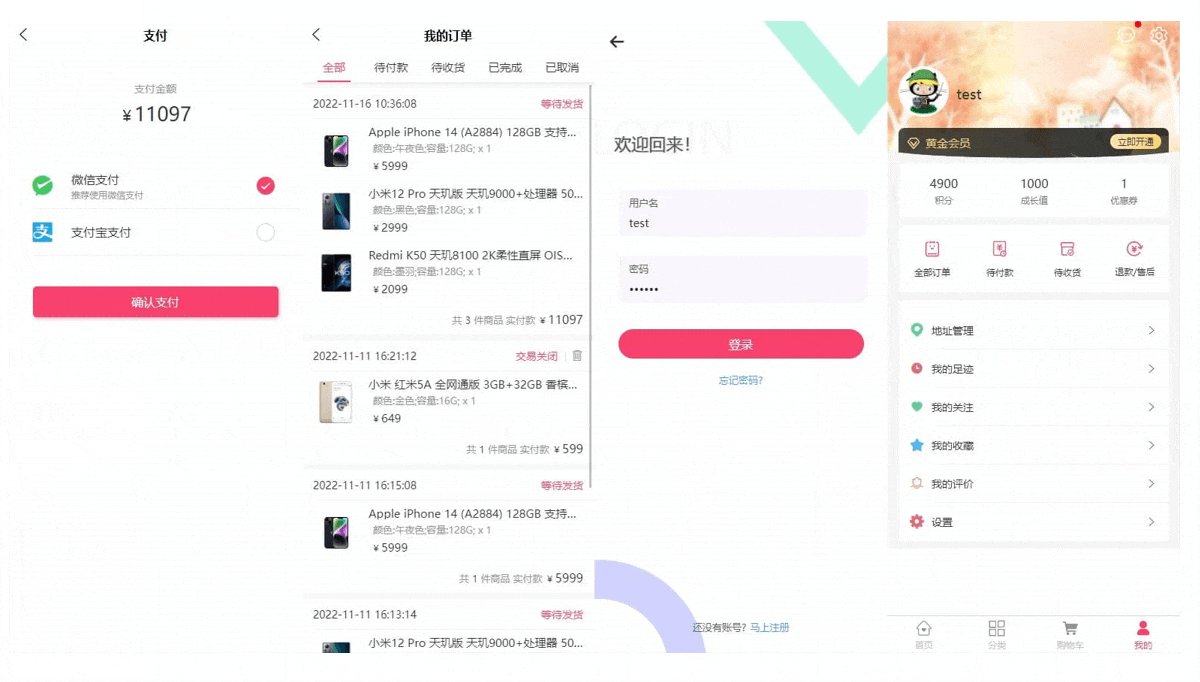
这里简单介绍下mall项目,mall项目是一套基于 SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和 2024最新微服务架构,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
项目地址
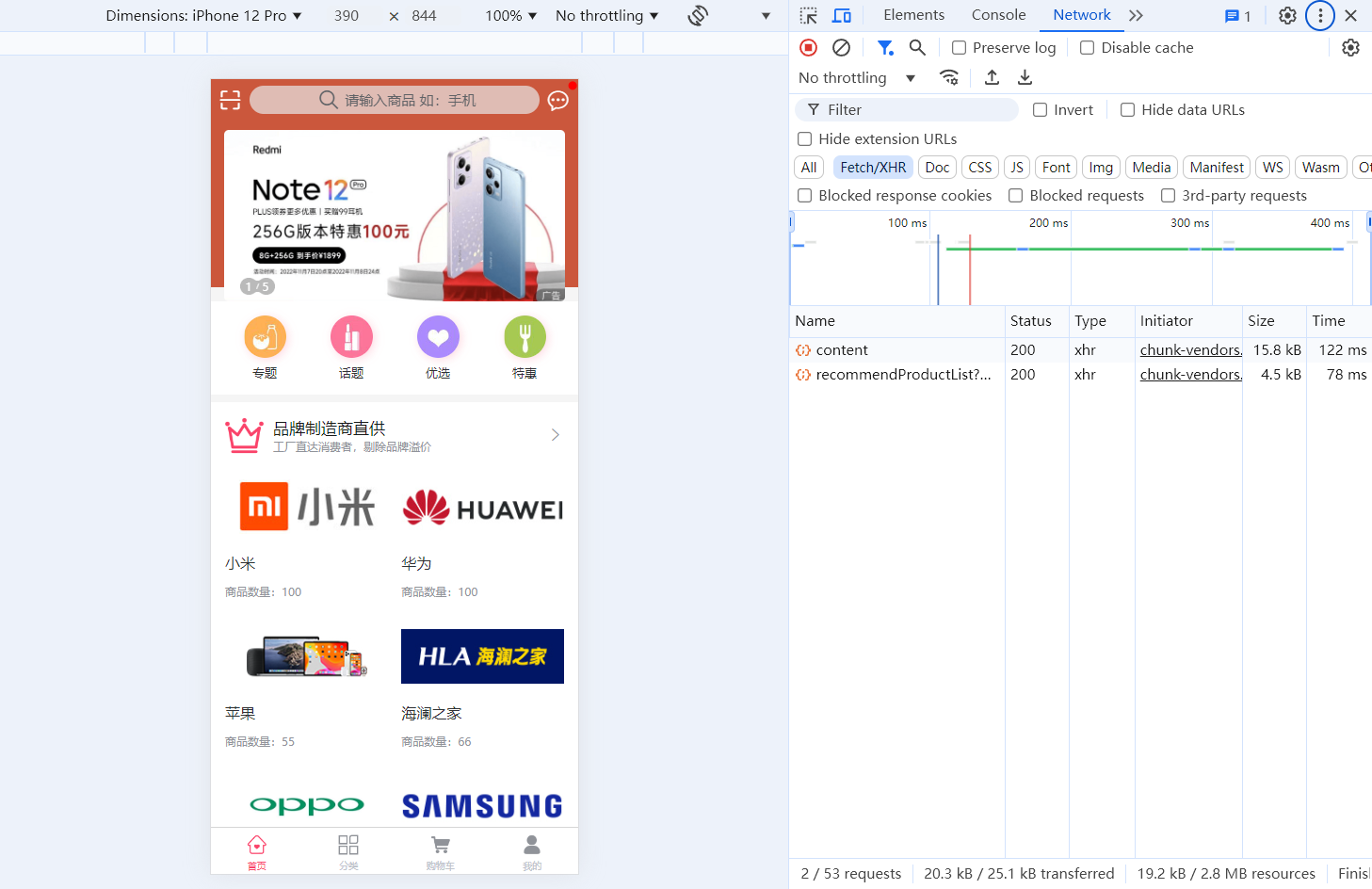
