在持续集成和持续部署(CI/CD)过程中,如何实现代码提交后自动触发构建?今天,我们将通过GitLab与Jenkins的集成,利用Webhook实现自动化触发构建,为你的开发流程注入高效能量!
在每次代码提交后,你是否还在手动触发构建任务?有没有想过,当开发人员推送代码到GitLab时,Jenkins能够自动完成构建任务呢?如何利用Webhook打通GitLab与Jenkins的自动化流程?
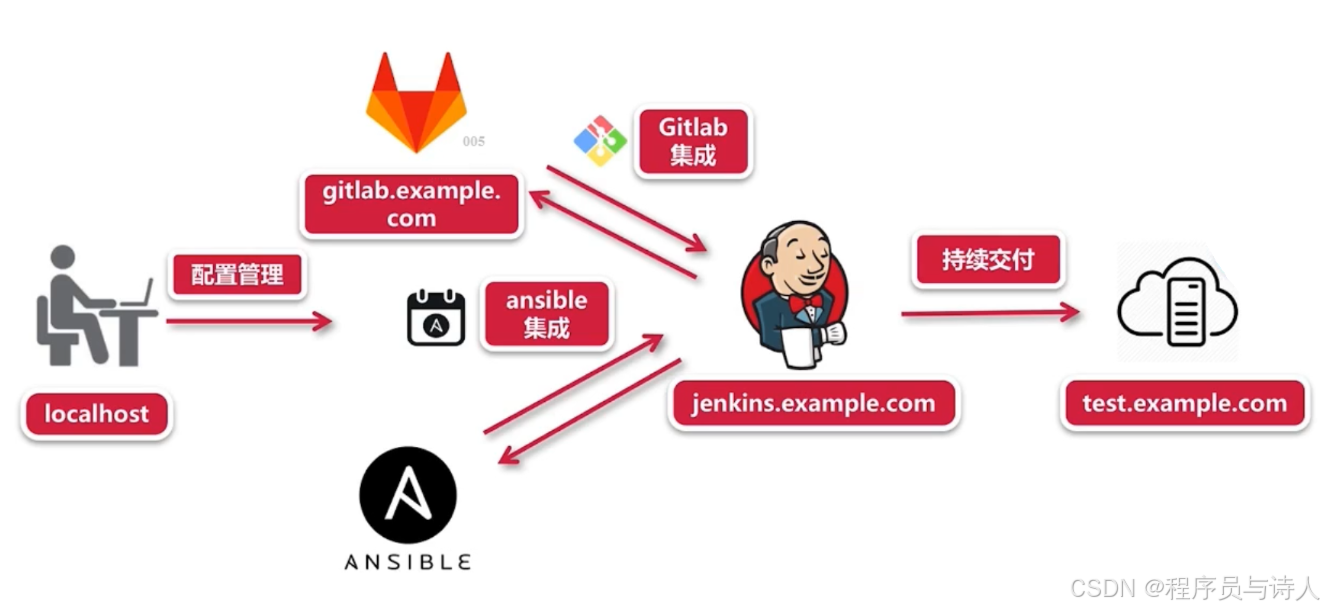
在当前的DevOps和敏捷开发趋势下,自动化构建和持续集成对团队的开发效率至关重要。手动触发构建不仅耗费人力,还可能因为忘记操作导致开发延误。GitLab与Jenkins结合的自动化构建极大提升了开发效率,确保每次代码更新后都能及时进行测试和部署,缩短交付周期。
通过配置 GitLab + Jenkins Webhook,GitLab 中的代码提交或合并请求等事件可以自动触发 Jenkins 的构建任务,实现持续集成。借助此机制,开发者可以减少手动操作,提升项目的自动化程度和团队协作效率。

