张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第63页
ubuntu18.04安装nvidia驱动,3种方式图文详解+卸载教程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 2173次

教程目录一、关闭secureboot二、禁用nouveau驱动2.1创建配置文件2.2添加内容2.3重启电脑2.4输入命令验证三、安装显卡驱动3.1软件和更新(失败)3.2PPA源安装3.3官网安装包安装四、卸载显卡驱动笔记本类型Ubuntu系统显卡版本联想拯救者Y7000win10+Ubuntu18.04双系统GTX1050Ti一、关闭secureboot重启电脑,开机前一直按Ctrl+F2进入BIOS界面,将secureboot设置为Disabled,因为secureboot会阻止第三方源安装的驱动,禁用不会带来多大隐患。二、禁用nouveau驱动2.1创建配置文件sudogedit/etc/modprobe.d/bla
PSO算法
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 302次

?道阻且长,行则将至。?目录1.PSO算法主要步骤?2.PSO更新方法?3.PSO求解TSP问题?粒子群算法(ParticleSwarmOptimization,简称PSO)是一种优化算法,模拟了鸟群或鱼群等群体生物行为的优化思想。其基本思想是将待求解问题看成一个在多维空间中寻找最优解的优化问题,将每个可能的解看成多维空间中的一个粒子,并将它们随机散布在搜索空间中。粒子的位置表示一个可行解,粒子的速度表示更新时的变化量。通过给每个粒子分配一个随机的速度向量,指导每个粒子进行探索。同时,使用全局最优和局部最优导引粒子的搜索方向。全局最优即全局最优解的位置,局部最优为某个粒子在个体搜索阶段找到的最优解。将这些信息作为粒子的引导方向,逐渐逼近全局最优解,达到最
音频特征提取
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 607次

1常用的算法https://www.kaggle.com/competitions/birdsong-recognition/discussion/172573MFCC(Mel-FrequencyCepstralCoefficients)Zero-crossingrateEnergySpectralroll-offSpectralfluxSpectralentropyChromafeatures(chromatogram),withChromavectorandChromadeviationconsideredtobethemostimportantoneswithinthisgroupPitch1.1MFCCMFCC算法(Mel
GoogLenet网络详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 392次

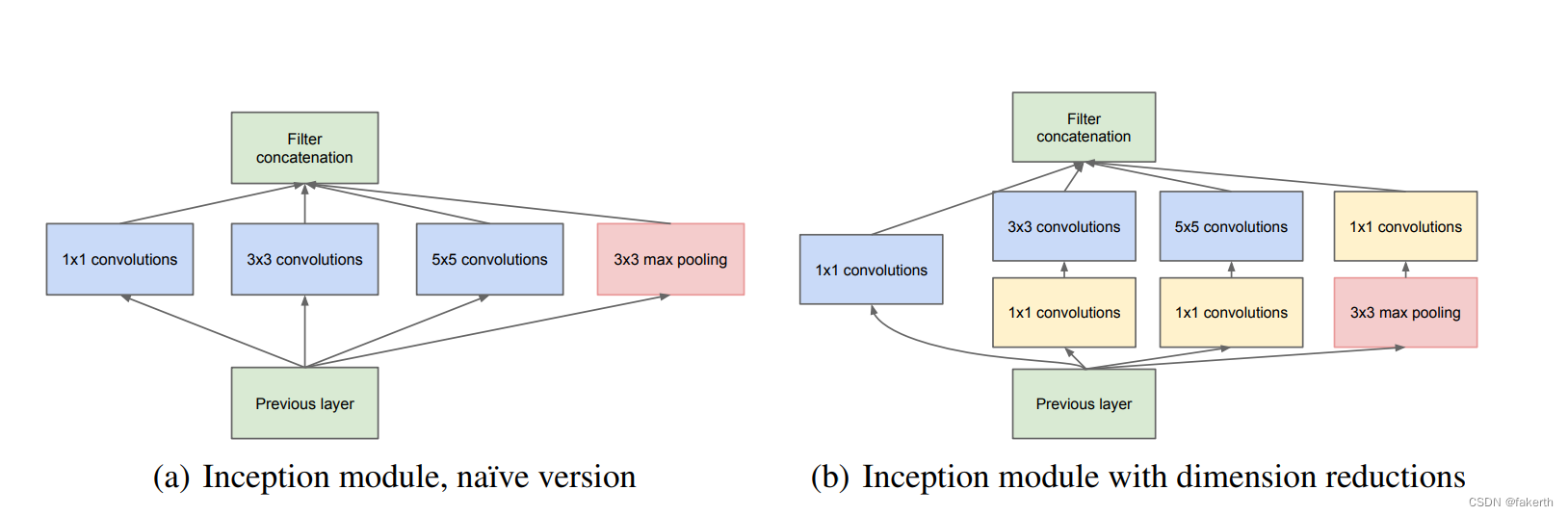
GoogLenetVGG在2014年由牛津大学著名研究组vGG(VisualGeometryGroup)提出,斩获该年lmageNet竞赛中LocalizationTask(定位任务)第一名和ClassificationTask(分类任务)第二名。ClassificationTask(分类任务)的第一名则是GoogleNet。GoogleNet是Google研发的深度网络结构,之所以叫“GoogLeNet”,是为了向“LeNet”致敬。GoogLenet网络亮点1.引入了Inception结构(融合不同尺度的特征信息)2.使用1x1的卷积核进行降维以及映射处理3.添加两个辅助分类器帮助训练4.丢弃全连接层,使用平均池化层(大大减少模型参数)Inceptio
可以顺畅使用不输Chatgpt的AI
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 366次