Boot项目:https://github.com/macrozheng/mallCloud项目:https://github.com/macrozheng/mall-swarm视频教程:https://www.macrozheng.com/video/项目演示

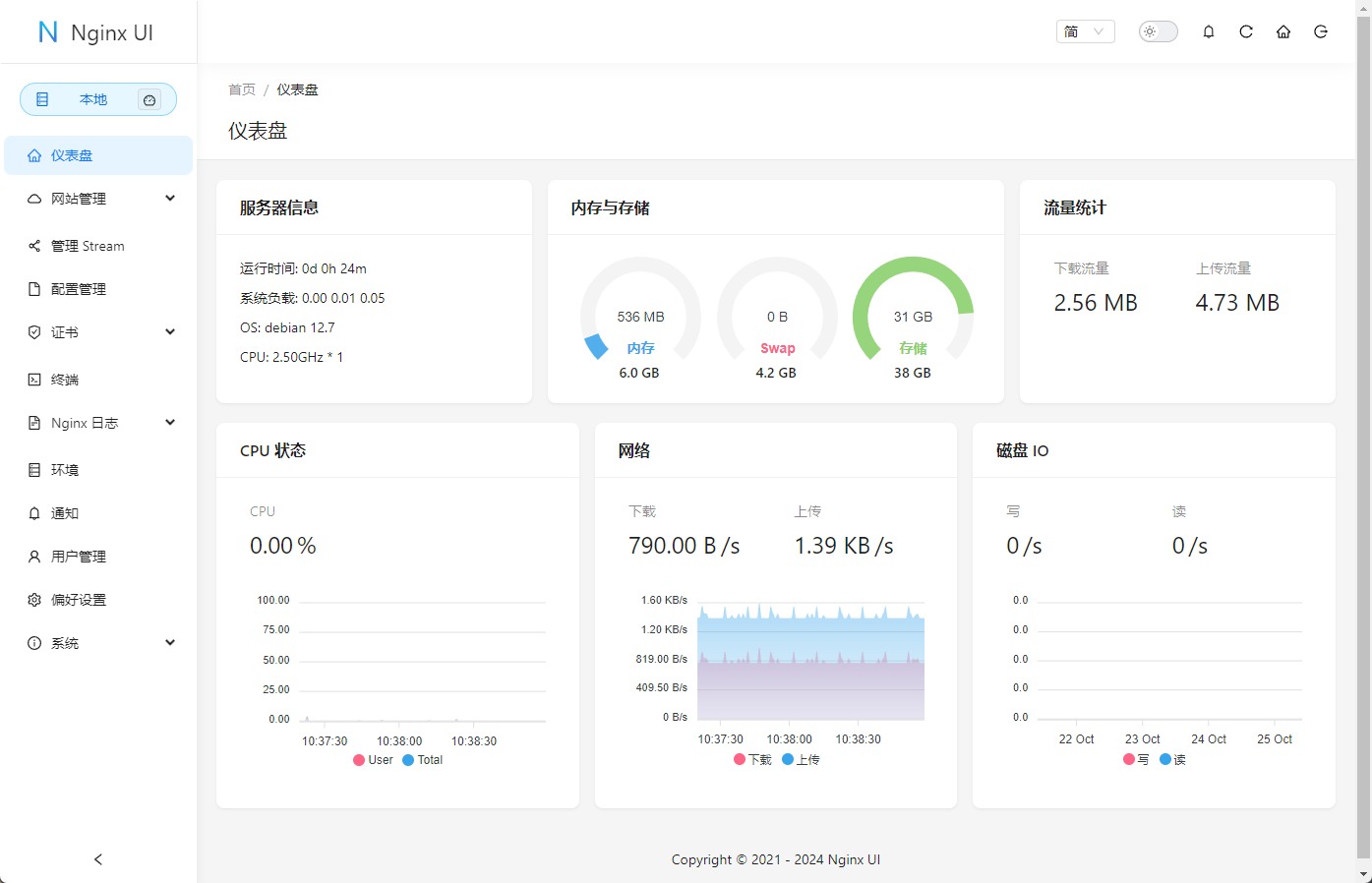
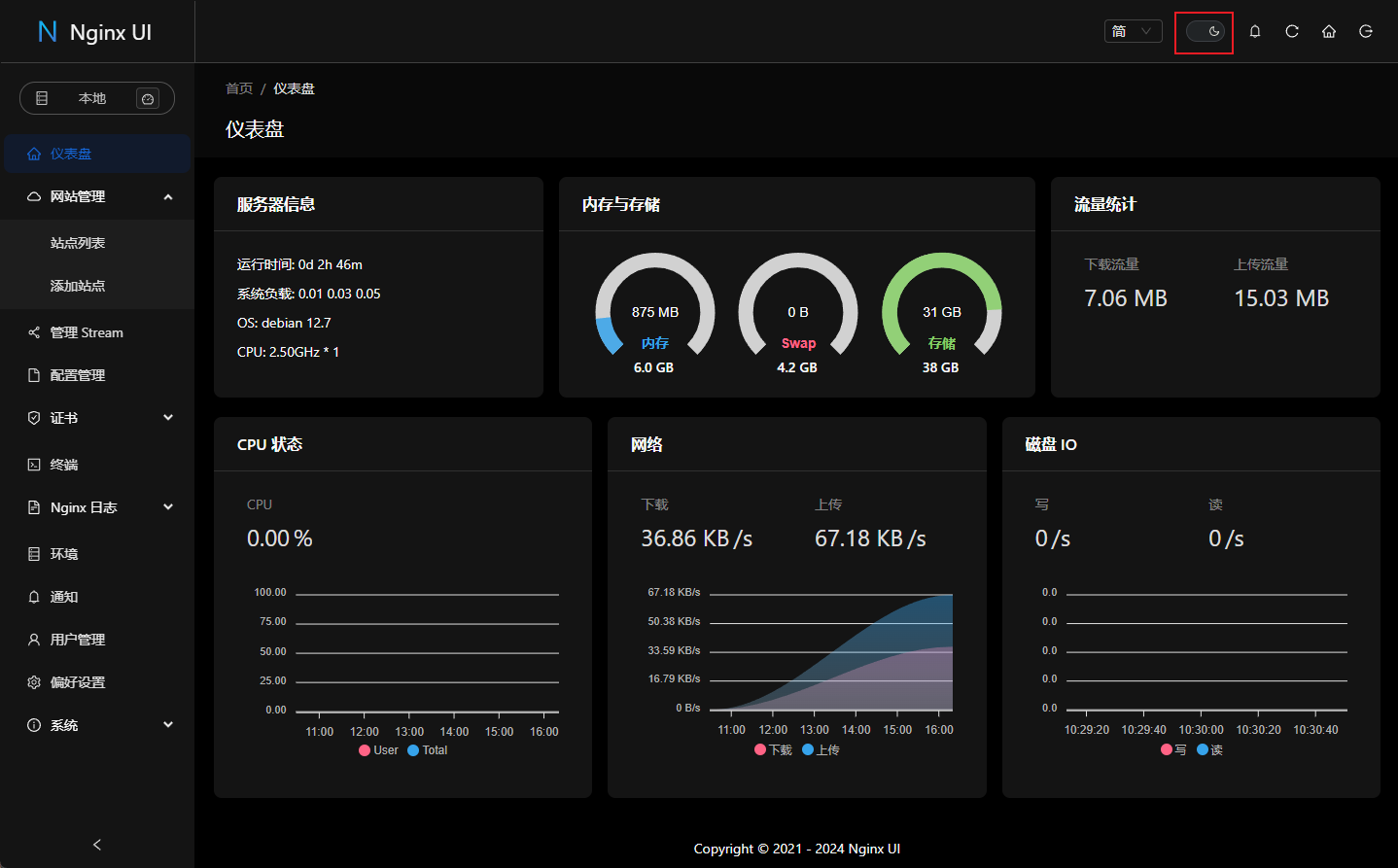