什么是Webhook?
Webhook 是一种基于 HTTP 的回调机制。当事件发生时,服务端会将该事件的信息通过 HTTP POST 请求的形式推送到预先设置的 Webhook URL。这种方式不需要客户端不断轮询服务端的状态,而是服务端在事件发生时直接将数据发送到客户端。这不仅节省了系统资源,还保证了数据的实时性。
GitLab 和 GitHub 都提供了 Webhook 功能,使得外部系统可以接收来自代码库的实时事件通知,比如代码推送、合并请求。在CI/CD自动化流程中常用的场景:当代码库中的代码更新时,自动触发 CI/CD 工具(如 Jenkins、GitLab CI、GitHub Actions 等)来进行代码构建、测试和部署。
GitLab+Jenkins配置Webhook触发任务构建
在使用 GitLab 和 Jenkins 进行持续集成和自动化部署时,Webhook 可以用来触发 Jenkins 任务(Job),当 GitLab 中的代码发生变更时,会自动通知 Jenkins 运行预设的构建流程。这种方式可以提高项目的开发效率和构建的自动化程度。
前提条件:
GitLab 和 Jenkins 服务均已搭建完成
GitLab服务器和Jenkins服务器网络能够相互ping通
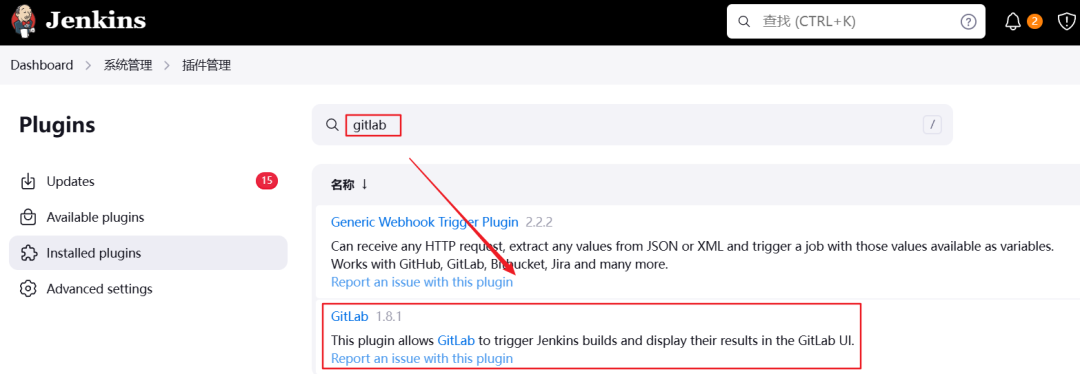
Step1:在Jenkins中安装GitLab插件
进入到Jenkins系统管理->插件管理页面,搜索下载gitlab插件

Step2:在Jenkins中创建并配置任务
新建任务:
打开 Jenkins 主页面,点击“新建任务”。
输入项目名称,选择“构建一个自由风格的软件项目”或“Pipeline”项目,点击确定。
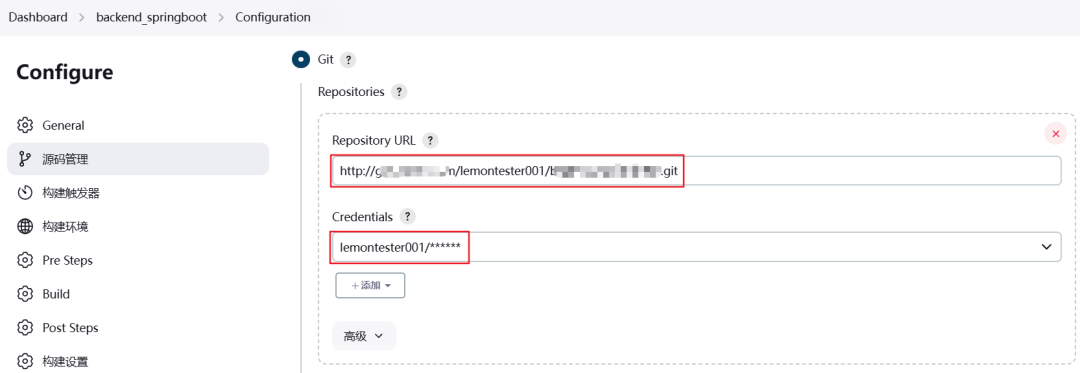
配置源码管理:
在 源码管理 一栏中选择 Git。
在 Repository URL 中填写 GitLab 仓库的 URL 地址。
填写 GitLab 的登录凭证(即 GitLab 的用户名和访问 Token),以确保 Jenkins 有权限访问该仓库。

