1.Express框架简介
Node.js的web框架发展至今,第一个知名的框架为Connect框架.它类似一个中间件的脚手架.只提供逻辑,不实现具体的处理逻辑.中间件概念的引入Express框架奠定了基础.
2.Express框架的安装
安装分为局部安装和全局安装.
2.1局部安装
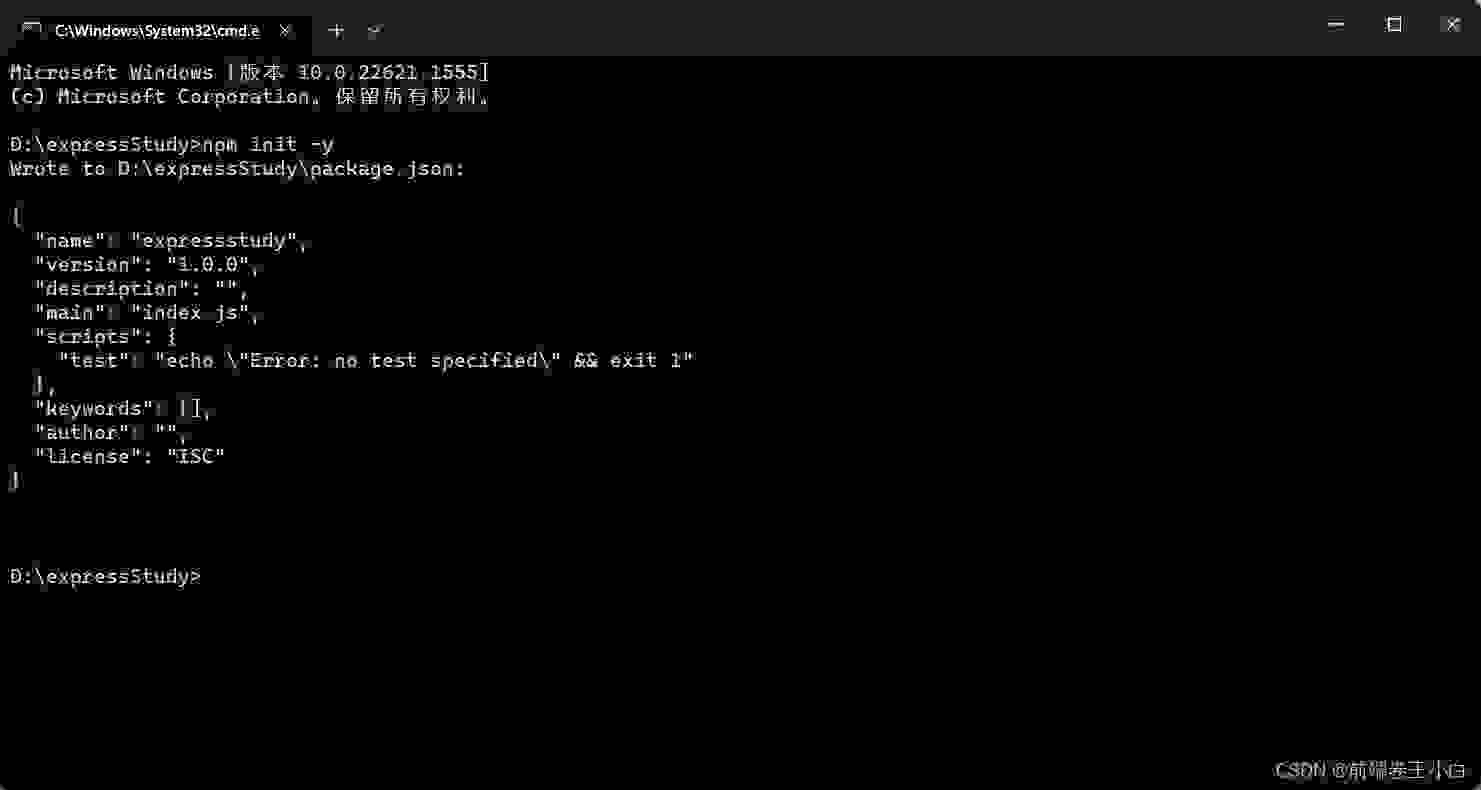
1.在D盘创建expressStudy文件夹,在文件中打开CMD窗口.
2.生成package,json文件
npm init -y
3.安装Express框架
npm install express --save查看版本,如显示安装成功
express --version
4.测试运行
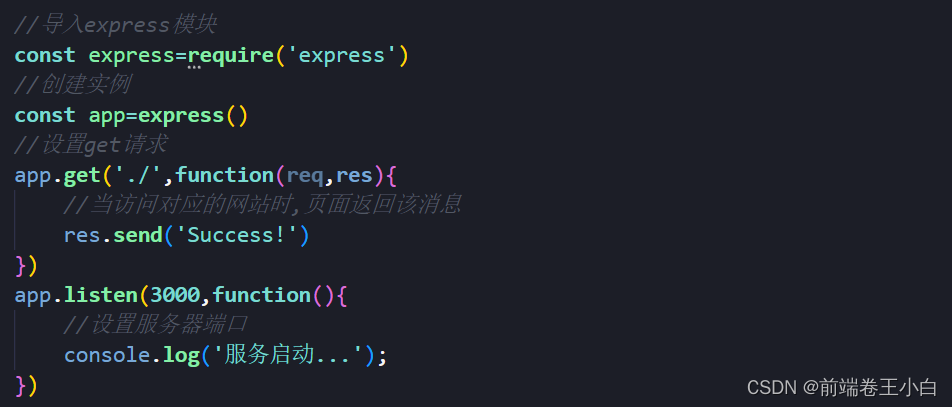
打开Vscode,创建server.js文件
打开控制台,启动服务.
node server.js在浏览器中输入该网址
http://127.0.0.1:3000/
2.2全局安装
1.全局安装express
npm install express -g2.全局安装Express生成器express-generator,在4.x的版本,express-generator分离出来,需要独立安装.
npm install express-generator -g查看版本是否安装成功!
3.搭建框架项目
1.首先使用express生成项目,在D盘生成项目
D:\>express expressGlobal2.进入项目并安装依赖包
D:\>cd expressGlobalD:\expressGlobal>npm inatall
3.开启服务
npm start如果有以下报错
安装http-errors模块即可
npm install http-errors重新运行,在浏览器输入
http://127.0.0.1:3000/
说明项目完成!
4.项目文件介绍
打开Vscode,查看文件
| 文件 | 作用 |
|---|---|
| node_modules | 存放项目的依赖模块 |
| bin | 存放启动项目的脚本文件,默认为www,该文件定义了默认启动端口3000 |
| public | 静态资源文件夹 |
| routes | 路由文件,包括index.js,users.js |
| views | 页面视图文件,Express框架默认的jade模板,默认有error.jade,index.jade,layout.jade |
| app.js | 项目的入口文件 |
| pack.json | 项目包描述文件,包含项目的基本信息和依赖列表 |
| package-lock.json | 锁定安装时包的版本号 |