仪表盘
登录成功之后,我们就可以访问Nginx UI的仪表盘了,从仪表盘我们可以查看到服务器的各种指标信息,比如CPU、网络、磁盘IO等。

静态代理
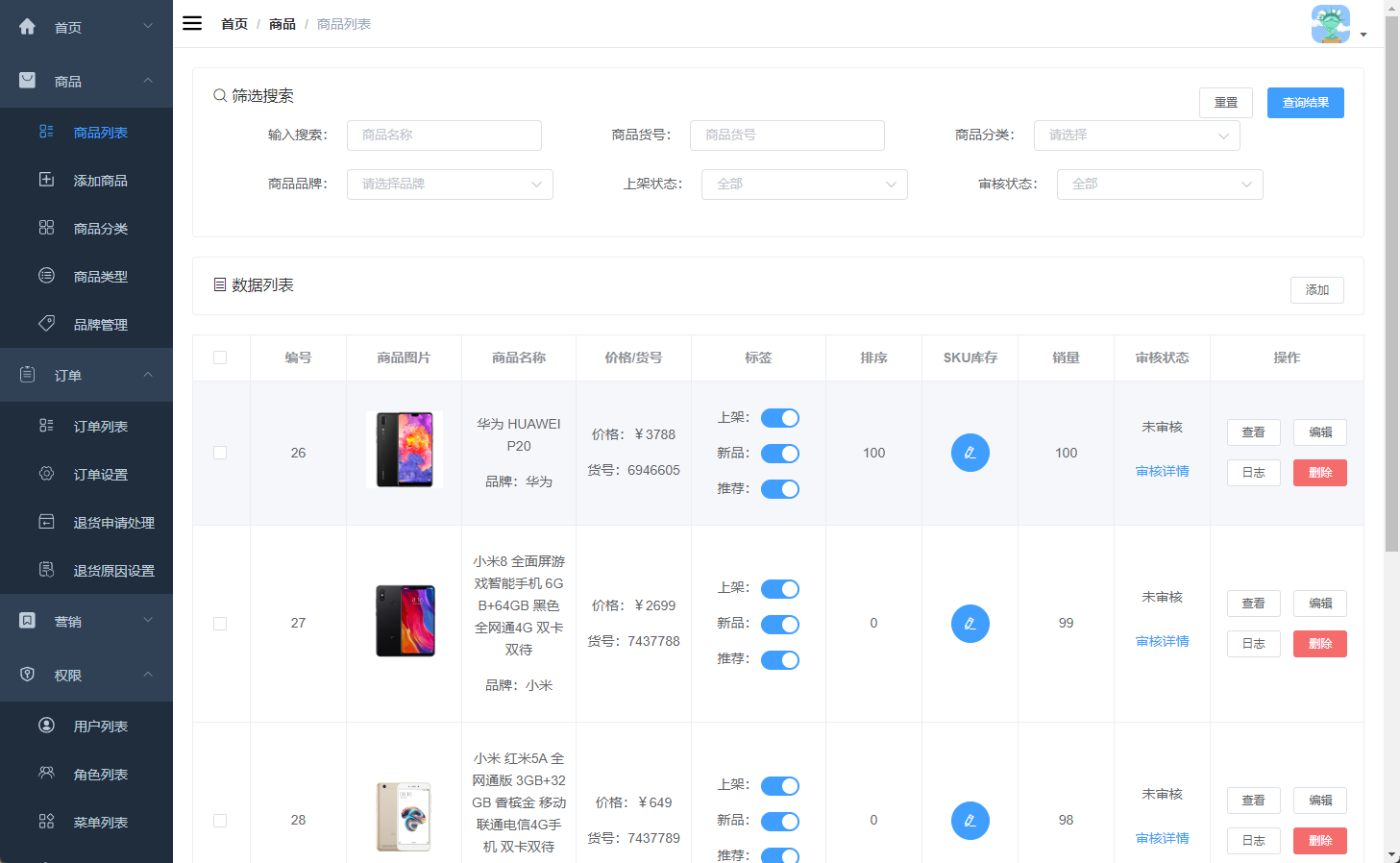
这里以mall项目的后台管理系统和前台商城系统的部署为例来演示下静态代理功能。
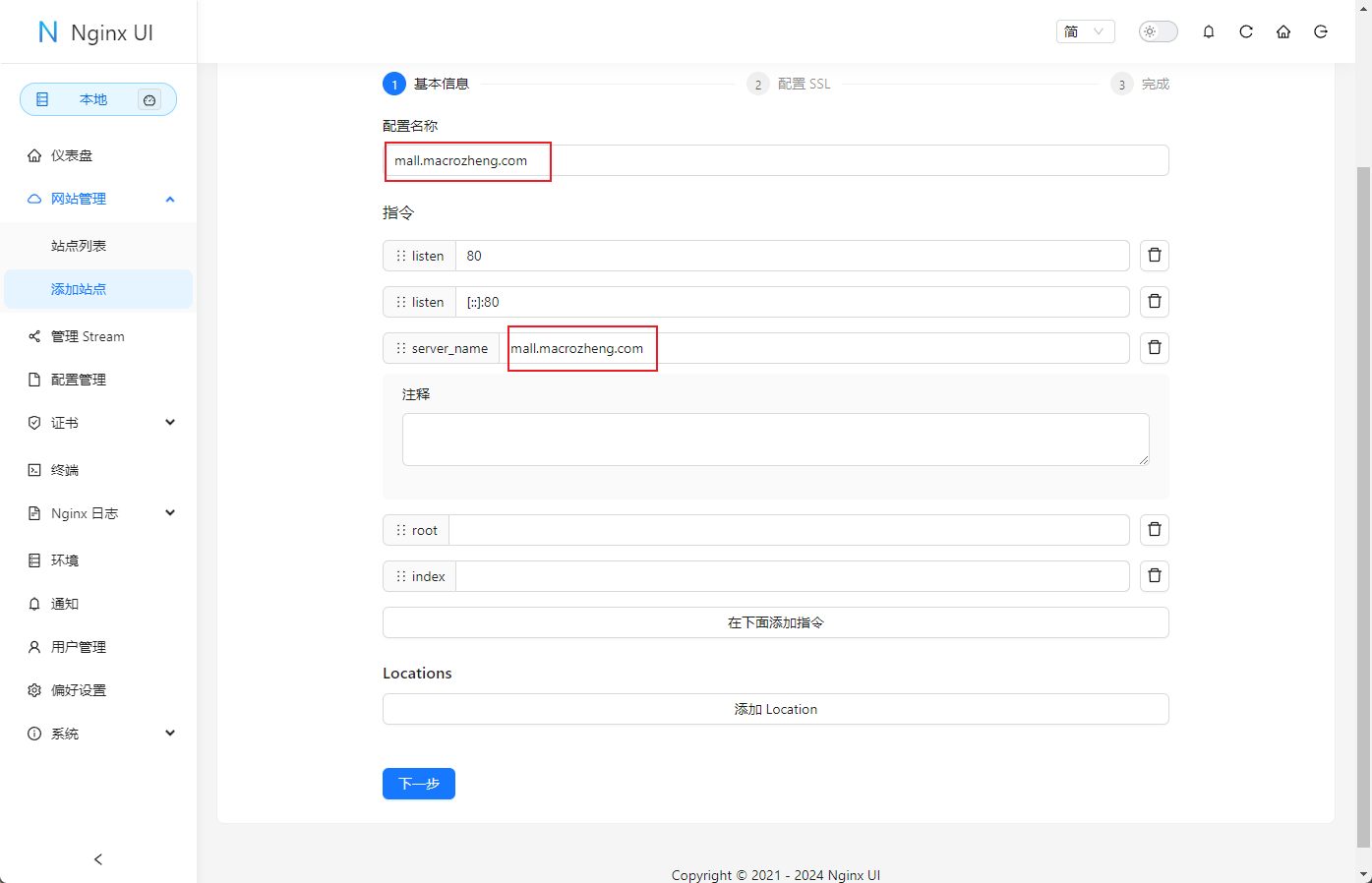