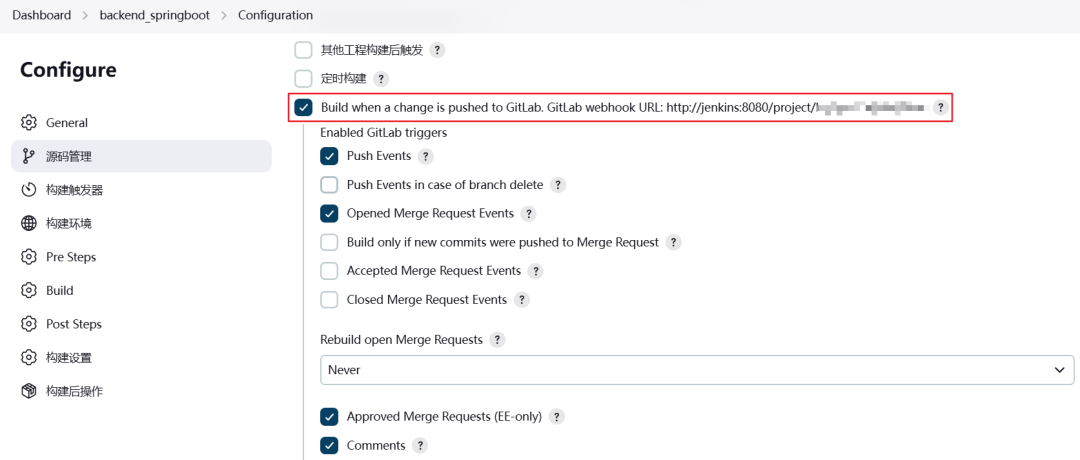
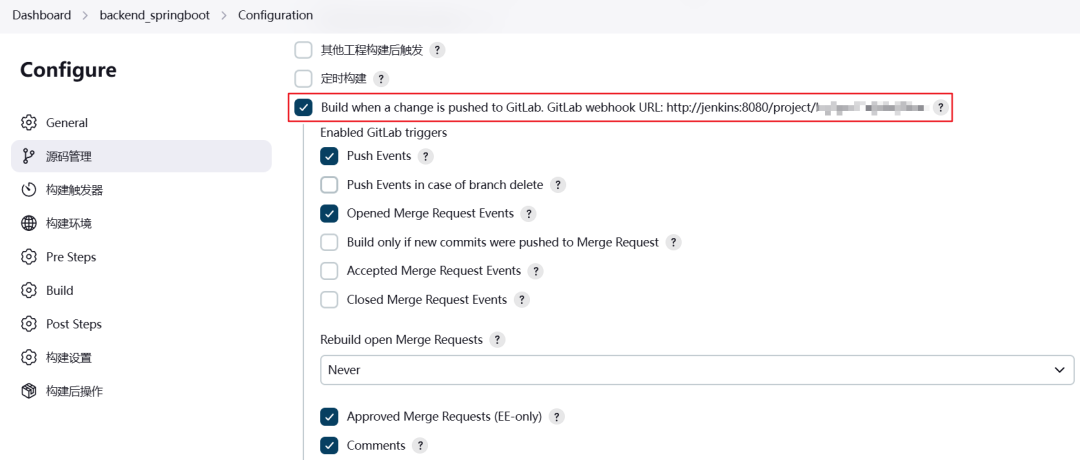
构建触发器:
勾选 Build when a change is pushed to GitLab
点击Generate生成Secret Token,这个后续需要填写到Gitlab中用来鉴权


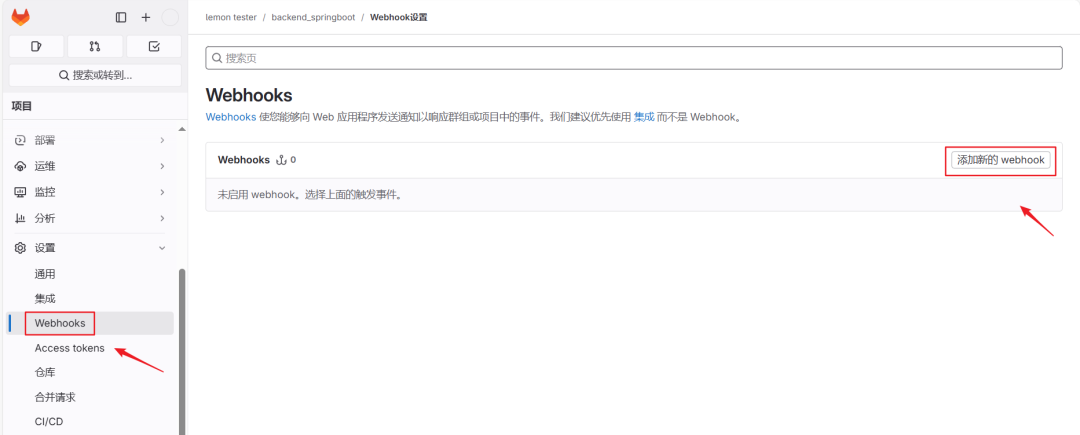
Step3:在GitLab中配置Webhook
打开GitLab项目,进入到设置->Webhooks->添加新的webhook:

