一、??网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
??静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计??,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
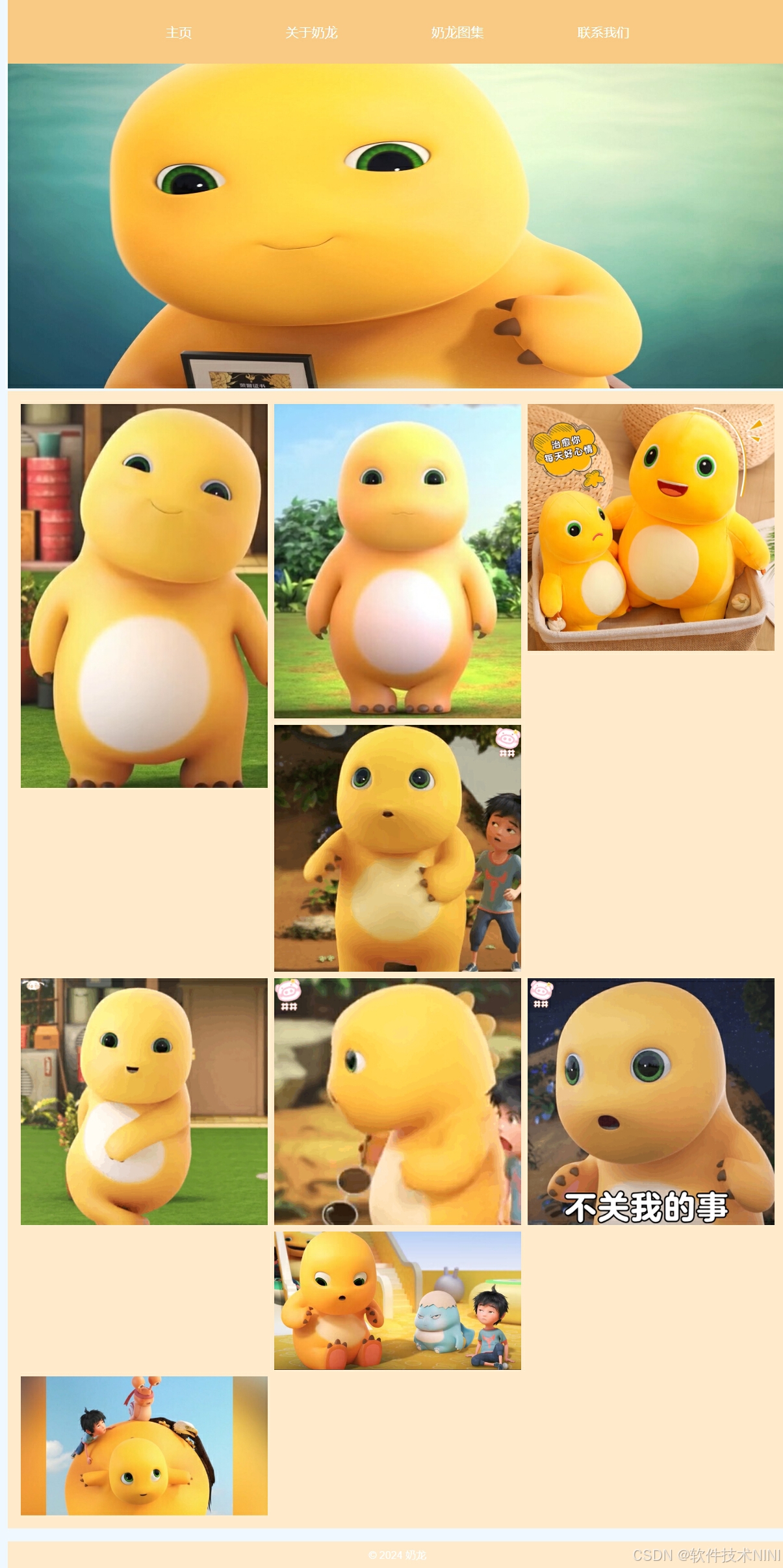
四、?网站效果




五、? 代码实现
?HTML
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>奶龙主题网页</title> <link rel="stylesheet" href="css/styles.css"></head><body> <div class="container"> <header class="header-box"> <nav> <ul> <li><a href="index.html">主页</a></li> <li><a href="guanyu.html">关于奶龙</a></li> <li><a href="tuce.html">奶龙图集</a></li> <li><a href="lianxi.html">联系我们</a></li> </ul> </nav> </header> <img src="img/banana1.jpg" alt="banana图" width="1200px"> <main> <section class="contact-info"> <h2>我们的联系方式</h2> <p><strong>电子邮件:</strong> contact@example.com</p> <p><strong>电话:</strong> +86-123-4567-890</p> <p><strong>地址:</strong> xx市XX区XX路XX号</p> </section> <section class="contact-form"> <h2>给我们留言</h2> <form action="submit_form.php" method="post"> <label for="name">姓名:</label> <input type="text" id="name" name="name" required> <label for="email">电子邮件:</label> <input type="email" id="email" name="email" required> <label for="message">留言:</label> <textarea id="message" name="message" rows="4" cols="50" required></textarea> <button type="submit">提交</button> </form> </section> </main> <footer> <p>© 2024 奶龙</p> </footer></div></body></html>?css
@charset "utf-8";*{margin: 0;padding: 0;border: 0;outline: 0;}li{list-style: none;}a{color: #000;text-decoration: none;}.fl{float: left;}.fr{float: right;}.clear20{clear: both;margin-bottom: 20px;}body{font-size: 12px;color: #000;background: url(https://gd-hbimg.huaban.com/094ac1ee8e673b7a2aa9dc2c99a0dce9debef61830b8e6-rMpYal_fw658) repeat-x;background-size: 50% 100%;background-attachment: fixed;}.page{width: 960px;margin: 0 auto;background-color: #FFF;overflow: hidden;}.nav{width: 100%;background-color: #f0bd13;overflow: hidden;}.logo{display: block;white-space: nowrap;text-indent: 999em;width: 213px;height: 50px;background: url(../images/logo.png) no-repeat;background-size: cover;overflow: hidden;margin: 5px 8px;}.nav ul{width: 720px;overflow: hidden;margin: 5px 10px 5px 0;}.nav ul li{width: 120px;text-align: center;line-height: 50px;font-size: 14px;color: #FFF;float: left;}.nav ul li:hover{background-color: #f0bd13;;}.mid{width: 100%;box-sizing: border-box;padding: 10px;overflow: hidden;}.banner{width: 100%;height: 400px;overflow: hidden;margin-bottom: 15px;}.banner img{width: 100%;height: 100%;object-fit: cover;}.left{width: 300px;margin-right: 20px;}.right{width: 620px;}p.title{width: 100%;line-height: 38px;text-indent: 1em;background-color: #f0bd13;;color: #FFF;font-size: 18px;margin-bottom: 20px;}.jj{width: 260px;margin: 0 auto 20px;}.jj img{display: block;width: 220px;height: 220px;box-sizing: border-box;border-radius: 50%;border: 3px solid #53A3B9;margin: 0 auto 20px;}.jj p{line-height: 26px;margin-bottom: 5px;}.login{width: 260px;margin: 0 auto 20px;}.login input{width: 100%;height: 35px;box-sizing: border-box;border-radius: 5px;border: 1px solid #000;padding: 8px;margin-bottom: 15px;}.login button{text-align: center;width: 100%;height: 35px;box-sizing: border-box;border-radius: 5px;background-color: #f0bd13;;font-size: 14px;color: #FFF;cursor: pointer;}.login button:hover{background-color: #f0bd13;;}.wz{width: 100%;padding: 15px;box-sizing: border-box;overflow: hidden;}.wz b{display: block;margin-top: 10px;margin-bottom: 20px;font-size: 16px;font-weight: normal;}.wz p{text-indent: 2em;line-height: 35px;margin-bottom: 10px;}.wz>img{display: block;margin: 10px auto;}.wz p>img{display: inline-block;margin: 10px;}.foot{width: 100%;background-color: #f0bd13;;text-align: center;line-height: 50px;font-size: 14px;color: #FFF;}.jn{width: 100%;height: 500px;position: relative;}.jn span{position: absolute;text-align: center;color: #FFF;cursor: pointer;transition: transform 0.6s;border-radius: 50%;}.jn span:hover{transform: scale(1.1);}.jn span:nth-of-type(1){width: 120px;line-height: 120px;font-size: 18px;background-color: rgba(246,229,141,0.9);top: 280px;left: 120px;z-index: 1;}.jn span:nth-of-type(2){width: 160px;line-height: 160px;font-size: 20px;background-color: rgba(255,190,118,0.7);top: 90px;left: 240px;z-index: 3;}.jn span:nth-of-type(3){width: 130px;line-height: 130px;font-size: 20px;background-color: rgba(255,121,121,0.8);top: 110px;left: 120px;z-index: 2;}.jn span:nth-of-type(4){width: 240px;line-height: 240px;font-size: 24px;background-color: rgba(186,220,88,0.7);top: 280px;left: 280px;z-index: 4;}.jn span:nth-of-type(5){width: 120px;line-height: 120px;font-size: 16px;background-color: rgba(185, 251, 244, 1.0);top: 60px;left: 420px;z-index: 1;}.zp {width: 100%;overflow: hidden;}.zp img{width: 180px;height: 280px;box-sizing: border-box;border-radius: 5px;border: 2px solid #6ad4ee;margin: 10px;cursor: pointer;}.ly span{display: block;text-align: right;line-height: 35px;font-size: 16px;margin-bottom: 10px;}.ly label{margin-left: 4px;margin-right: 10px;font-size: 16px;}.ly input[type=text]{width: 280px;height: 30px;box-sizing: border-box;padding: 6px;border-radius: 4px;border: 1px solid #000;}.ly textarea{width: 280px;height: 200px;box-sizing: border-box;padding: 6px;border-radius: 4px;border: 1px solid #000;}.ly button{display: block;width: 100px;height: 42px;text-align: center;box-sizing: border-box;border-radius: 4px;background-color: #f0bd13;;margin: 30px auto;font-size: 16px;color: #FFF;}
六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