首先我们需要修改本机的Hosts文件,部署Nginx UI的服务器地址为192.168.3.101; 192.168.3.101 mall.macrozheng.commall-admin-web,打开添加站点功能,添加站点信息; 
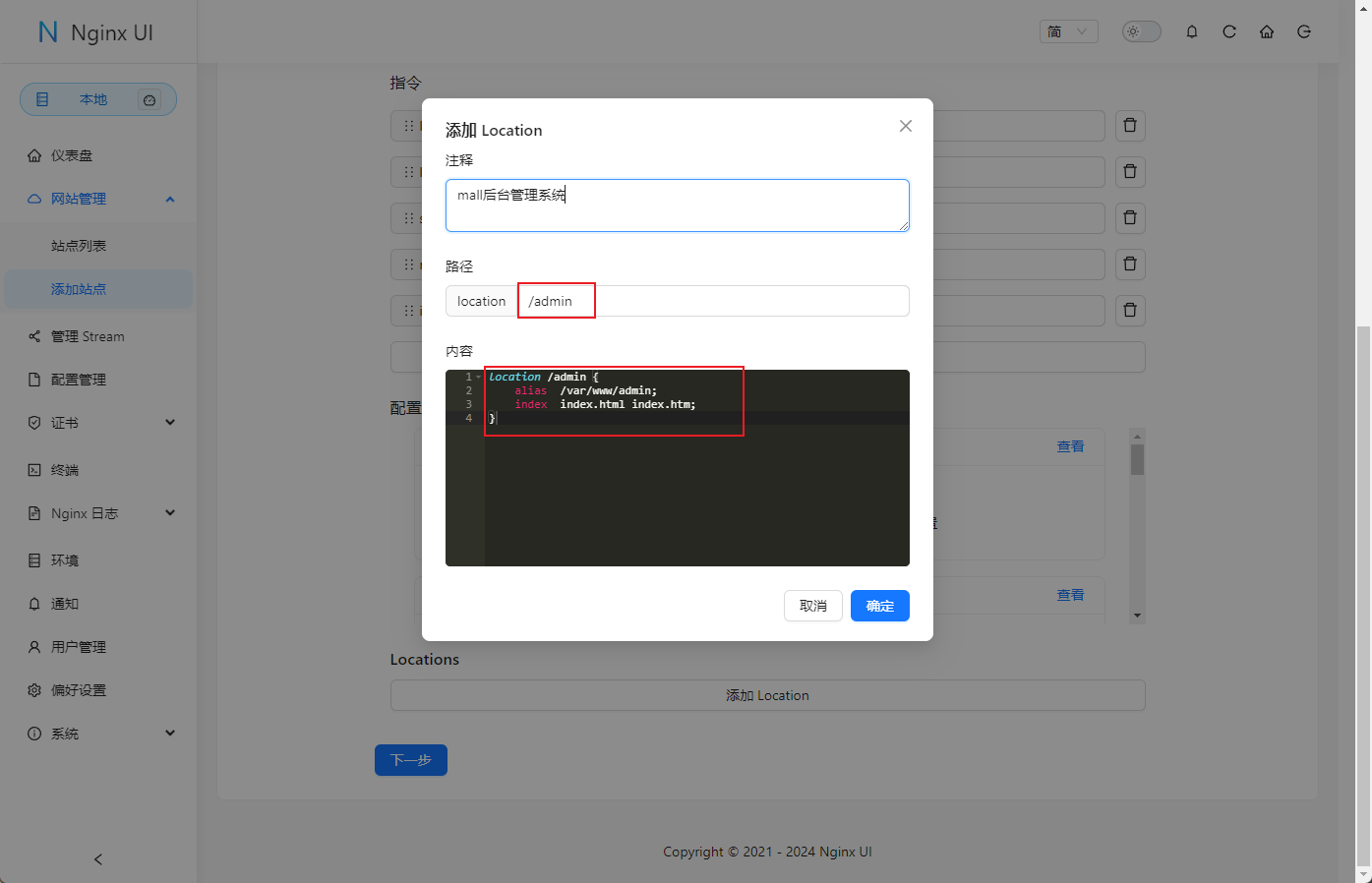
添加Location,添加的Location信息如下; location /admin { alias /var/www/admin; index index.html index.htm;}