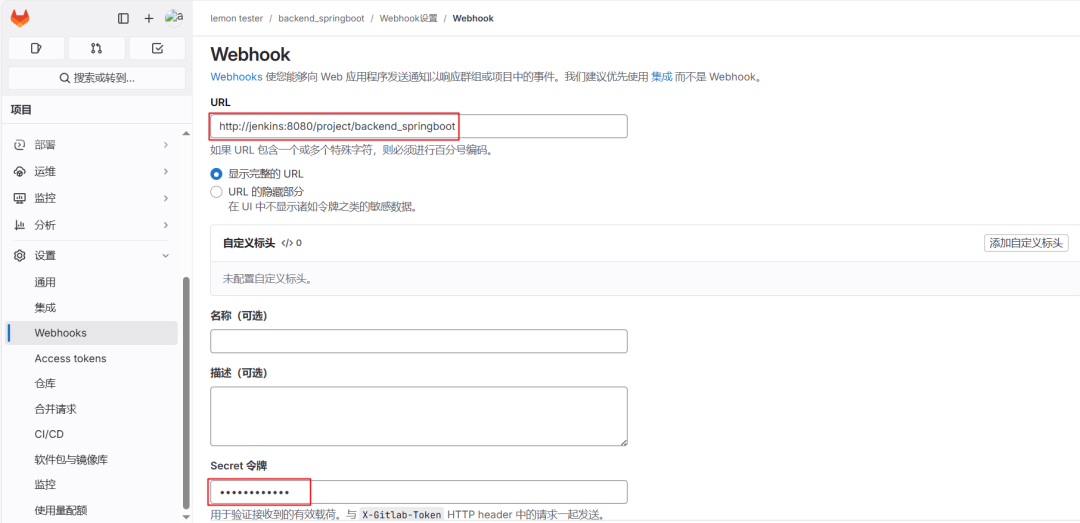
在 URL 输入框中,填写 Jenkins 的 Webhook 接口地址,格式如下:
http://<JENKINS_URL>/project/<JOB_NAME>例如,如果 Jenkins 的地址是 http://jenkins.example.com,Job 名称为 my-project,则填写的 URL 为 http://jenkins.example.com/project/my-project。
另外填写Secret令牌,也就是之前在Jenkins端生成的Secret Token

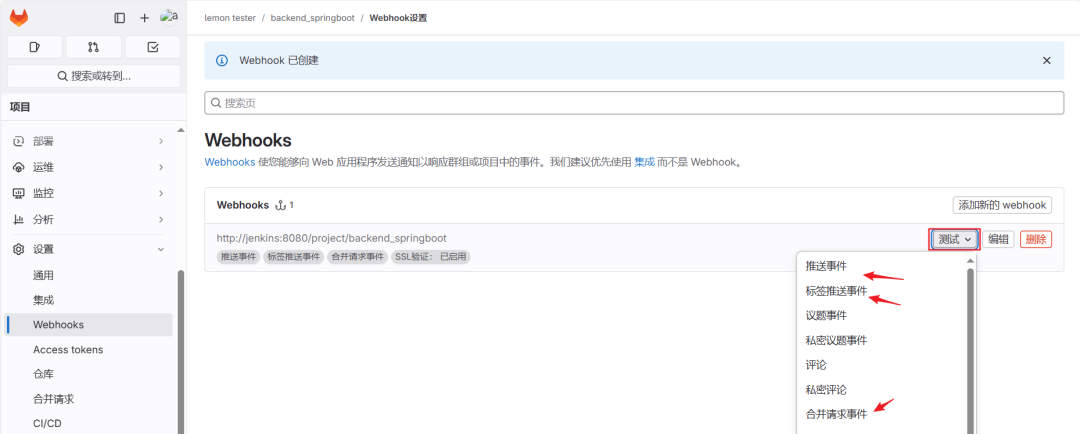
选择适合的触发事件(推送事件、标签推送事件、合并请求事件):

保存之后可以点击测试下:

如果显示都是200代表正常:

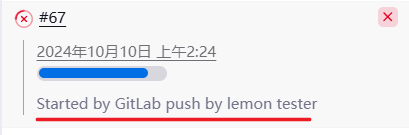
接下来通过通过git push提交代码库(或者可以提交MR),可以看到Jenkins端任务已经被GitLab webhook触发:

借助GitLab与Jenkins的无缝集成,你可以实现全自动的代码提交与构建流程,为你的项目开发注入持续动力!
通过GitLab与Jenkins的Webhook集成,我们能够实现自动化触发构建,简化开发流程,确保每次代码提交后都能自动进行测试和构建。减少了手动操作,提升了整个开发团队的工作效率。
“在自动化的世界里,触发构建不再需要等待,GitLab和Jenkins的强强联合将为你构建敏捷高效的开发流程!”