一前言虽然chatgpt不错,但是如果在咱们国家,想使用起来还是有一定的门槛的,又要科学上网,又要申请账号,申请账号还要申请虚拟手机号接收验证码,难道就没有适合普通人使用的AI了吗,直到我发现了Cluade。二Cluade介绍cluade是什么?和Chatgpt是什么关系那,来看看它自己的介绍,如下,有点长,简单来说它是一款人工智能聊天机器人,由公司Anthropic开发,据说是OpenAI的核心开发人员因为发展理念不同而自己出来单干搞得产品。Claude是一款人工智能聊天机器人,由公司Anthropic开发。它可以理解自然语言并进行流畅的对话。ChatGPT是一款由OpenAI开发的大型语言模型,用于构建聊天机器人系统。它提供了聊天机器人的语言能力和理解基础。两者的关
HashMap、HashTable、ConcurrentHashMap 之间的区别
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 302次

哈喽,大家好~我是保护小周ღ,本期为大家带来的是HashMap、HashTable、ConcurrentHashMap之间的区别,从数据结构到多线程安全~确定不来看看嘛~更多精彩敬请期待:保护小周ღ*★,°*:.☆( ̄▽ ̄)/$:*.°★*‘一、直观上的区别HashTable和HashMap都是用于存储键值对的数据结构我们一般把搜索的数据称之为关键字(key),与关键字key对应的为值(value),这种模型统称为“key-value的键值对”。Map和Table采用的都是key-Value模型,例如:有一个字符串,统计其中每个字符出现的次数, Java中Map中的数据结构:画了一个简单的图理解一下,如果详细的介绍
Vue中key
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 312次

相信很多小伙伴跟我一样在使用v-for的时候对key值的存在和必要性有疑问,通过ESlint进行代码检查的时候不加上key还会报错,想知道key为什么存在可以先想想key为什么产生,会不会是尤雨溪灵光一闪就给Vue添加上了key?也有可能,不过存在即为合理,咱们来看看key的合理性。官方的相关解释key使用在Vue的虚拟DOM算法,在新旧vNodes(虚拟节点)对比的时候对节点进行辨别。如果不使用key,Vue会使用最大限度减少动态元素并且尽可能修改复用相同类型元素;如果使用key,Vue会基于key的变化重新排列元素顺序,并且移除/销毁key不存在的元素;乍一看上面的内容,确实不易理解,咱们通过底层代码的实现逻辑来学习一下key。下文A代表旧的虚拟节点数组,A1代表新的虚拟节点数
C++ :Lambda函数的浅学习
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 304次