/mydata/nginx-ui/www目录下并解压; 

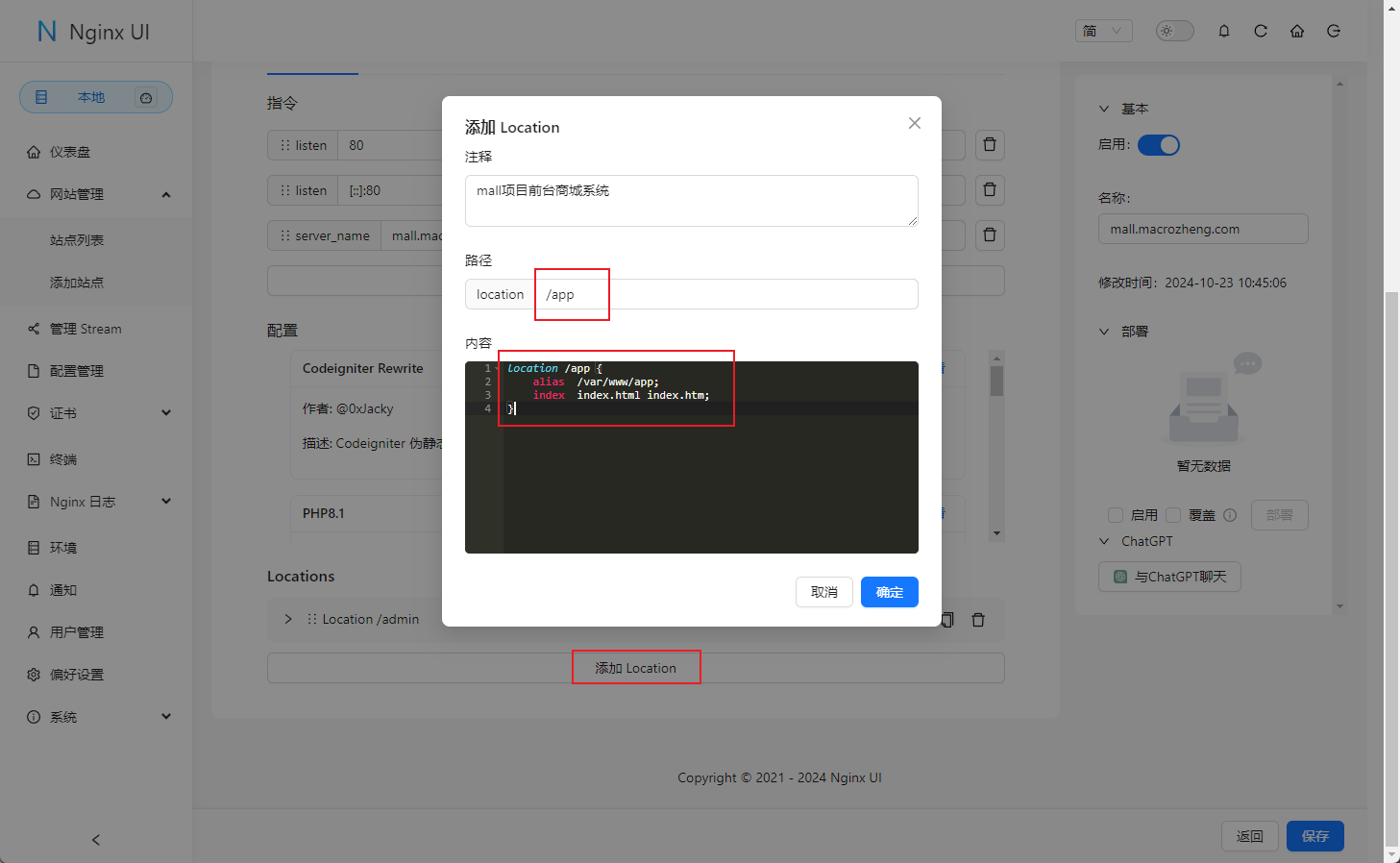
mall-app-web,修改之前的站点配置,再添加一个新的Location保存即可; location /app { alias /var/www/app; index index.html index.htm;}
/mydata/nginx-ui/www目录下并解压; 

动态代理
接下来以mall项目的后端API为例来演示下动态代理功能。
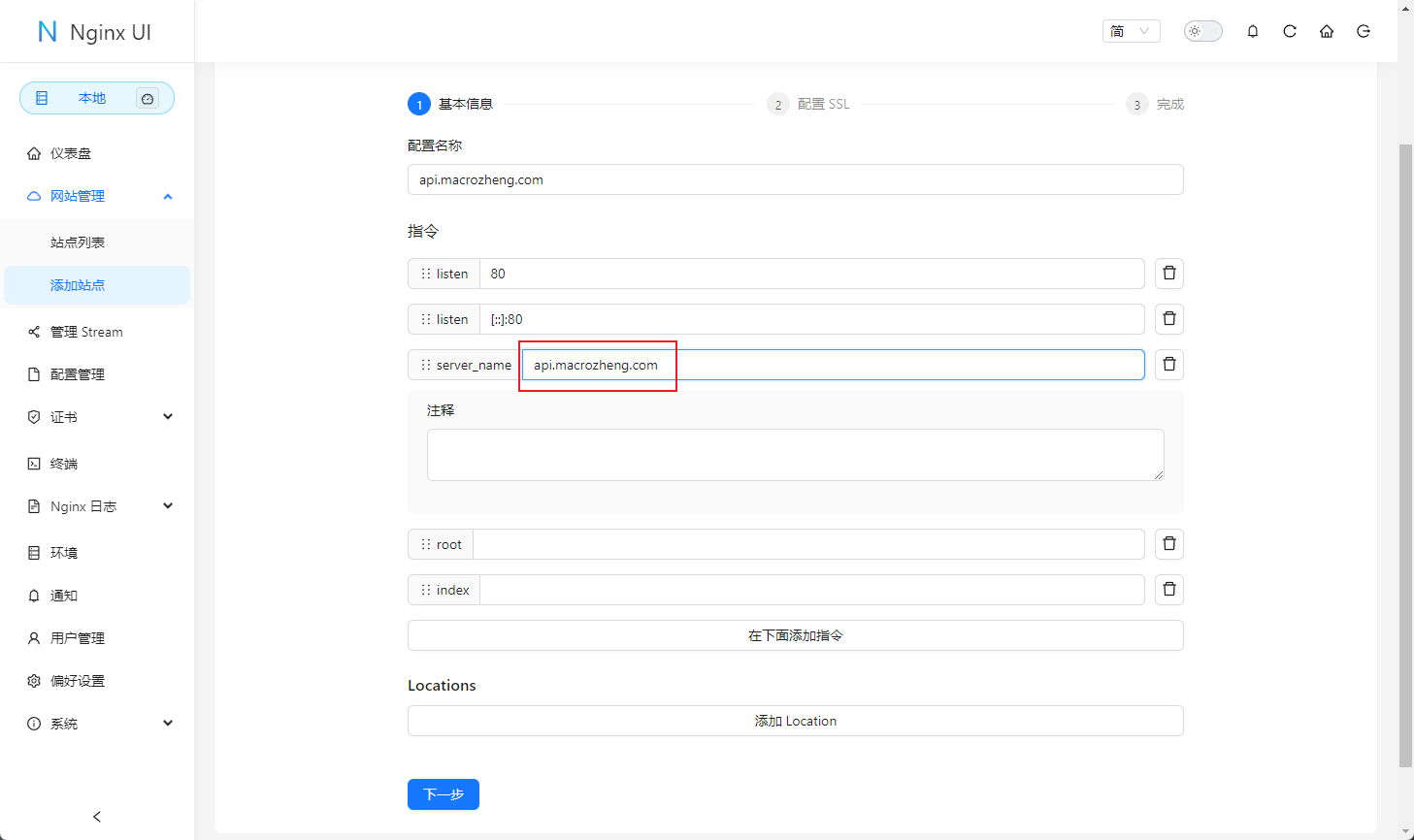
我们需要修改本机的Hosts文件;192.168.3.101 api.macrozheng.com
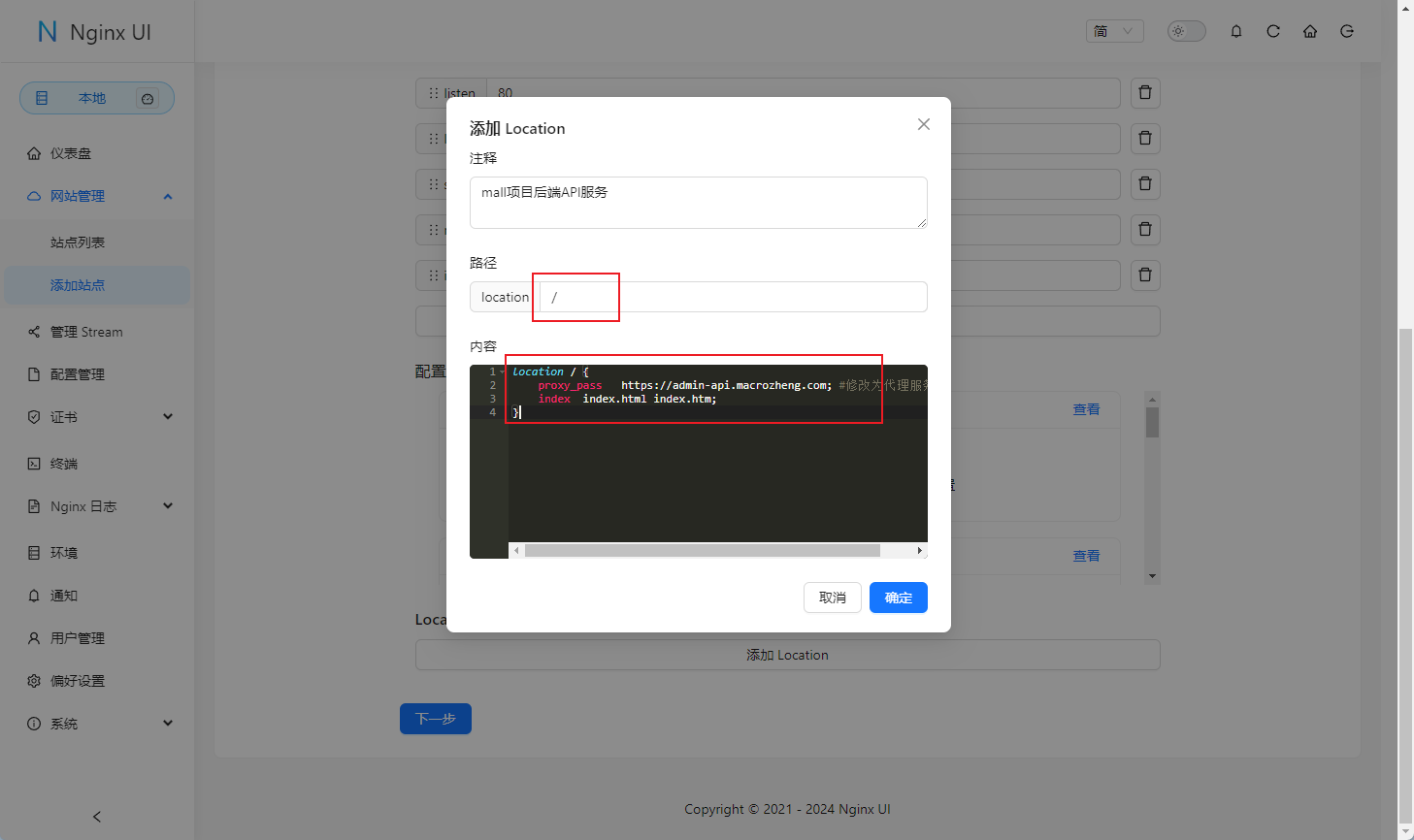