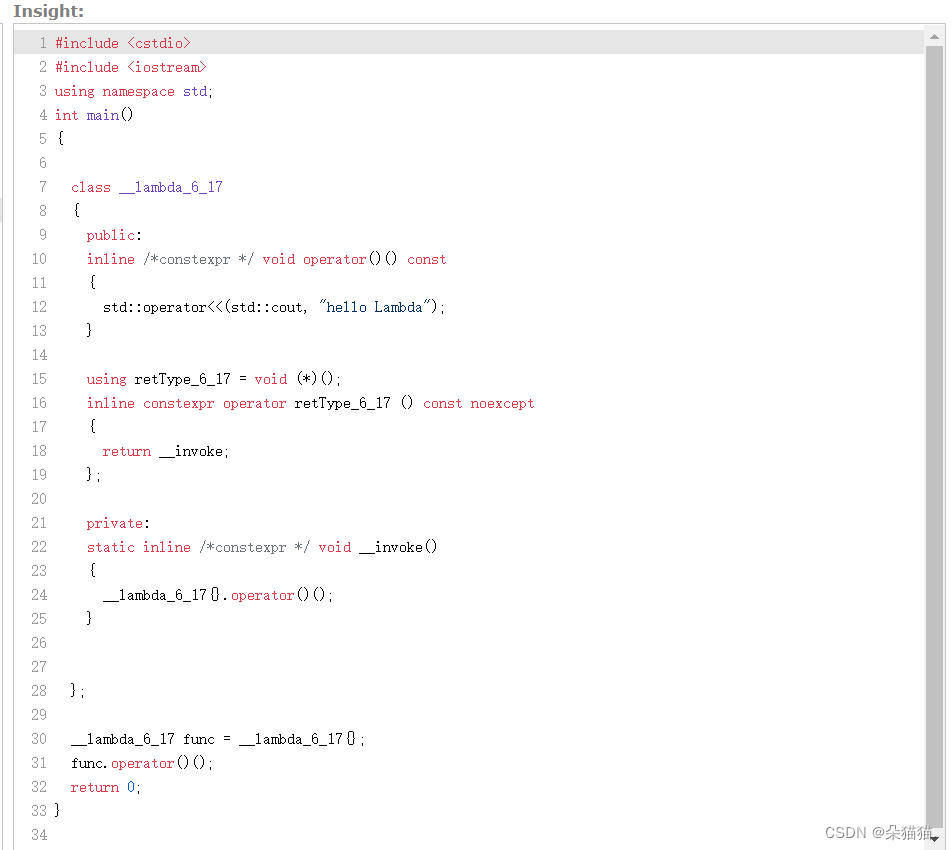
文章目录前言一、lambda函数实例总结前言lambda表达式又被称之为lambda函数,是c++11的新特性,下面我们看一下lambda表达式的参数等说明:[函数对象参数](操作符重载函数参数)mutable或exception声明->返回值类型{函数体}下面我们说明一下参数类型以及变量截取规则:1.[函数对象参数]:捕捉列表。捕捉列表总是出现在lambda函数的开始处,[]是lambda函数的引出符,这个必须存在不可以省略。编译器会根据引出符判断接下来的代码是否是Lambda函数。捕捉列表能够捕捉上下文中的变量以供Lambda函数使用。2.函数对象参数形式列表:空。没有任何函数对象参数。=。函数体内可以使用Lambda所在范围内所有可见的局
search zhannei
最新文章
-
- 季先生,您前妻算卦超灵!最新章节_白笙季云霆看点十足_小说后续在线阅读_无删减免费完结_
- 恶雌会读心?五个兽夫追着我求宠阮阮:+后续+番外+附加(阮阮)清爽版阅读
- 璃纹双璧,情定此生全篇完整在线阅读(叶薇,萧逸)热门章节列表
- 静默奔溃无广告阅读_沈铮静姐陈静精心编著_小说后续在线阅读_无删减免费完结_
- 男友装穷考验我99次,我转身继承首(谢先生,谢邸,谢夫人)全书免费_(谢先生,谢邸,谢夫人)男友装穷考验我99次,我转身继承首后续(谢先生,谢邸,谢夫人)
- 被吃绝户?侯门主母二嫁权臣(裴轻寂,沈荣宁):结局+番外评价五颗星
- 为了给养妹拍纪录片,男友让我去演陪酒妹全文+后续_弟弟许寒许安然每日分享_小说后续在线阅读_无删减免费完结_
- 热文推荐夏风轻拂翠叶翻齐明维,沈佳晚,江逸辰:结局+番外精编之作
- 无弹窗全文(鹿清蔷)啥?我开的孤儿院火遍全国了?全文畅享阅读
- 不翼而飞的千万遗产结局_弟弟妹妹公司老总热门榜首_小说后续在线阅读_无删减免费完结_
- 烂在回忆中的月光小说(江以棠林锦羡)+前传(烂在回忆中的月光)阅读
- 父子俩为金丝雀害死我母亲后,他们悔疯了爽文_顾瑾阿姨阮阮全文_小说后续在线阅读_无删减免费完结_
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1