location / {proxy_pass https://admin-api.macrozheng.com; #修改为代理服务地址 index index.html index.htm;}

其他功能
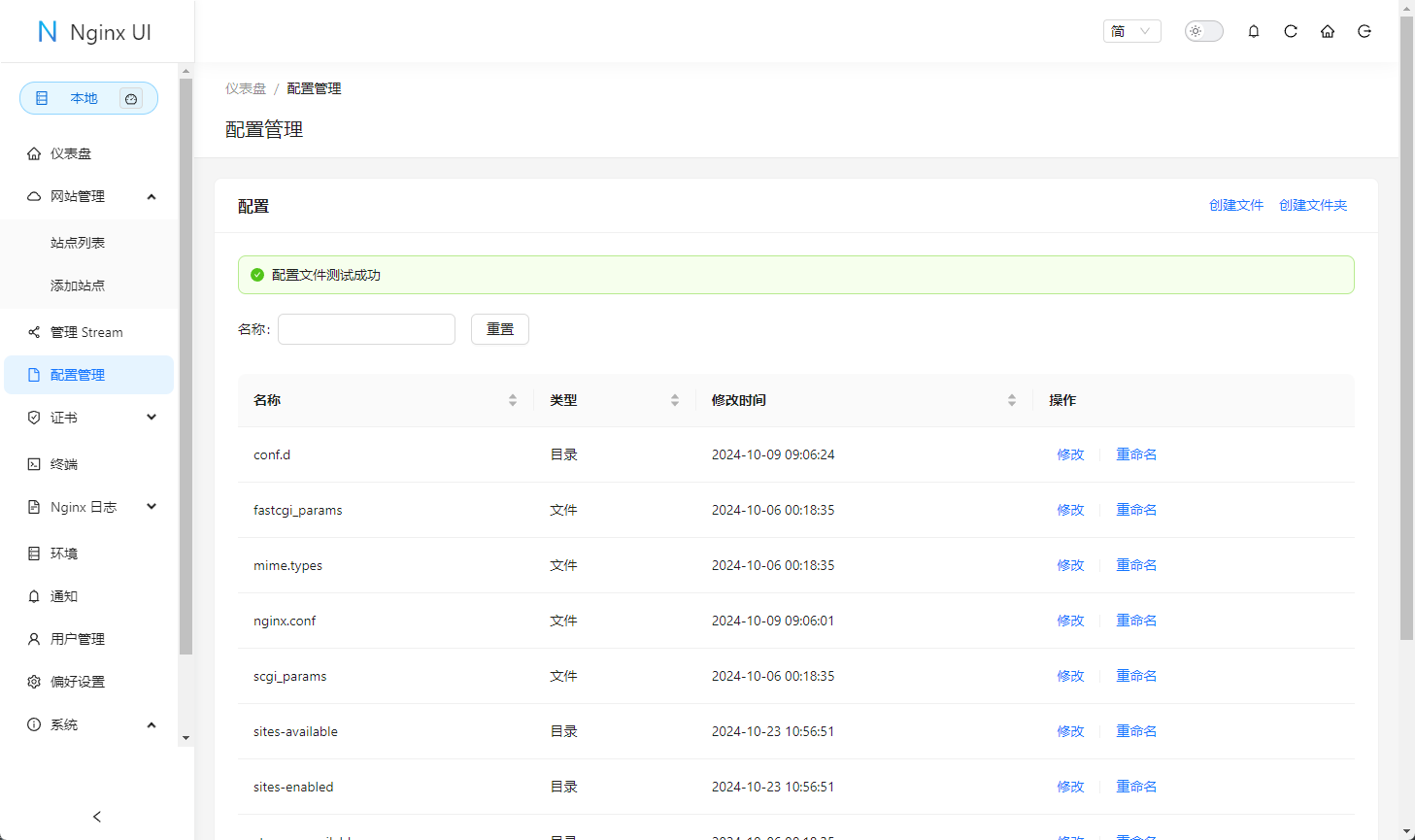
通过配置管理功能,可以很方便地修改Nginx中的配置,无需登录服务器进行编辑; 
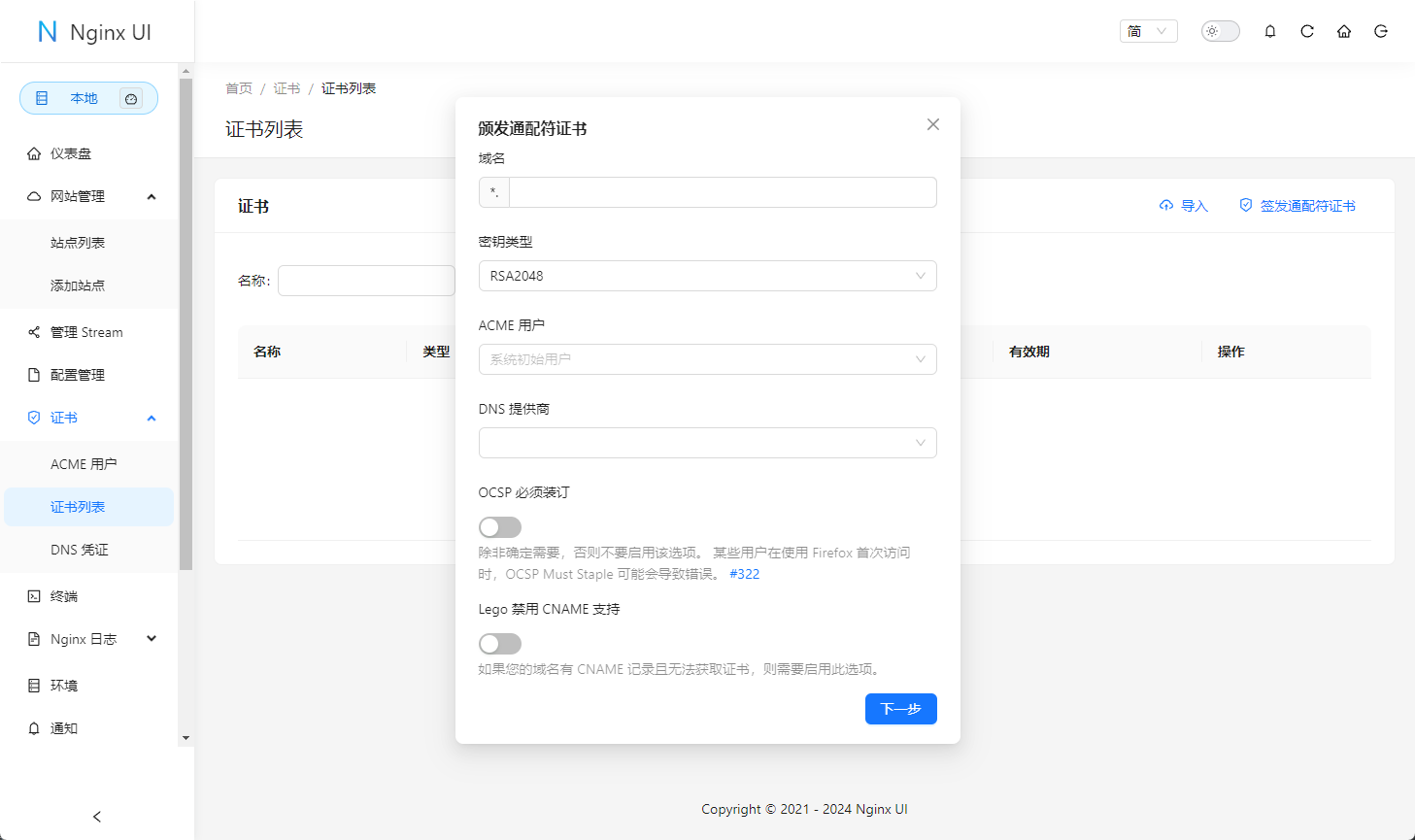
证书列表功能一键部署和自动续期SSL证书; 
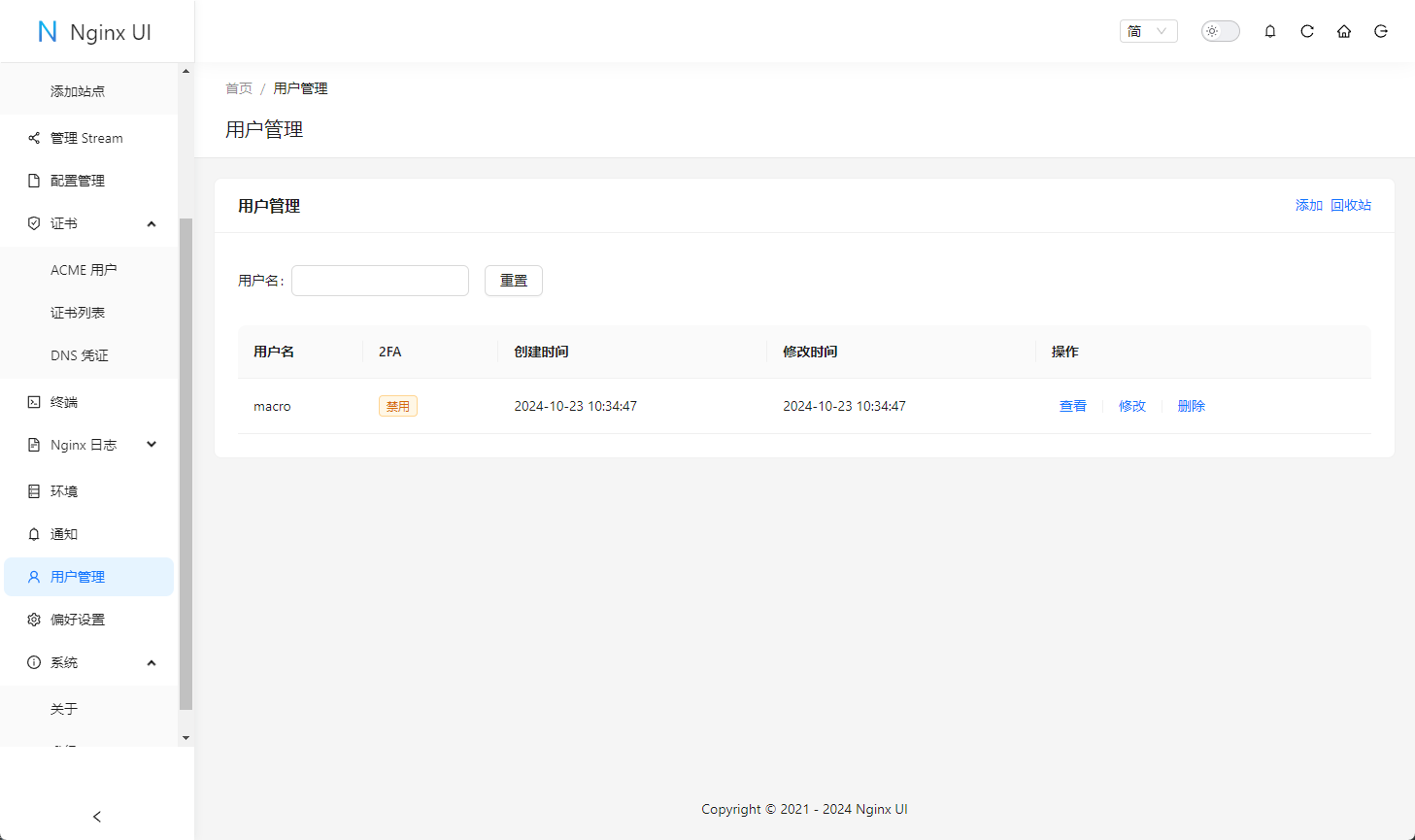
用户管理功能可以对Nginx UI的用户进行管理; 

总结
今天带大家体验了一波Nginx UI的基本使用,Nginx UI使用起来还是挺方便的,它解决了我们之前需要登录服务器手写Nginx配置的烦恼,同时提供了用户登录认证等常用功能,感兴趣的小伙伴可以试试!
项目地址
https://github.com/0xJacky/nginx-ui